Answered step by step
Verified Expert Solution
Question
1 Approved Answer
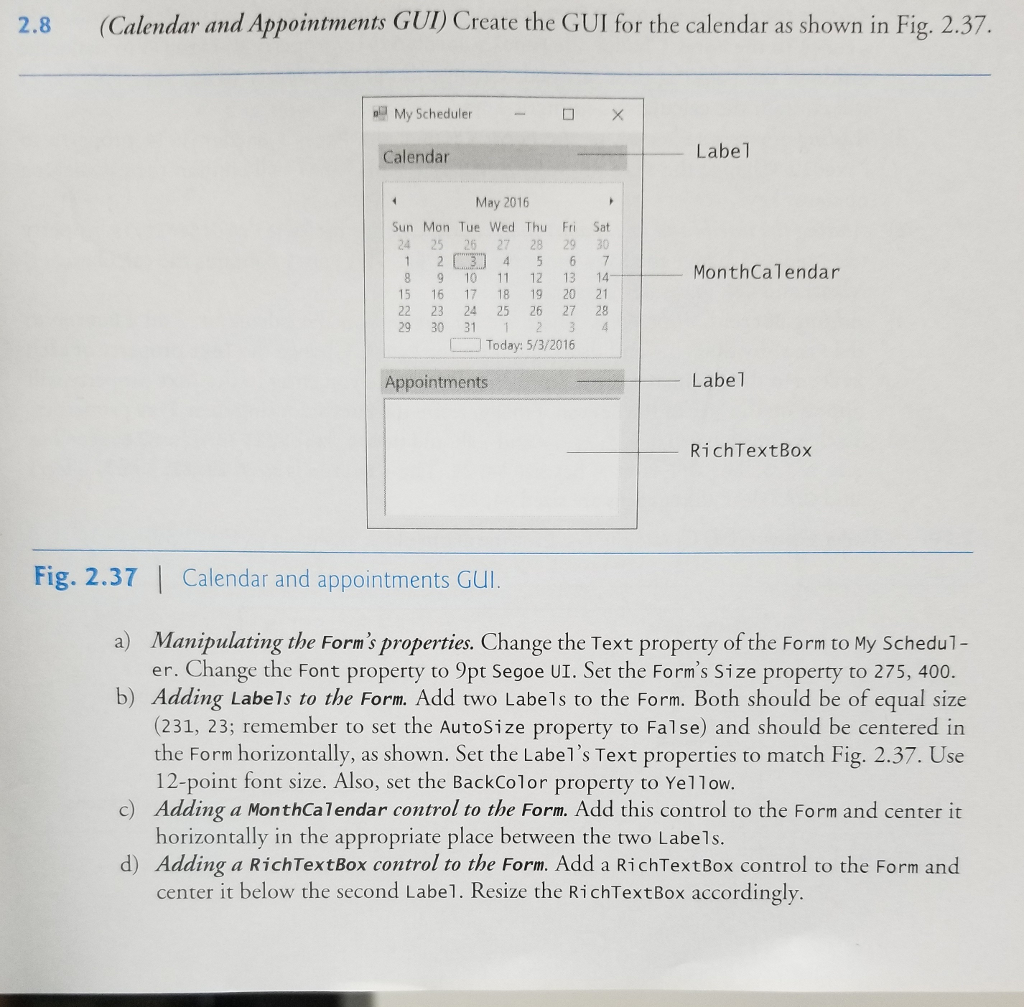
Calendar and appointments GUI Visual C# 2.8 (Calendar and Appointments GUI Create the GUI for the calendar as shown in Fig. 2.37. My SchedulerX Calendar
Calendar and appointments GUI

Visual C#
2.8 (Calendar and Appointments GUI Create the GUI for the calendar as shown in Fig. 2.37. My SchedulerX Calendar Label May 2016 Sun Mon Tue Wed Thu Fri Sat 24 25 26 27 28 29 30 12 4 5 6 7 8 910 11 12 13 14 5 16 17 18 19 20 21 22 23 24 25 26 2728 MonthCalendar 29 30 31 123 Today: 5/3/2016 Appointments Label RichTextBox Fig. 2.37Calendar and appointments GUl a) Manipulating the Form's properties. Change the Text property of the Form to My Schedul- er. Change the Font property to 9pt Segoe UI. Set the Form's Size property to 275, 400. b) Adding Labels to the Form. Add two Labels to the Form. Both should be of equal size (231, 23; remember to set the Autosize property to False) and should be centered in the Form horizontally, as shown. Set the Label's Text properties to match Fig. 2.37. Use 12-point font size. Also, set the BackColor property to Yellow. Adding a MonthCaTendar control to the Form. Add this control to the Form and center it horizontally in the appropriate place between the two Labe1s. c) d) Adding a RichTextBox control to the Form. Add a RichTextBox control to the Form and center it below the second Label. Resize the RichTextBox accordinglyStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started