Question
BOOK: JavaScript: Web Warriors 7th edition Other codes on Chegg do not work!!! Can someone please help with this. Screenshot needs to match attached picture.
BOOK: JavaScript: Web Warriors 7th edition
Other codes on Chegg do not work!!! Can someone please help with this. Screenshot needs to match attached picture. Thanks



HTML STARTER CODE:
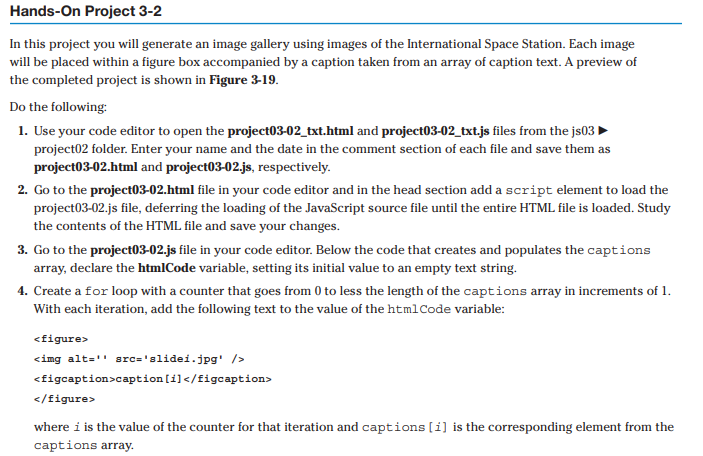
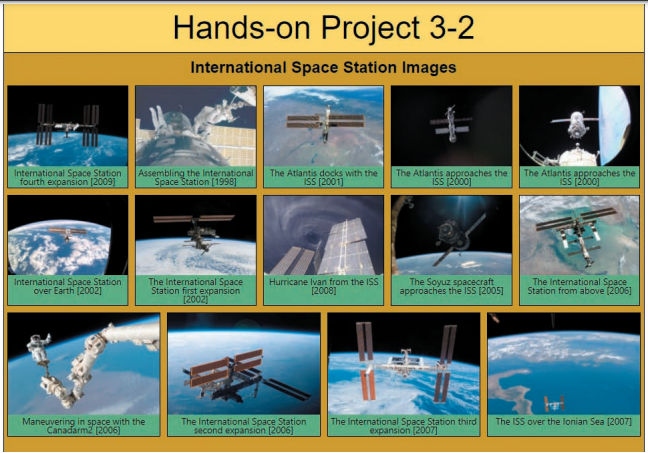
Hands-on Project 3-2
JS STARTER CODE:
/* JavaScript 7th Edition Chapter 3 Project 03-02
Application to generate a slide gallery Author: Date:
Filename: project03-02.js */
let captions = new Array(14); captions[0]="International Space Station fourth expansion [2009]"; captions[1]="Assembling the International Space Station [1998]"; captions[2]="The Atlantis docks with the ISS [2001]"; captions[3]="The Atlantis approaches the ISS [2000]"; captions[4]="The Atlantis approaches the ISS [2000]"; captions[5]="International Space Station over Earth [2002]"; captions[6]="The International Space Station first expansion [2002]"; captions[7]="Hurricane Ivan from the ISS [2008]"; captions[8]="The Soyuz spacecraft approaches the ISS [2005]"; captions[9]="The International Space Station from above [2006]"; captions[10]="Maneuvering in space with the Canadarm2 [2006]"; captions[11]="The International Space Station second expansion [2006]"; captions[12]="The International Space Station third expansion [2007]"; captions[13]="The ISS over the Ionian Sea [2007]";
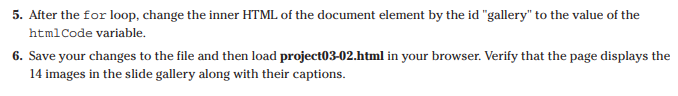
In this project you will generate an image gallery using images of the International Space Station. Each image will be placed within a figure box accompanied by a caption taken from an array of caption text. A preview of the completed project is shown in Figure 3-19. Do the following: 1. Use your code editor to open the project03-02_txt.html and project03-02_txt.js files from the js03 project02 folder. Enter your name and the date in the comment section of each file and save them as project03-02.html and project03-02.js, respectively. 2. Go to the project03-02.html file in your code editor and in the head section add a script element to load the project03-02.js file, deferring the loading of the JavaScript source file until the entire HTML file is loaded. Study the contents of the HTML file and save your changes. 3. Go to the project03-02.js file in your code editor. Below the code that creates and populates the captions array, declare the htmlCode variable, setting its initial value to an empty text string. 4. Create a for loop with a counter that goes from 0 to less the length of the captions array in increments of 1 . With each iteration, add the following text to the value of the htmlCode variable: caption[i] where i is the value of the counter for that iteration and captions [i] is the corresponding element from the captions array. 5. After the for loop, change the inner HTML of the document element by the id "gallery" to the value of the html Code variable. 6. Save your changes to the file and then load project03-02.html in your browser. Verify that the page displays the 14 images in the slide gallery along with their captions. Hands-on Project 3-2 International Snace Station Imaaes
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started