Answered step by step
Verified Expert Solution
Question
1 Approved Answer
base of the DOM code please and how to put them onload and where should i put the onload event in the body ? thank

base of the DOM code please and how to put them onload and where should i put the onload event in the body ?
thank you
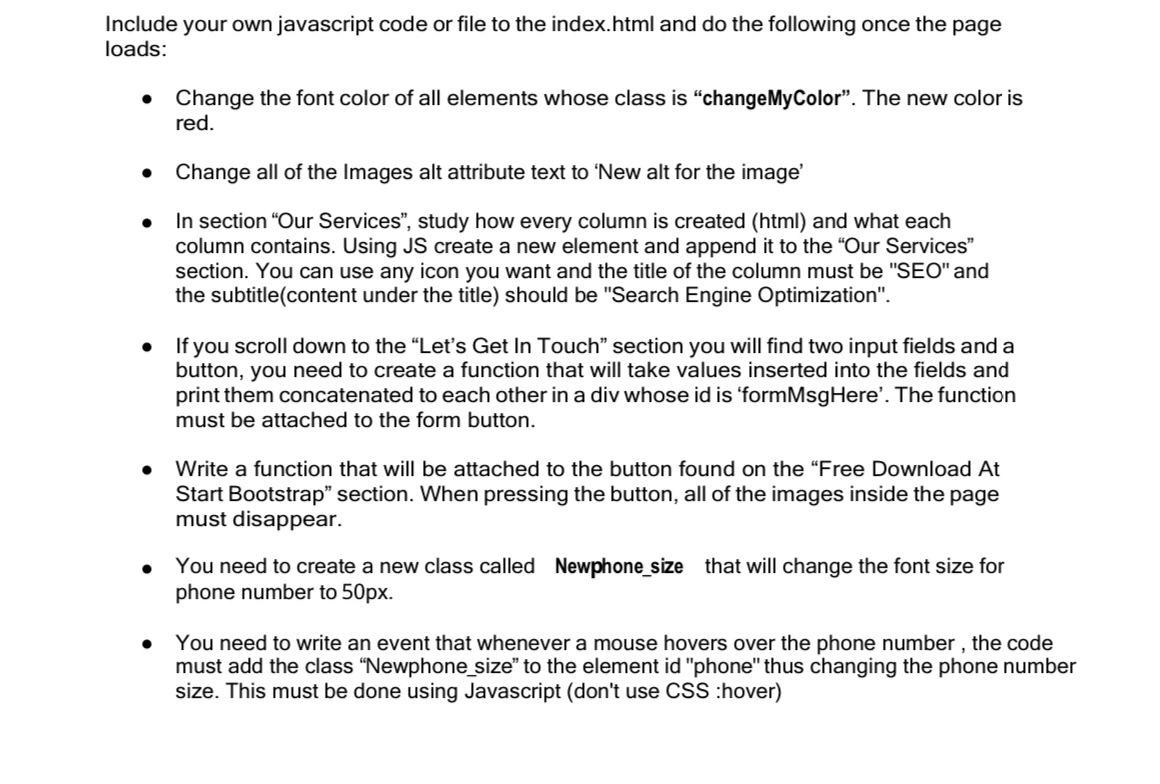
Include your own javascript code or file to the index.html and do the following once the page loads: - Change the font color of all elements whose class is "changeMyColor". The new color is red. - Change all of the Images alt attribute text to 'New alt for the image' - In section "Our Services", study how every column is created (html) and what each column contains. Using JS create a new element and append it to the "Our Services" section. You can use any icon you want and the title of the column must be "SEO" and the subtitle(content under the title) should be "Search Engine Optimization". - If you scroll down to the "Let's Get In Touch" section you will find two input fields and a button, you need to create a function that will take values inserted into the fields and print them concatenated to each other in a div whose id is 'formMsgHere'. The function must be attached to the form button. - Write a function that will be attached to the button found on the "Free Download At Start Bootstrap" section. When pressing the button, all of the images inside the page must disappear. - You need to create a new class called Newphone_size that will change the font size for phone number to 50px. - You need to write an event that whenever a mouse hovers over the phone number , the cod must add the class "Newphone_size" to the element id "phone" thus changing the phone num size. This must be done using Javascript (don't use CSS :hover)Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started