Question
Below is an html code. please save and run and you will see the instructions. PLEASE USE JAVASCRIPT FOR EVERYTHING & keep everything in one
Below is an html code. please save and run and you will see the instructions. PLEASE USE JAVASCRIPT FOR EVERYTHING & keep everything in one file ..... EXCEPT FOR THE ALERT MESSAGE (Bootstrap)
What I Need : When the add button is clicked, the name and the last name in the textboxes will be added to the table below. Once the name is added, the input text boxes should be cleared. The No. column of the first row should be equal to 1, and second row should be equal to 2. and so on. If either the name or last name is empty, an alert message will be displayed.The clear button will remove all the table rows from the table. Once the clear button is clicked, all the names added will disappear.
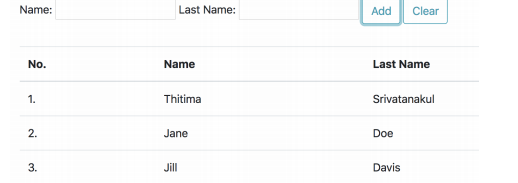
Screenshot Is Below:



HTML CODE:
Due : 1/20/2019 CS493 teaches students how to develop modern web pages using HTML and CSS. JavaScript and React.js will also be introduced. CS493 - Homework#3
Employee List- Please add the name and last name of employee.[28 points]
- When the add button is clicked, the name and the last name in the textboxes will be added to the table below. Once the name is added, the input text boxes should be cleared. The No. column of the first row should be equal to 1, and second row should be equal to 2. and so on. [12 points]
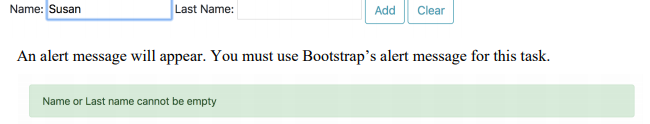
- If either the name or last name is empty, an alert message will be displayed. [6 points]
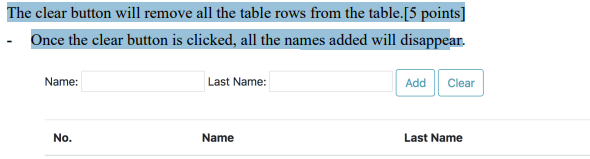
- The clear button will remove all the table rows from the table.[5 points]
- Your code should be easy to read and easy to maintain (i.e. proper function call, proper indentation, good choice for variable names, comments etc.). [5 points]
| No. | Name | Last Name |
|---|
Text Transformation- Please input text you want to transform. [12 points]
The input text will get transformed to different formats when the key is pressed.
Your input| Transform to... | |
|---|---|
| all uppercase | transformed text goes here... |
| all lowercase | transformed text goes here... |
| red color font | transformed text goes here... |
| cursive font | transformed text goes here... |
Add Clear Name: Last Name: No. Name Last Name 1. Thitima Srivatanakul 2. Jane Doe 3. Jill Davis Name: Susan Last Name: Add Clear An alert message will appear. You must use Bootstrap's Name or Last name cannot be empty The clear button will remove all the table rows from the table.[5 points] Once the clear button is clicked, all the names added will disappear. Name: Last Name: Add Clear No. Name Last Name
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started