Can someone help me out with this CRUD assignment?
Can let me know what commands you ran in your terminal too?


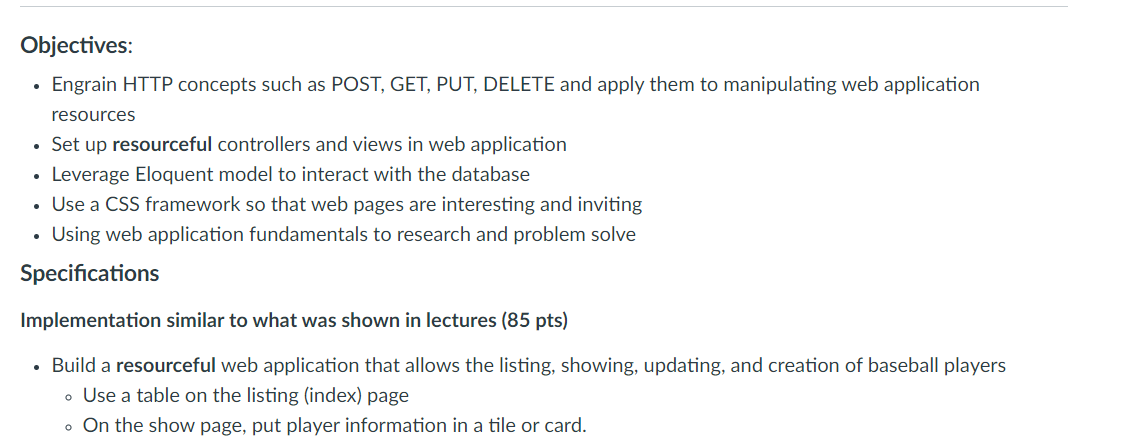
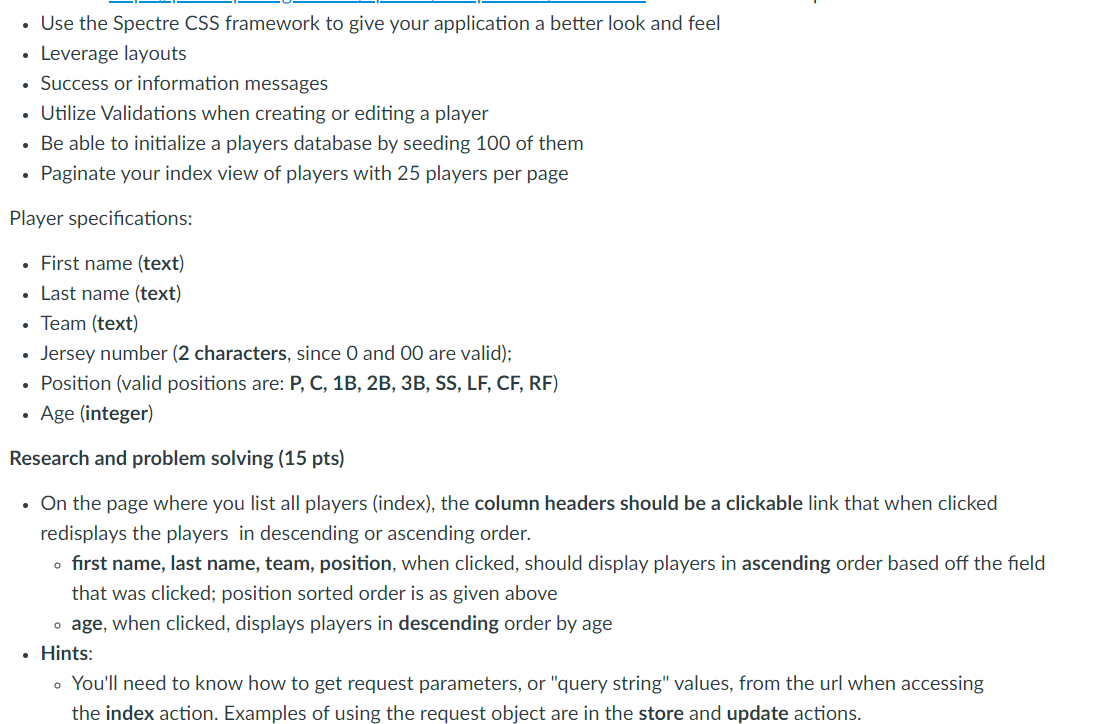
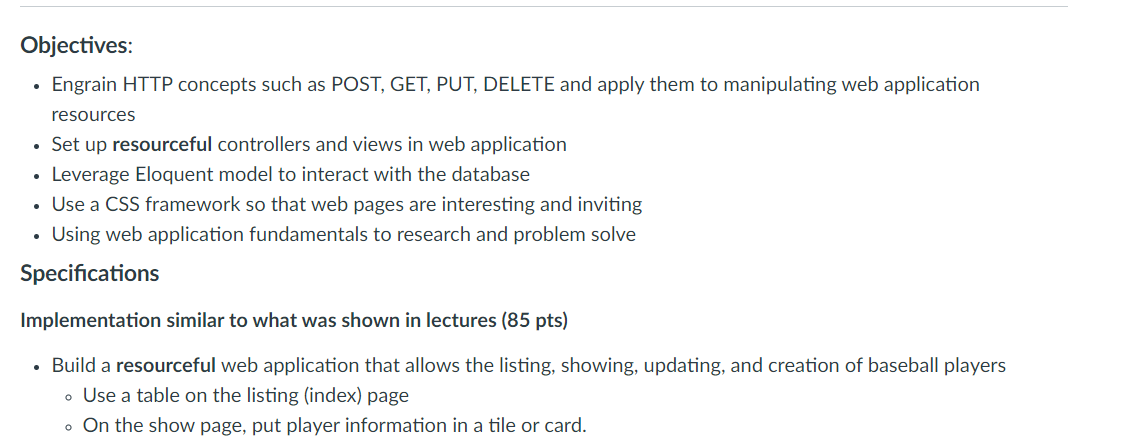
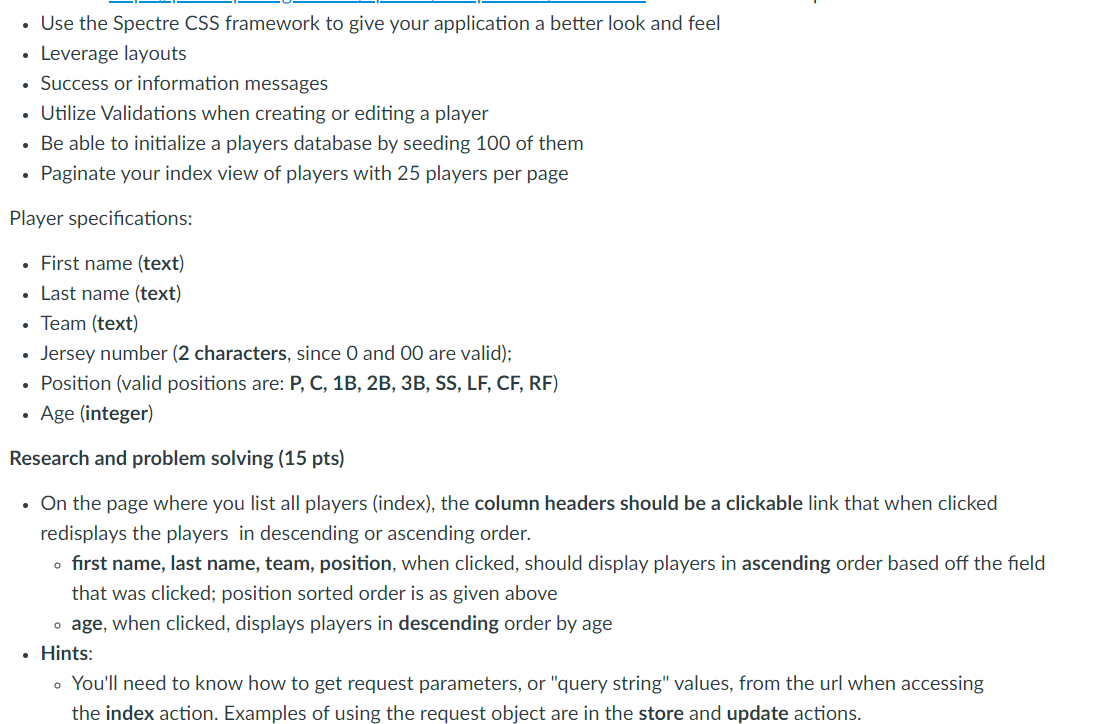
Objectives: Engrain HTTP concepts such as POST, GET, PUT, DELETE and apply them to manipulating web application resources Set up resourceful controllers and views in web application Leverage Eloquent model to interact with the database Use a CSS framework so that web pages are interesting and inviting Using web application fundamentals to research and problem solve Specifications Implementation similar to what was shown in lectures (85 pts) Build a resourceful web application that allows the listing, showing, updating, and creation of baseball players o Use a table on the listing (index) page o On the show page, put player information in a tile or card. Use the Spectre CSS framework to give your application a better look and feel Leverage layouts Success or information messages Utilize Validations when creating or editing a player Be able to initialize a players database by seeding 100 of them Paginate your index view of players with 25 players per page Player specifications: First name (text) Last name (text) Team (text) Jersey number (2 characters, since 0 and 00 are valid); Position (valid positions are: P, C, 1B, 2B, 3B, SS, LF, CF, RF) Age (integer) Research and problem solving (15 pts) . On the page where you list all players (index), the column headers should be a clickable link that when clicked redisplays the players in descending or ascending order. o first name, last name, team, position, when clicked, should display players in ascending order based off the field that was clicked; position sorted order is as given above o age, when clicked, displays players in descending order by age Hints: . You'll need to know how to get request parameters, or "query string" values, from the url when accessing the index action. Examples of using the request object are in the store and update actions. Objectives: Engrain HTTP concepts such as POST, GET, PUT, DELETE and apply them to manipulating web application resources Set up resourceful controllers and views in web application Leverage Eloquent model to interact with the database Use a CSS framework so that web pages are interesting and inviting Using web application fundamentals to research and problem solve Specifications Implementation similar to what was shown in lectures (85 pts) Build a resourceful web application that allows the listing, showing, updating, and creation of baseball players o Use a table on the listing (index) page o On the show page, put player information in a tile or card. Use the Spectre CSS framework to give your application a better look and feel Leverage layouts Success or information messages Utilize Validations when creating or editing a player Be able to initialize a players database by seeding 100 of them Paginate your index view of players with 25 players per page Player specifications: First name (text) Last name (text) Team (text) Jersey number (2 characters, since 0 and 00 are valid); Position (valid positions are: P, C, 1B, 2B, 3B, SS, LF, CF, RF) Age (integer) Research and problem solving (15 pts) . On the page where you list all players (index), the column headers should be a clickable link that when clicked redisplays the players in descending or ascending order. o first name, last name, team, position, when clicked, should display players in ascending order based off the field that was clicked; position sorted order is as given above o age, when clicked, displays players in descending order by age Hints: . You'll need to know how to get request parameters, or "query string" values, from the url when accessing the index action. Examples of using the request object are in the store and update actions