Question
Can someone help with my assignment, Javascript page is having errors. The Row Number doesn't appear when I had a new item on the list,
Can someone help with my assignment, Javascript page is having errors. The "Row Number" doesn't appear when I had a new item on the list, how would I fix that using delegation.
Heres the requirements for the assignment:
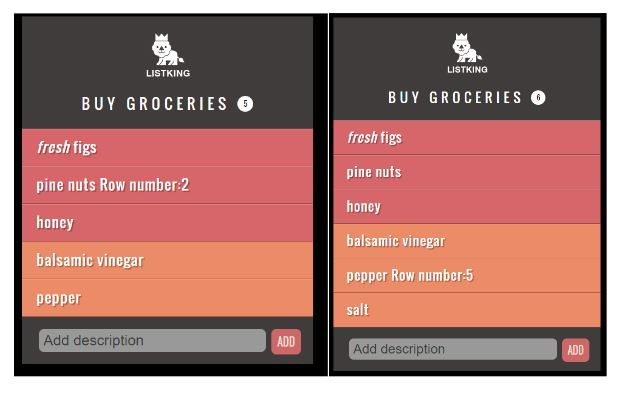
A. When you hover your mouse over the rows, the row number would appear trailing (appear after) the text of that row. After the mouse leaves the row, the row number should disappear. The NEW ITEM button in the example let you insert new rows. After new rows are inserted, you need to make sure the effect you implemented above works for the newly added rows also.
B. A row can be deleted if clicked on. The row count needs to be updated after the deletion. Example screenshots:

Below have my code for the HTML, Javascript, and CSS if needed. As I said before my only problem is that I can't get "Row Number" to show on the new items added on the list.
HTML
List
Buy groceries
- fresh figs
- pine nuts
- honey
- balsamic vinegar
Javascript
$(function() { var ids = ''; var $listItems = $('li');
$listItems.on('mouseover click',function() { ids = this.id; $listItems.children('span').remove(); $(this).append(' ' + 'Row Number: ' +$(this).index() + ''); });
$listItems.on('mouseout', function() { $(this).children('span').remove(); });
// SETUP var $list, $newItemForm, $newItemButton; var item = ''; // item is an empty string $list = $('ul'); // Cache the unordered list $newItemForm = $('#newItemForm'); // Cache form to add new items $newItemButton = $('#newItemButton'); // Cache button to show form
$('li').hide().each(function(index) { // Hide list items $(this).delay(450 * index).fadeIn(1600); // Then fade them in });
// ITEM COUNTER function updateCount() { // Create function to update counter var items = $('li[class!=complete]').length; // Number of items in list $('#counter').text(items); // Added into counter circle } updateCount(); // Call the function
// SETUP FORM FOR NEW ITEMS $newItemButton.show(); // Show the button $newItemForm.hide(); // Hide the form $('#showForm').on('click', function() { // When click on add item button $newItemButton.hide(); // Hide the button $newItemForm.show(); // Show the form });
// ADDING A NEW LIST ITEM $newItemForm.on('submit', function(e) { // When a new item is submitted e.preventDefault(); // Prevent form being submitted var text = $('input:text').val(); // Get value of text input $list.append('
// CLICK HANDLING - USES DELEGATION ON
- ELEMENT $list.on('click', 'li', function() { var $this = $(this); // Cache the element in a jQuery object var complete = $this.hasClass('complete'); // Is item complete
- ' + item + ' ') .hide().fadeIn(300); // Hide it so it can be faded in updateCount(); // Update the counter } // End of else option }); // End of event handler
if (complete === true) { // Check if item is complete $this.animate({ // If so, animate opacity + padding opacity: 0.0, paddingLeft: '+=180' }, 500, 'swing', function() { // Use callback when animation completes $this.remove(); // Then completely remove this item }); } else { // Otherwise indicate it is complete item = $this.text(); // Get the text from the list item $this.remove(); // Remove the list item $list // Add back to end of list as complete .append('
});
CSS
body { background-color: #000; font-family: 'Oswald', 'Futura', sans-serif; margin: 0; padding: 0;}
#page { background-color: #403c3b; margin: 0 auto 0 auto; position: relative; text-align: center;} /* Responsive page rules at bottom of style sheet */
h1 { background-image: url(../images/kinglogo.png); background-repeat: no-repeat; background-position: center center; text-align: center; text-indent: -1000%; height: 75px; line-height: 75px; width: 117px; margin: 0 auto 0 auto; padding: 30px 10px 20px 10px;}
h2 { color: #fff; font-size: 24px; font-weight: normal; text-align: center; text-transform: uppercase; letter-spacing: .3em; display: inline-block; margin: 0 0 23px 0;}
h2 span { background-color: #fff; color: #000; font-size: 12px; text-align: center; letter-spacing: 0; display: inline-block; position: relative; border-radius: 50%; top: -5px; height: 22px; width: 26px; padding: 4px 0 0 0;}
ul { border:none; padding: 0; margin: 0;}
