Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Alice has been tasked with developing a web application for an upcoming event registration. The application needs to collect user information, perform data validation on
Alice has been tasked with developing a web application for an upcoming event
registration. The application needs to collect user information, perform data validation on
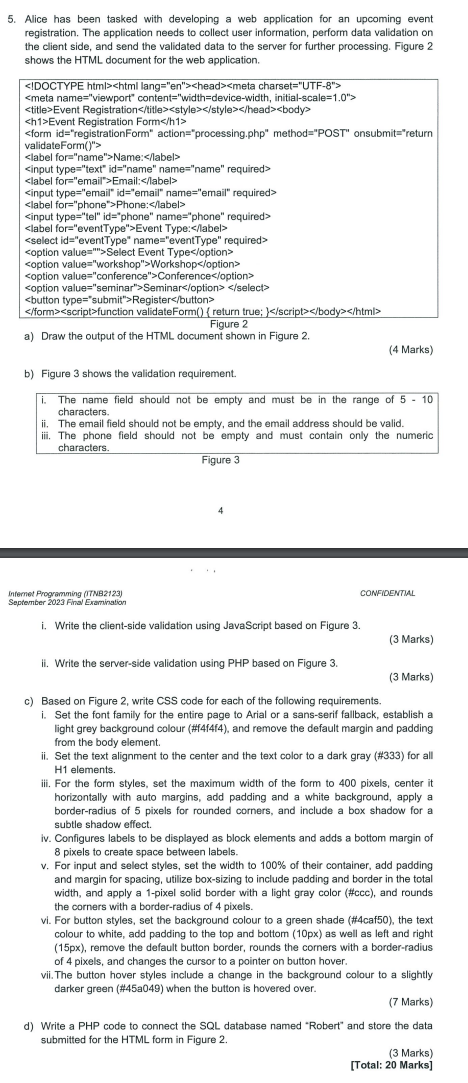
the client side, and send the validated data to the server for further processing. Figure
shows the HTML document for the web application.
DOCTYPE htm
hEvent Registration Form
Select Event Type
Figure
a Draw the output of the HTML document shown in Figure
b Figure shows the validation requirement.
i The name field should not be empty and must be in the range of
characters.
ii The email field should not be empty, and the email address should be valid.
iii. The phone field should not be empty and must contain only the numeric
characters.
Figure
i Write the clientside validation using JavaScript based on Figure
ii Write the serverside validation using PHP based on Figure
c Based on Figure write CSS code for each of the following requirements.
i Set the font family for the entire page to Arial or a sansserif fallback, establish a
light grey background colour #fff and remove the default margin and padding
from the body element.
ii Set the text alignment to the center and the text color to a dark gray # for all
elements.
iii. For the form styles, set the maximum width of the form to pixels, center it
horizontally with auto margins, add padding and a white background, apply a
borderradius of pixels for rounded corners, and include a box shadow for a
subtle shadow effect.
iv Configures labels to be displayed as block elements and adds a bottom margin of
pixels to create space between labels.
v For input and select styles, set the width to of their container, add padding
and margin for spacing, utilize boxsizing to include padding and border in the total
width, and apply a pixel solid border with a light gray color #ccc and rounds
the corners with a borderradius of pixels.
vi For button styles, set the background colour to a green shade # caf the text
colour to white, add padding to the top and bottom px as well as left and right
remove the default button border, rounds the corners with a borderradius
of pixels, and changes the cursor to a pointer on button hover.
vii. The button hover styles include a change in the background colour to a slightly
darker green $ when the button is hovered over.
d Write a PHP code to connect the SQL database named "Robert" and store the data
submitted for the HTML form in Figure

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


