Question
Am in urgent need of help with javascript and am stuck in my code for the javascript validation files. This is what I am suppose
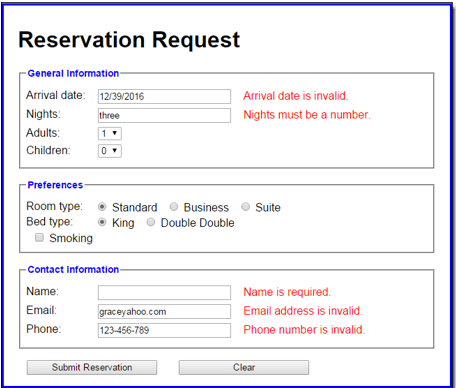
Am in urgent need of help with javascript and am stuck in my code for the javascript validation files. This is what I am suppose to get:

Heres what I have so far:
//index.html
Reservation Request
//library_fields.js "use strict"; var fields = { arrival_date : { message: "Use mm/dd/yyyy format.", required: "Arrival date is required.", isDate: "Arrival date is invalid" }, nights: { message: "Must be a valid number.", required: "Number of nights required.", isNumber: "Nights must be a number." }, name: { required: "Name is required." }, email: { message: "Must be a valid email address.", required: "Email is required.", isEmail: "Email address is invalid." }, phone: { message: "Use 123-456-7890 format.", required: "Phone number is required.", isPhone: "Phone number is invalid." } };
//library_validate.js
"use strict"; var Validate = function() { this.month = 0; this.day = 0; this.year = 0; this.number = 0;
}; Validate.prototype.isBlank = function(text) { return (test === ""); };
Validate.prototype.isNumber = function(text) { if(!isNaN(parseInt(text)) && isFinite(text)) { this.number = parseInt(text); if ( this.number 1000 ) return false; return true; } else return false; };
Validate.prototype.isDate = function(text) { if ( ! /^[01]\d\/\d{4}$/.test(text) ) return false; var dateParts = text.split("/"); this.month = parseInt (dateParts[0]); this.day = parseInt (dateParts[1]); this.year = parseInt (dateParts[2]); if ( this.month 12 ) return false; if ( this.day 31 ) return false; return true; };
Validate.prototype.isEmail = function(text) { if (text.length === 0) return false; var parts = text.split("@"); if (parts.length !== 2) return false; if (parts[0].length > 64) return false; if (parts[1].length > 255) return false; var address = "(^[\\w!#$%&'*+/=?^`{|}~-]+(\\.[\\w!#$%&'*+/=?^`{|}~-]=)*$)"; var quotedText = "(^\"(([^\\\\\"])|(\\\\[\\\\\"])+\"$)"; var localPart = new RegExp( address + "|" + quotedText ); if ( !parts[0].match(localPart) ) return false; var hostnames = "(([a-zA-Z0-9]\\.)|([a-zA-Z0-9][-a-zA-Z0-9]{0,62}[a-zA-Z0-9]\\.))+"; var tld = "[a-zA-Z0-9]{0,62}"; var domainPart = new RegExp ("^" + hostnames + tld + "&"); if ( !parts[1].match(domainPart) ) return false; return true; };
Validate.prototype.isPhone = function(text) { var phone = "123-456-7890"; // Valid phone number var phonePattern = /^\d{3}-\d{3}-\d{4}$/; if ( !phone.match(phonePattern) ) alert("Phone number is invalid"); //Not displayed };
//library_validate_form.js
"use strict"; var RegisterForm = function() { }; RegisterForm.prototype = new Validate(); //inherit
// Method to validate individual field RegisterForm.prototype.validateField = function(fieldName, text) { var field = fields[fieldName]; // add code to test various fields and throw error if test fails if (field.required) { if ( ! this.isBlank(text) ) { throw new Error(field.required); } } if (field.isNumber) { if ( ! this.isNumber(text) ) { throw new Error(field.isNumber); } } if (field.isDate) { if ( ! this.isDate(text) ) { throw new Error(field.isDate); } } if (field.isEmail) { if ( ! this.isEmail(text) ) { throw new Error(field.isEmail); } } if (field.isPhone) { if ( ! this.isPhone(text) ) { throw new Error(field.isPhone); } } };
// Error message methods RegisterForm.prototype.setError = function( fieldName, message ) { $(fieldName + "_error").setAttribute("class", "error"); $(fieldName + "_error").firstChild.nodeValue = message; }; RegisterForm.prototype.clearError = function( fieldName, message ) { $(fieldName + "_error").setAttribute("class", ""); $(fieldName + "_error").firstChild.nodeValue = message || ""; };
// Form methods RegisterForm.prototype.resetForm = function() { for ( var fieldName in fields ) { this.clearError(fieldName, fields[fieldName].message); $(fieldName).value = ""; //clear corresponding textbox } }; RegisterForm.prototype.validateForm = function() { var isOK = true; for ( var fieldName in fields ) { this.clearError(fieldName); // add try/catch block to validate field try { this.validateField(fieldName, $(fieldName).value); } catch (error) { isOK = false; this.setError( fieldName, error.message); } } return isOK; };
//reservation.js
"use strict"; var $ = function(id) { return document.getElementById(id); }; var frm; console.log('saveReservation')
var saveReservation = function() { sessionStorage.arrivalDate = $("arrival_date").value; sessionStorage.nights = $("nights").value; sessionStorage.adults = $("adults").value; sessionStorage.children = $("children").value; sessionStorage.roomType = $("standard").value; // default value if ($("business").checked) { sessionStorage.roomType = $("business").value; } if ($("suite").checked) { sessionStorage.roomType = $("suite").value; } sessionStorage.bedType = $("king").value; //default value if ($("double").checked) { sessionStorage.bedType = $("double").value; } if ($("smoking").checked) { sessionStorage.smoking = "yes"; } else { sessionStorage.smoking = "no"; }
sessionStorage.name = $("name").value; sessionStorage.email = $("email").value; sessionStorage.phone = $("phone").value; // submit form $("reservation_form").submit(); };
var clearForm = function() { frm.resetForm(); $("arrival_date").focus(); };
window.onload = function() { frm = new RegisterForm(); frm.resetForm(); $("submit_request").onclick = saveReservation; $("clear").onclick = clearForm; $("arrival_date").focus(); };
//reservation.css
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 600px; border: 3px solid blue; padding: 10px 20px; } fieldset { margin-top: 1em; margin-bottom: 1em; padding: .5em; } legend { color: blue; font-weight: bold; font-size: 85%; margin-bottom: .5em; } label { float: left; width: 90px; } input, select { margin-left: 1em; margin-right: 1em; margin-bottom: .5em; } input { width: 14em; } input[type="radio"], input[type="checkbox"] { width: 1em; padding-left: 0; margin-right: 0.5em; }
//response.html
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started