

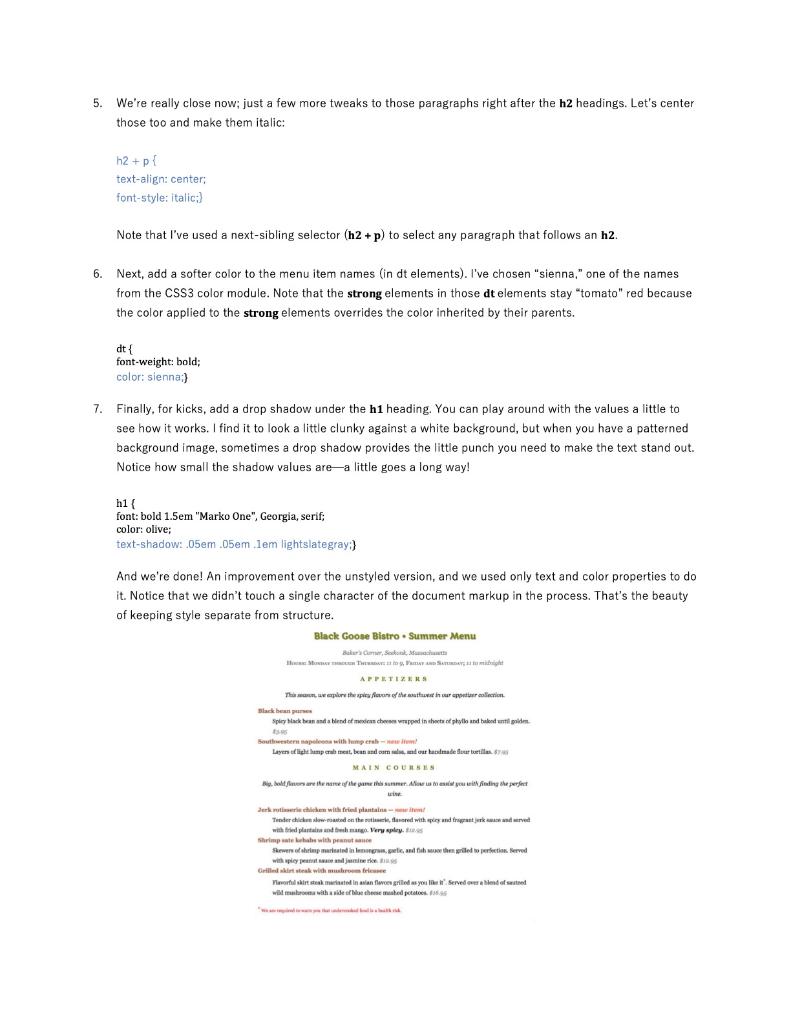
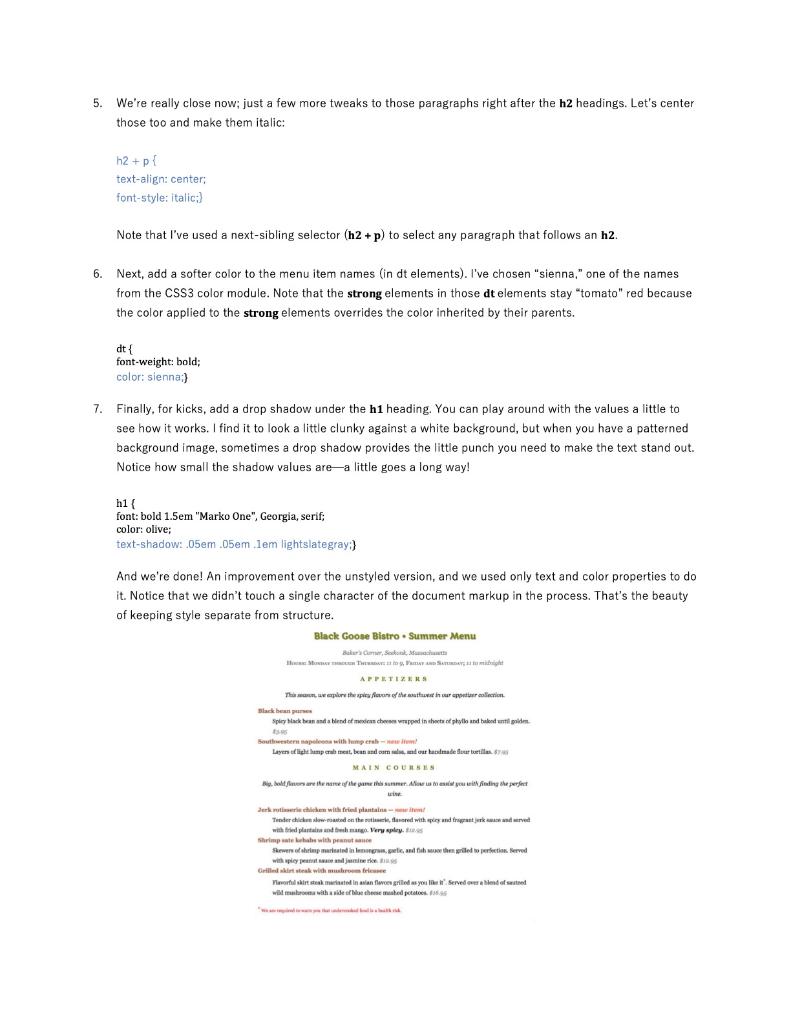
Assignment 10 Getting Started 1. Copy a10 folder provided to you from the assignment 10 resources folder. This folder needs to be placed inside the web-development folder. Both locally and on ExpanDrive. Formatting Text Let's add a few finishing touches to the online menu, menu.html. It might be useful to save the file and look at it in the browser after each step to see the effect of your edits and to make sure you're on track. 1. First, I have a few global changes to the body element in mind. I've had a change of heart about the font- family. I think that a serif font such as Georgia would be more sophisticated and appropriate for a bistro menu. Let's also use the line-height property to open up the text lines and make them easier to read. Make these updates to the body style rule, as shown: body { font-family: Georgia, serif; font-size: small; line-height: 1.75em; } 2. I also want to redesign the "info" section of the document. Remove the teal color setting by deleting that whole rule. Once that is done, make the h1 olive green and the paragraph in the header gray. Add color declarations to the existing rules: #info fceler: teal;}/" delete / h1 { font: bold 1.5em "Marko One", Georgia, serif; color: olive) #infop font-style: italic; color: gray) 3. Next, to imitate a fancy restaurant menu, I'm going to center a few key elements on the page with the text- align property. Write a rule with a grouped selector to center the headings and the "info" section: hi, h2, #info text-align: center;) 4. I want to make the "Appetizer" and "Main Courses" h2 headings more eye-catching. Instead of large, bold type, I'm going to use all uppercase letters, extra letter spacing, and color to call attention to the headings. Here's the new rule for h2 elements that includes all of these changes: h2{ font-size: 1em; text-transform: uppercase; letter-spacing: .5em; color: