Question
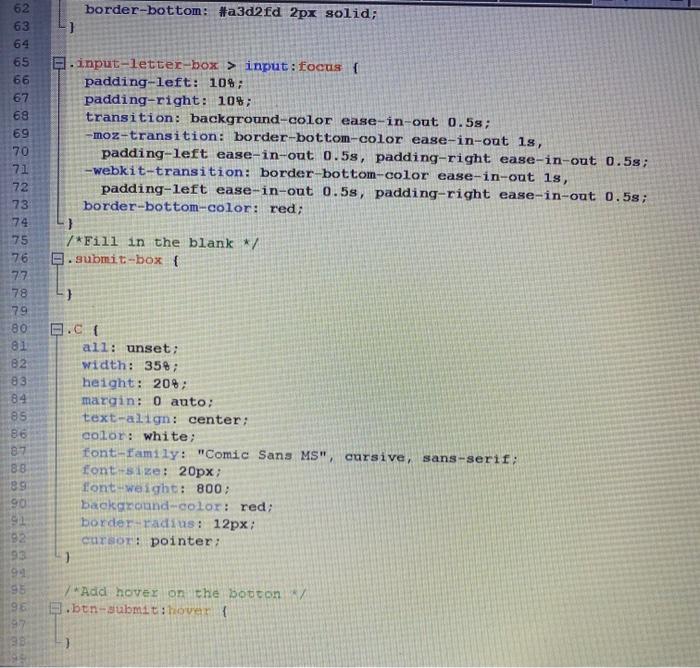
border-bottom: #a3d2fd 2px solid; 1 62 63 64 65 66 67 68 69 70 71 72 El. input-letter-box > input:focus { padding-left: 10%; padding-right: 10%;



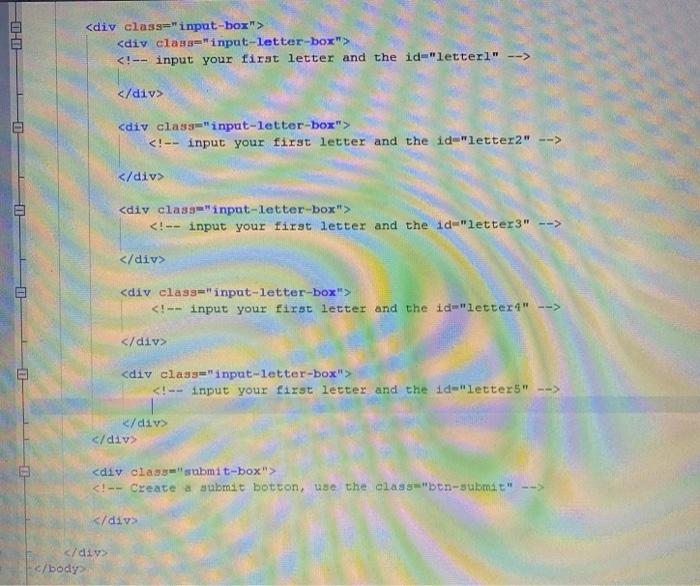
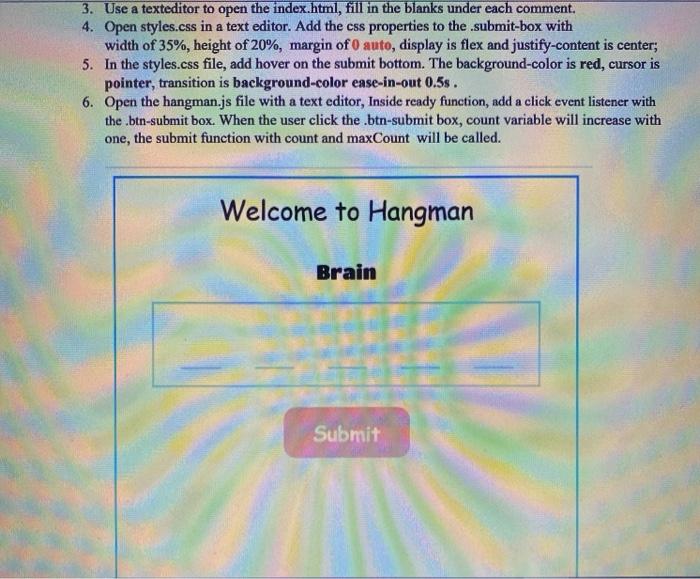
3. Use a texteditor to open the index.html, fill in the blanks under each comment. 4. Open styles.css in a text editor. Add the css properties to the .submit-box with width of 35%, height of 20%, margin of 0 auto, display is flex and justify-content is center; 5. In the styles.css file, add hover on the submit bottom. The background-color is red, cursor is pointer, transition is background-color ease-in-out 0.58. 6. Open the hangman.js file with a text editor, Inside ready function, add a click event listener with the .btn-submit box. When the user click the .btn-submit box, count variable will increase with one, the submit function with count and maxCount will be called. Welcome to Hangman Brain Submit
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started