Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Add two (2) VerticalStackLayout within the HorizontalStackLayout. Each VerticalStackLayout shall contain one (1) ImageButton and one (1) Label. Assign their names using the x :Name
 Add two (2) VerticalStackLayout within the HorizontalStackLayout. Each VerticalStackLayout shall contain one (1) ImageButton and one (1) Label. Assign their names using the x :Name property. Set the image source of each ImageButton using the Source property. Ex. Source="old_img1,png" Use HeightRequest and WidthRequest to resize the images. Ex. HeightRequest ="150" Go to MainPage.xaml.cs. Create two (2) methods for your click events. Below is a sample statement to change the image source. ImgBtn. Source = "new_img1.png";
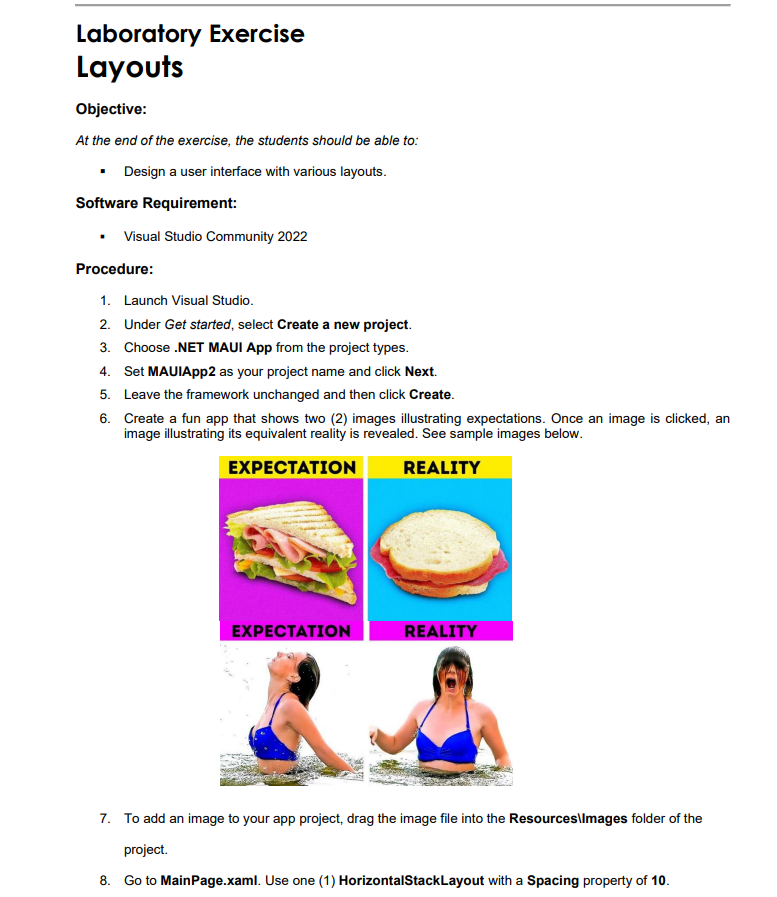
Add two (2) VerticalStackLayout within the HorizontalStackLayout. Each VerticalStackLayout shall contain one (1) ImageButton and one (1) Label. Assign their names using the x :Name property. Set the image source of each ImageButton using the Source property. Ex. Source="old_img1,png" Use HeightRequest and WidthRequest to resize the images. Ex. HeightRequest ="150" Go to MainPage.xaml.cs. Create two (2) methods for your click events. Below is a sample statement to change the image source. ImgBtn. Source = "new_img1.png";
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started