olive:) 5. We're really close now; just a few more tweaks to those paragraphs right after the h2 headings. Let's center those too and make them italic: h2 + pf text-align: center; font-style: italic:) Note that I've used a next-sibling selector (h2 +p) to select any paragraph that follows an h2 6. Next, add a softer color to the menu item names (in dt elements). I've chosen "sienna," one of the names from the CSS3 color module. Note that the strong elements in those dt elements stay "tomato" red because the color applied to the strong elements overrides the color inherited by their parents. dt{ font-weight: bold; color: sienna:) 7. Finally, for kicks, add a drop shadow under the h1 heading. You can play around with the values a little to see how it works. I find it to look a little clunky against a white background, but when you have a patterned background image, sometimes a drop shadow provides the little punch you need to make the text stand out. Notice how small the shadow values are a little goes a long way! hi font: bold 1.5em "Marko One", Georgia, serif; color: olive; text-shadow:.05em .05em lem lightslategray:) And we're done! An improvement over the unstyled version, and we used only text and color properties to do it. Notice that we didn't touch a single character of the document markup in the process. That's the beauty of keeping style separate from structure. Black Goose Bistro Summer Menu Sankt SA APPETIZERS waplore the ples fleur of them in our apparition Blackbear Spley black bean and a blend of dischapped in that of phyllo and balondades Stemple with merah- Layen olligebamprestador de MAIN COURSES My, dotarile melyet finding the perfect Der tierischicken with friend plantas Tinderhed on the red with and drved with fried plattelang very pley. Shrimp that with peste Skewershrimp marlindi, pele, and how the pribed to perfection. Herved with pijamii Grilled with more or retinian flow grilled us your servererated