Answered step by step
Verified Expert Solution
Question
1 Approved Answer
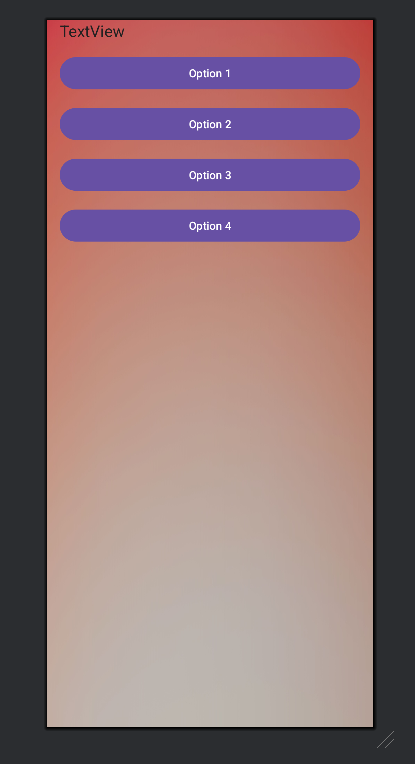
android:id = @ + id / main android:layout _ width = match _ parent android:layout _ height = match _ parent tools:context =
android:id@idmain
android:layoutwidth"matchparent"
android:layoutheight"matchparent"
tools:contextmcqs
In the picture the text box and the options are on top i need them in middle and resposive to all screen sizes

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started