Question
Android Studio Assignment: Pop Up Feature Have API 5.1 (Lollipop) and install up to date SDK. How to Create Pop-Up Reference : https://awsrh.blogspot.com/2017/10/custom-pop-up-window-with-android-studio.html Previous Assignment
Android Studio Assignment: Pop Up Feature
Have API 5.1 (Lollipop) and install up to date SDK.
How to Create Pop-Up Reference: https://awsrh.blogspot.com/2017/10/custom-pop-up-window-with-android-studio.html
Previous Assignment Reference: https://www.chegg.com/homework-help/questions-and-answers/build-sentence-via-android-studio-apk-51-lollipop-download-latest-sdk-packages-instruction-q29786257
It's a continuation from the previous assignment.
Right, now I have 2 XML files, and 1 Java file. Feel free to add files until the app works.
My files: SentenceActivity.java, activity_sentence.xml, pop_up.xml
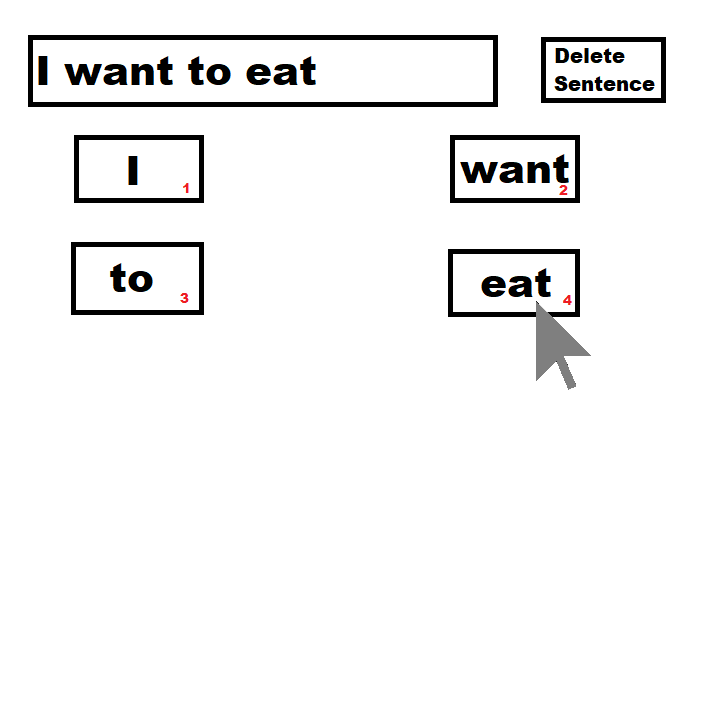
Step 1: Similar to the app in the reference above. By clicking on I, then want, then to, then eat will generate a sentence "I want to eat".

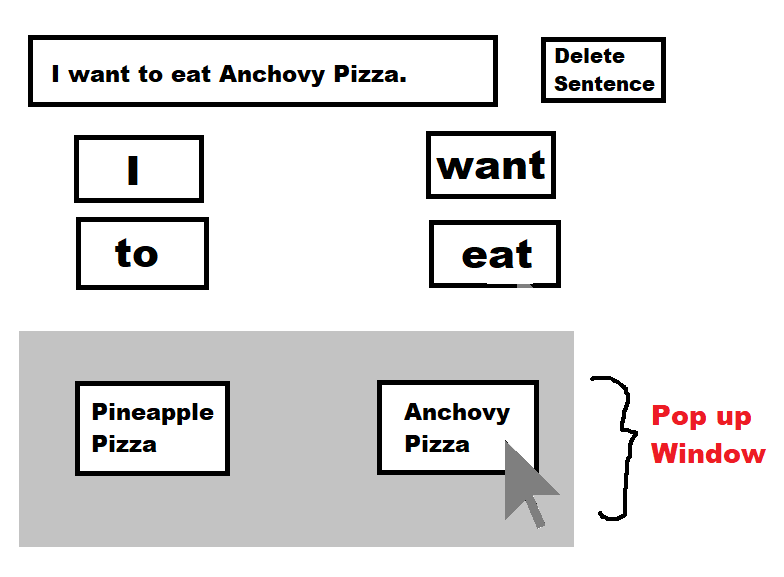
Step 2: After clicking the word eat, it will create a pop-up window, which contains two food items. In the pop-up window, I click on Anchovy Pizza, and I got the complete sentence "I want to eat Anchovy Pizza".
