Answered step by step
Verified Expert Solution
Question
1 Approved Answer
body { background-color: lightyellow; font-family: arial; text-align: center; } #contentwrap { background-color: lightblue; border: 10px darkblue solid; padding: 20px; width: 700px; margin: 30px auto 0px
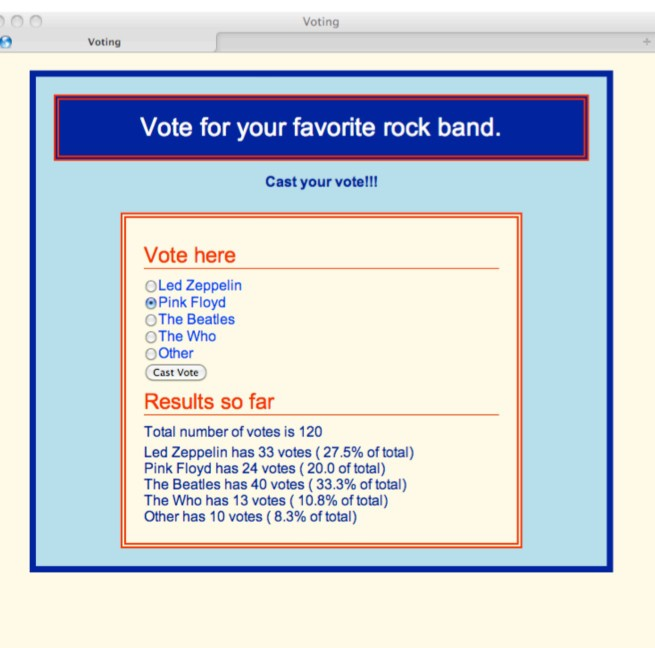
Vote for your favorite EDM DJ.
Cast your vote!!!
?>


I need help with my PHP code. I have created the CSS form but my PHP needs work i need help? I also did database table in my database. I am using EDM DJ's insted of Music band.
I may made mistake calling my buttons in CSS which i supposed to do it using for loop.
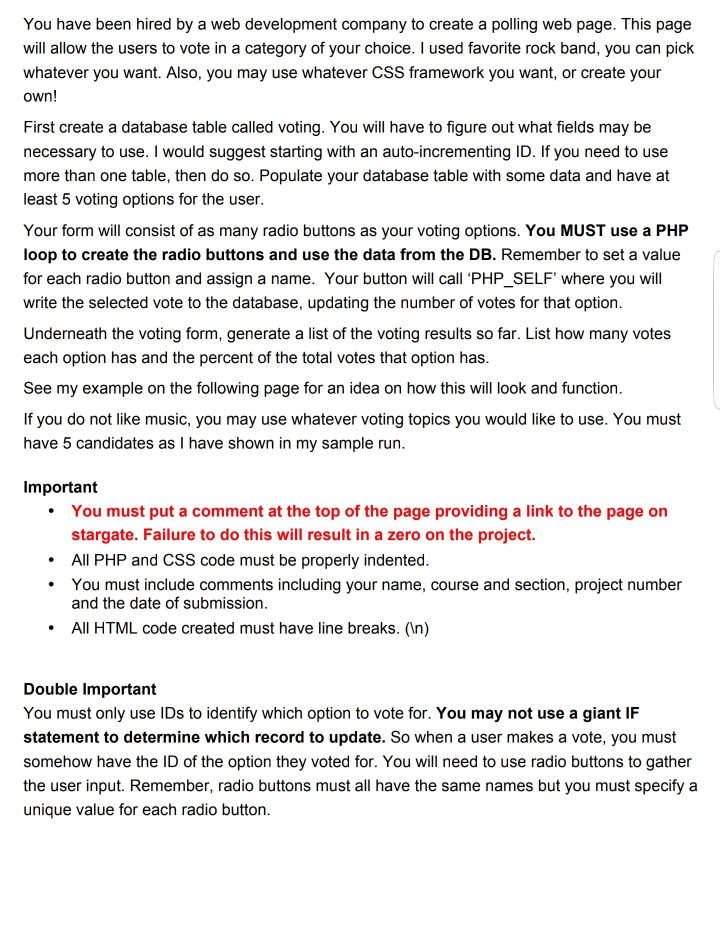
You have been hired by a web development company to create a polling web page. This page will allow the users to vote in a category of your choice. I used favorite rock band, you can pick whatever you want. Also, you may use whatever CSS framework you want, or create your own! First create a database table called voting. You will have to figure out what fields may be necessary to use. I would suggest starting with an auto-incrementing ID. If you need to use more than one table, then do so. Populate your database table with some data and have at least 5 voting options for the user Your form will consist of as many radio buttons as your voting options. You MUST use a PHP loop to create the radio buttons and use the data from the DB. Remember to set a value for each radio button and assign a name. Your button will call 'PHP_SELF' where you will write the selected vote to the database, updating the number of votes for that option Underneath the voting form, generate a list of the voting results so far. List how many votes each option has and the percent of the total votes that option has See my example on the following page for an idea on how this will look and function If you do not like music, you may use whatever voting topics you would like to use. You must have 5 candidates as I have shown in my sample run Important You must put a comment at the top of the page providing a link to the page on stargate. Failure to do this will result in a zero on the project. All PHP and CSS code must be properly indented You must include comments including your name, course and section, project number . . and the date of submission All HTML code created must have line breaks. ( ) Double Important You must only use IDs to identify which option to vote for. You may not use a giant IF statement to determine which record to update. So when a user makes a vote, you must somehow have the ID of the option they voted for. You will need to use radio buttons to gather the user input. Remember, radio buttons must all have the same names but you must specify a unique value for each radio button You have been hired by a web development company to create a polling web page. This page will allow the users to vote in a category of your choice. I used favorite rock band, you can pick whatever you want. Also, you may use whatever CSS framework you want, or create your own! First create a database table called voting. You will have to figure out what fields may be necessary to use. I would suggest starting with an auto-incrementing ID. If you need to use more than one table, then do so. Populate your database table with some data and have at least 5 voting options for the user Your form will consist of as many radio buttons as your voting options. You MUST use a PHP loop to create the radio buttons and use the data from the DB. Remember to set a value for each radio button and assign a name. Your button will call 'PHP_SELF' where you will write the selected vote to the database, updating the number of votes for that option Underneath the voting form, generate a list of the voting results so far. List how many votes each option has and the percent of the total votes that option has See my example on the following page for an idea on how this will look and function If you do not like music, you may use whatever voting topics you would like to use. You must have 5 candidates as I have shown in my sample run Important You must put a comment at the top of the page providing a link to the page on stargate. Failure to do this will result in a zero on the project. All PHP and CSS code must be properly indented You must include comments including your name, course and section, project number . . and the date of submission All HTML code created must have line breaks. ( ) Double Important You must only use IDs to identify which option to vote for. You may not use a giant IF statement to determine which record to update. So when a user makes a vote, you must somehow have the ID of the option they voted for. You will need to use radio buttons to gather the user input. Remember, radio buttons must all have the same names but you must specify a unique value for each radio buttonStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started