Answered step by step
Verified Expert Solution
Question
1 Approved Answer
and fifth order is : 5. The menu and the content text appear in the center of the cells. Modify the web page in order

and fifth order is :
5. The menu and the content text appear in the center of the cells. Modify the web page in order to align them on the top of the cells.
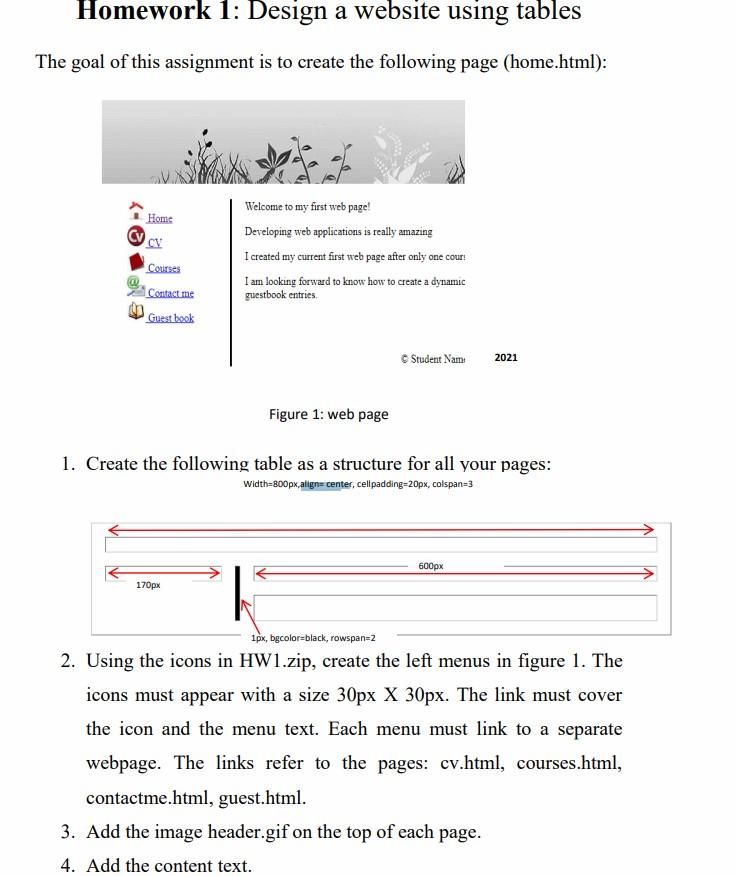
Homework 1: Design a website using tables The goal of this assignment is to create the following page (home.html): Home cv Welcome to my first web page! eveloping web applications is really amazing I created my current first web page after only one cour! I am looking forward to know how to create a dynamic guestbook entries Courses Contact me Guestbook Student Nam 2021 Figure 1: web page 1. Create the following table as a structure for all your pages: width=800px,align=center, cellpadding=20px, colspan=3 600px 170px 1px, bgcolor=black, rowspan=2 2. Using the icons in HW1.zip, create the left menus in figure 1. The icons must appear with a size 30px X 30px. The link must cover the icon and the menu text. Each menu must link to a separate webpage. The links refer to the pages: cv.html, courses.html, contactme.html, guest.html. 3. Add the image header.gif on the top of each page. 4. Add the content text. Homework 1: Design a website using tables The goal of this assignment is to create the following page (home.html): Home cv Welcome to my first web page! eveloping web applications is really amazing I created my current first web page after only one cour! I am looking forward to know how to create a dynamic guestbook entries Courses Contact me Guestbook Student Nam 2021 Figure 1: web page 1. Create the following table as a structure for all your pages: width=800px,align=center, cellpadding=20px, colspan=3 600px 170px 1px, bgcolor=black, rowspan=2 2. Using the icons in HW1.zip, create the left menus in figure 1. The icons must appear with a size 30px X 30px. The link must cover the icon and the menu text. Each menu must link to a separate webpage. The links refer to the pages: cv.html, courses.html, contactme.html, guest.html. 3. Add the image header.gif on the top of each page. 4. Add the content textStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


