Answered step by step
Verified Expert Solution
Question
1 Approved Answer
answer task 2 & 3 answer task 2 & 3 Chapter 8 Tables table. You willuse CSS to style the table. menu.html to display information
answer task 2 & 3

answer task 2 & 3
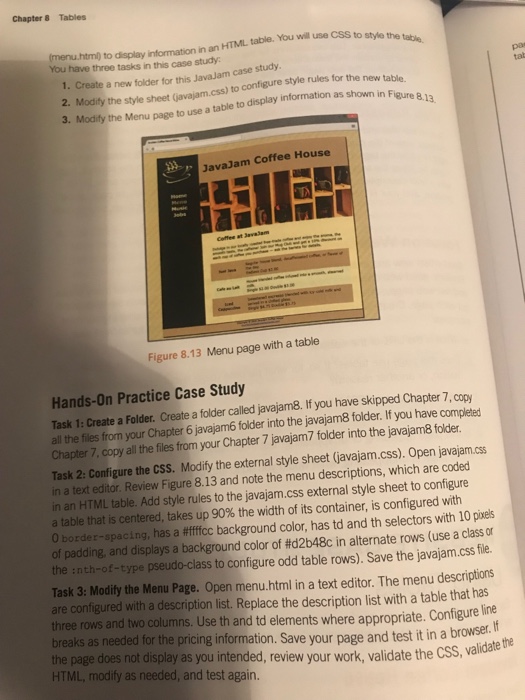
Chapter 8 Tables table. You willuse CSS to style the table. menu.html to display information in an HTMIL You have three tasks in this case study 1. Create a new folder for this JavaJam case study 2. Modity the style sheet (Gavajam.css) to configure style rules for the new table. 3. Modify the Menu page to use a table display information as shown in Figure JavaJam Coffee Hous Figure 8.13 Menu page with a table Hands-On Practice Case Study Task 1: Create a Folder. Create a folder called javajam3. If you have skipped Chapter 7, copy all the files from your Chapter 6 javajam6 folder into the javajam folder. If you have completed Chapter 7, copy all the files from your Chapter 7 javajam7 folder into the javajam8 folder. Task 2: Configure the CSS. Modify the external style sheet (javajam.css). Open javajam.css in a text editor. Review Figure 8.13 and note the menu descriptions, which are coded in an HTML table. Add style rules to the javajam.css external style sheet to configure a table that is centered, takes up 90% the width of its container, is configured with border-spacing, has a #ffffcc background color, has td and th selectors with 10 poes of padding, and displays a background color of #d2b48c in alternate rows (use a class or the :nth-of-type pseudo-class to configure odd table rows). Save the javajam.css file. Task 3: Modify the Menu Page. Open menu.html in a text editor. The menu descriptions are configured with a description list. Replace the description list with a table that has three rows and two columns. Use th and td elements where appropriate. Configure breaks as needed for the pricing information. Save your page and test it in a browser the page does not display as you intended, review your work, validate the CSS, validate HTML, modify as needed, and test agairn. Chapter 8 Tables table. You willuse CSS to style the table. menu.html to display information in an HTMIL You have three tasks in this case study 1. Create a new folder for this JavaJam case study 2. Modity the style sheet (Gavajam.css) to configure style rules for the new table. 3. Modify the Menu page to use a table display information as shown in Figure JavaJam Coffee Hous Figure 8.13 Menu page with a table Hands-On Practice Case Study Task 1: Create a Folder. Create a folder called javajam3. If you have skipped Chapter 7, copy all the files from your Chapter 6 javajam6 folder into the javajam folder. If you have completed Chapter 7, copy all the files from your Chapter 7 javajam7 folder into the javajam8 folder. Task 2: Configure the CSS. Modify the external style sheet (javajam.css). Open javajam.css in a text editor. Review Figure 8.13 and note the menu descriptions, which are coded in an HTML table. Add style rules to the javajam.css external style sheet to configure a table that is centered, takes up 90% the width of its container, is configured with border-spacing, has a #ffffcc background color, has td and th selectors with 10 poes of padding, and displays a background color of #d2b48c in alternate rows (use a class or the :nth-of-type pseudo-class to configure odd table rows). Save the javajam.css file. Task 3: Modify the Menu Page. Open menu.html in a text editor. The menu descriptions are configured with a description list. Replace the description list with a table that has three rows and two columns. Use th and td elements where appropriate. Configure breaks as needed for the pricing information. Save your page and test it in a browser the page does not display as you intended, review your work, validate the CSS, validate HTML, modify as needed, and test agairnStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