Clicking outside of the pop-up window will close the pop-up window.

---------
The following are my source code, please feel free to change the codes or add new files until the app works.
---
SentenceActivity.java
package cambridge.vlopez13.mobileapp.sentenceapp; // Change this to your own package import android.app.Dialog; import android.graphics.Color; import android.graphics.drawable.ColorDrawable; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.TextView; public class SentenceActivity extends AppCompatActivity implements View.OnClickListener { private Button mDelete, mFirst, mSecond, mThird, mFourth; private TextView mSentence; private String total_sentence = ""; boolean isFirst = false, isSecond = false, isThird = false, isLast = false; Dialog myDialog; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sentence); getUiObject(); myDialog = new Dialog(this); } public void getUiObject() { mDelete = findViewById(R.id.btn_delete); mFirst = findViewById(R.id.btn_first); mSecond = findViewById(R.id.btn_second); mThird = findViewById(R.id.btn_third); mFourth = findViewById(R.id.btn_fourth); mSentence = findViewById(R.id.tv_total); mFirst.setOnClickListener(this); mSecond.setOnClickListener(this); mThird.setOnClickListener(this); mFourth.setOnClickListener(this); mDelete.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_first: total_sentence += mFirst.getText().toString() + " "; mSentence.setText(total_sentence); break; case R.id.btn_second: total_sentence += mSecond.getText().toString() + " "; mSentence.setText(total_sentence); break; case R.id.btn_third: total_sentence += mThird.getText().toString() + " "; mSentence.setText(total_sentence); break; case R.id.btn_fourth: total_sentence += mFourth.getText().toString() + " "; mSentence.setText(total_sentence); break; case R.id.btn_delete: total_sentence = ""; mSentence.setText(total_sentence); break; } } /** You may want to fix this part! */ public void ShowPopup (View v) { myDialog.setContentView(R.layout.pop_up); myDialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); myDialog.show(); } } ---
activity_sentence.xml
xml version="1.0" encoding="utf-8"?> LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".SentenceActivity"> LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" android:orientation="horizontal" android:weightSum="5"> TextView android:id="@+id/tv_total" android:layout_width="0dp" android:layout_height="match_parent" android:layout_gravity="center" android:background="@drawable/border_tv" android:layout_weight="3.5" android:textSize="16sp" /> Button android:id="@+id/btn_delete" android:layout_width="0dp" android:layout_height="match_parent" android:layout_gravity="center" android:layout_weight="1.5" android:text="Delete Sentence" android:textSize="11sp" /> LinearLayout> GridLayout android:layout_width="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_height="wrap_content" android:columnCount="2"> Button android:id="@+id/btn_first" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="I" android:textSize="14sp" /> Button android:id="@+id/btn_second" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:layout_gravity="center" android:text="Want" android:textSize="14sp" /> Button android:id="@+id/btn_third" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:layout_gravity="center" android:text="To" android:textSize="14sp" /> Button android:id="@+id/btn_fourth" android:onClick="ShowPopup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:layout_gravity="center" android:text="Eat" android:textSize="14sp" /> GridLayout> LinearLayout>
---
pop_up.xml
xml version="1.0" encoding="utf-8"?> ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#FFFFFF" android:padding="10dp" android:layout_gravity="center" > GridLayout android:layout_width="wrap_content" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_height="wrap_content" android:columnCount="2"> Button android:id="@+id/btn_pineapple_pizza" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:text="Pineapple Pizza" android:textSize="14sp" /> Button android:id="@+id/btn_anchovy_pizza" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="8dp" android:layout_gravity="center" android:text="Anchovy Pizza" android:textSize="14sp" /> GridLayout> ScrollView>
---
---------
You may use any methods to complete this, but please post complete codes from all necessary XML files and Java files.
I want to eat Delete Sentence want 2 to eat 3 4 I want to eat Delete Sentence want 2 to eat 3 4Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


