Answered step by step
Verified Expert Solution
Question
1 Approved Answer
[ { breed :abyssinian,url:http: / / 2 0 . 5 0 . 1 9 9 . 1 9 2 /
breed:"abyssinian","url":"http:catimagesabyssinianpngbreed:"AmericanBobtail","url":"http:catimagesAmericanBobtailpngbreed:"americancurl","url":"http:catimagesamericancurldetailscaled.pngbreed:"balinese","url":"http:catimagesbalinesecardlarge.pngbreed:"bengal","url":"http:catimagesbengalcardlarge.pngbreed:"birman","url":"http:catimagesbirmancardlarge.pngbreed:"bombay","url":"http:catimagesbombaycardlarge.pngInstructions:
There are files, cats.html ajaxutils.js and getcatinfo.js Copy these files to your
computer's local disk. Note that getcatinfo.js is empty.
Open given cats.html file using a browser and inspect the given cats.html file in Visual
Studio Code. At the end when you finish the lab, when "Retrieve the cats" button clicked
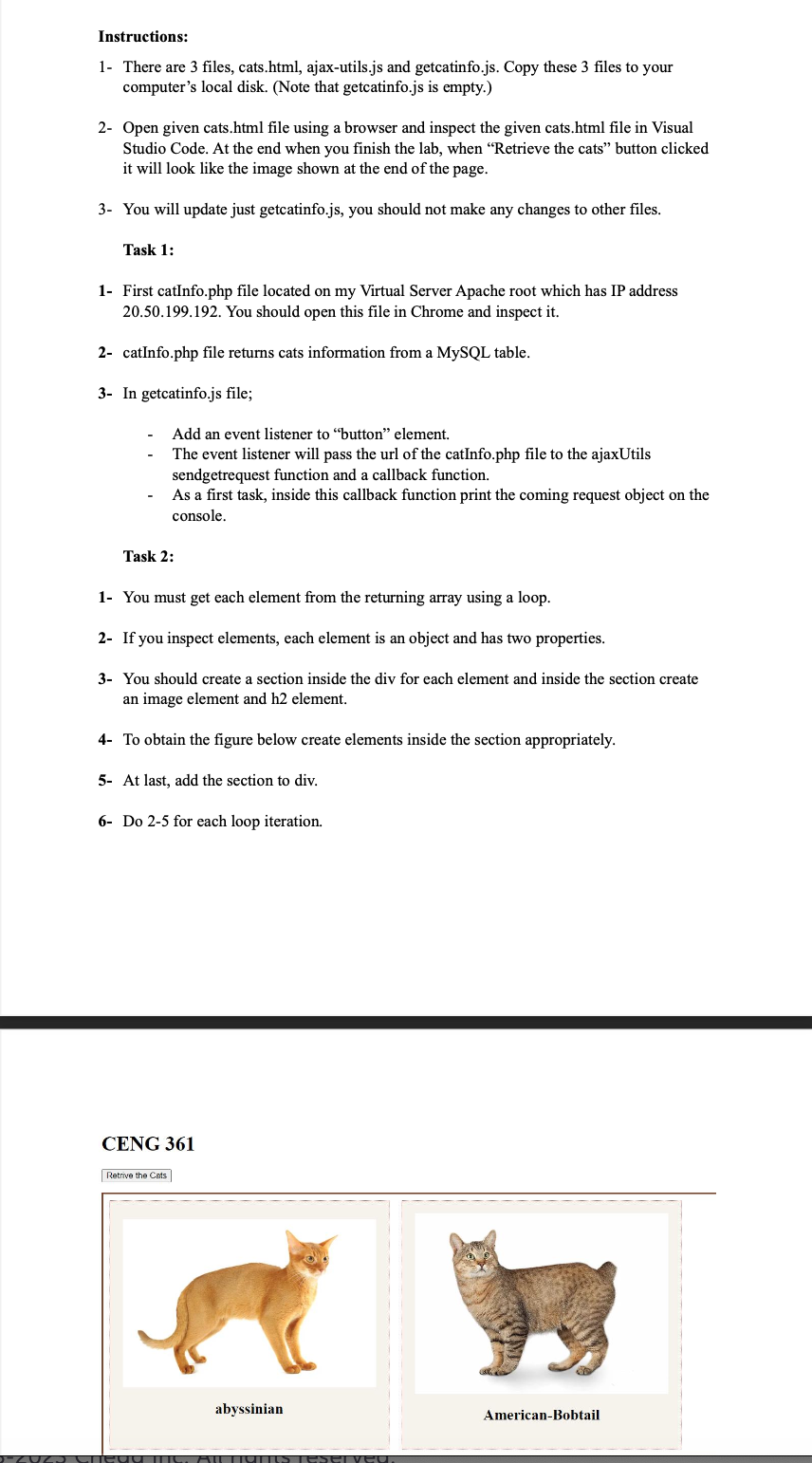
it will look like the image shown at the end of the page.
You will update just getcatinfo.js you should not make any changes to other files.
Task :
First catInfo.php file located on my Virtual Server Apache root which has IP address
You should open this file in Chrome and inspect it
catInfo.php file returns cats information from a MySQL table.
In getcatinfo.js file;
Add an event listener to "button" element.
The event listener will pass the url of the catInfo.php file to the ajaxUtils
sendgetrequest function and a callback function.
As a first task, inside this callback function print the coming request object on the
console.
Task :
You must get each element from the returning array using a loop.
If you inspect elements, each element is an object and has two properties.
You should create a section inside the div for each element and inside the section create
an image element and h element.
To obtain the figure below create elements inside the section appropriately.
At last, add the section to div.
Do for each loop iteration.
CENG

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


