Android Studio

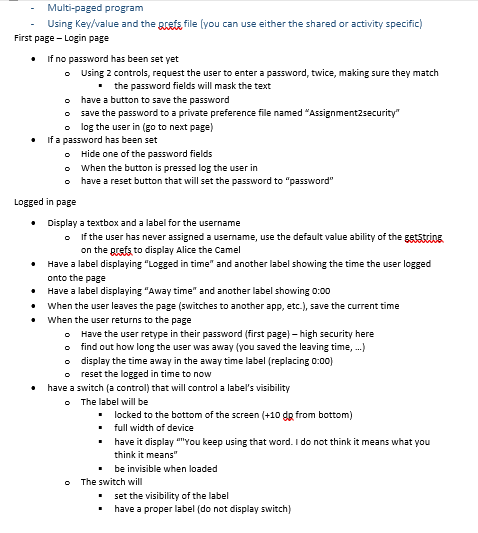
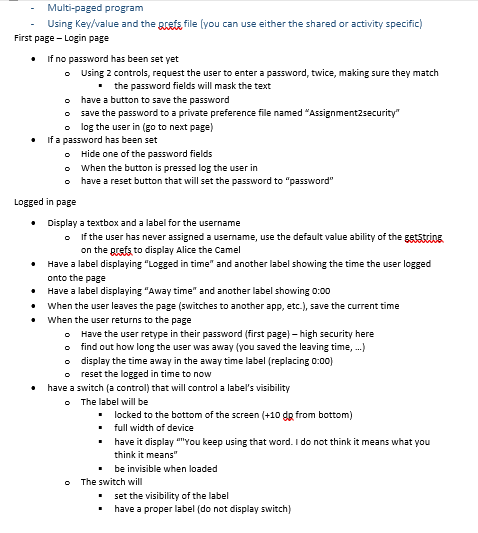
- Multi-paged program - Using Key/value and the srefe file (you can use either the shared or activity specific) First page - Login page If no password has been set yet o Using 2 controls, request the user to enter a password, twice, making sure they match the password fields will mask the text - o have a button to save the password o save the password to a private preference file named "Assignment2security" o log the user in (go to next page) If a password has been set o Hide one of th o When the button is pressed log the user in o have a reset button that will set the password to "password" e password fields Logged in page Display a textbox and a label for the username o If the user has never assigned a username, use the default value ability of the getsttine on the prefs to display Alice the Camel Have a label displaying "Logged in time" and another label showing the time the user logged onto the page Have a label Idisplaying "Away time" and another label showing 0:00 . When the user leaves the page (switches to another app, etc.), save the current time . When the user returns to the page o Have the user retype in their password (first page] - high security here o find out how long the user was away (you saved the leaving time, .] o display the time away in the away time label (replacing 0:00) o reset the logged in time to now . have a switch (a control) that will control a label's visibility o The label will be locked to the bottom of the screen (+10 dp from bottom) full width of device - - have it displayYou keep using that word. I do not think it means what you think it means" be invisible when loaded o The switch will - set the visibility of the label - have a proper label (do not display switch) - Multi-paged program - Using Key/value and the srefe file (you can use either the shared or activity specific) First page - Login page If no password has been set yet o Using 2 controls, request the user to enter a password, twice, making sure they match the password fields will mask the text - o have a button to save the password o save the password to a private preference file named "Assignment2security" o log the user in (go to next page) If a password has been set o Hide one of th o When the button is pressed log the user in o have a reset button that will set the password to "password" e password fields Logged in page Display a textbox and a label for the username o If the user has never assigned a username, use the default value ability of the getsttine on the prefs to display Alice the Camel Have a label displaying "Logged in time" and another label showing the time the user logged onto the page Have a label Idisplaying "Away time" and another label showing 0:00 . When the user leaves the page (switches to another app, etc.), save the current time . When the user returns to the page o Have the user retype in their password (first page] - high security here o find out how long the user was away (you saved the leaving time, .] o display the time away in the away time label (replacing 0:00) o reset the logged in time to now . have a switch (a control) that will control a label's visibility o The label will be locked to the bottom of the screen (+10 dp from bottom) full width of device - - have it displayYou keep using that word. I do not think it means what you think it means" be invisible when loaded o The switch will - set the visibility of the label - have a proper label (do not display switch)