li { background-color: #ec8b68; color: #fff; border-top: 1px solid #fe9772; border-bottom: 1px solid #9f593f; font-size: 24px; letter-spacing: .05em; list-style-type: none; text-shadow: 2px 2px 1px #9f593f; text-align: left; height: 50px; padding-left: 1em; padding-top: 10px;}
li a { color: #fff; background-image: url('../images/icon-link.png'); background-position: right, center; background-repeat: no-repeat; text-decoration: none; padding-right: 36px;}
li.complete a { background-image: none;}
p { background-color: #fff; color: #666; padding: 10px; display: inline-block; margin: 20px auto 20px auto; width: 80%; border-radius: 5px; text-align: center;}
.hot { background-color: #d7666b; color: #fff; text-shadow: 2px 2px 1px #914141; border-top: 1px solid #e99295; border-bottom: 1px solid #914141;}
.cool { background-color: #6cc0ac; color: #fff; text-shadow: 2px 2px 1px #3b6a5e; border-top: 1px solid #7ee0c9; border-bottom: 1px solid #3b6a5e;}
.complete { background-color: #999; color: #fff; background-image: url("../images/icon-trash.png"); background-position: right, center; background-repeat: no-repeat; border-top: 1px solid #666; border-bottom: 1px solid #b0b0b0; text-shadow: 2px 2px 1px #333;}
.complete a {display:block;}
.favorite { background-image: url('../images/icon-heart.png'); background-position: right, center; background-repeat: no-repeat;}
em.seasonal { background-image: url('../images/icon-calendar.png'); background-position: left center; background-repeat: no-repeat; padding-left: 30px;}
/* FORM STYLES */
form { padding: 0 20px 20px 20px;}
label { color: #fff; display: block; margin: 10px 0 10px 0; font-size: 24px;}
input[type='text'], input[type='password'], textarea { background-color: #999; color: #333; font-size: 24px; width: 96%; padding: 4px 6px; border: 1px solid #999; border-radius: 8px;}
input[type='submit'], a.add, button, a.show { background-color: #cb6868; color: #f3dad1; border-radius: 8px; border: none; padding: 8px 10px; margin-top: 10px; font-family: 'Oswald', 'Futura', sans-serif; font-size: 18px; text-decoration: none; text-transform: uppercase;}
input[type='submit'], a.add, button { float: right;}
input[type='text']:focus, input[type='password']:focus, textarea:focus { border: 1px solid #fff; background-color: #fff; outline: none;}
input[type='submit']:hover, a.add:hover, a.show:hover { background-color: #000; color: #fff; cursor: pointer;}
::-webkit-input-placeholder {color: #403c3b; font-family: arial, sans-serif;} :-moz-placeholder { /* Firefox 18- */ color: #403c3b; font-family: arial, sans-serif;} ::-moz-placeholder { /* Firefox 19+ */ color: #403c3b; font-family: arial, sans-serif;} :-ms-input-placeholder { color: #403c3b; font-family: arial, sans-serif;}
textarea { width: 96%; height: 5em; line-height: 1.4em;}
select, option { font-size: 16px;}
#feedback, #termsHint { color: #fff; background-image: url('../images/warning.png'); background-repeat: no-repeat; background-position: 2px 14px; padding: 10px 0 0 22px;}
#packageHint { color: #fff; background-image: url('../images/hint.png'); background-repeat: no-repeat; background-position: 2px 5px; padding-left: 22px;}
label.selectbox { display: inline;}
label.checkbox { display: inline; font-size: 16px;}
/* Link to show list */ h2 a { font-size: 12px; }
a.show{ font-size: 12px; padding: 5px; letter-spacing: 0; position: relative; top: -5px; left: 10px;}
/* form example */ #newItemButton {padding: 10px 20px 75px 20px; display: none;} #newItemForm {padding-top: 20px;} #itemDescription {width: 360px;} #newItemForm input[type='submit'] {margin-top: 0; text-align: left;}
/* Attributes example */ #group { margin: 10px; border: 2px solid #fff;}
/* Events object */ .date, li i { font-size: 12px; padding-left: 8px;}
/* Additional styles for position example */ #slideAd { width: 130px; height: 60px; background-color: #403c3b; background-image: url('../images/adverlion.png'); background-repeat: no-repeat; background-position: 10px center; color: #fff; border-top: 1px solid #fff; border-left: 1px solid #fff; border-bottom: 1px solid #fff; padding: 25px 20px 10px 85px; position: fixed; bottom: 20px; right: -235px; text-transform: uppercase;}
#footer { background:none; color: #fff;}
/* Small screen:mobile */ @media only screen and (max-width: 500px) { body { background-color: #403c3b; } #page { max-width: 480px; } } @media only screen and (min-width: 501px) and (max-width: 767px) { #page { max-width: 480px; margin: 20px auto 20px auto; } } @media only screen and (min-width: 768px) and (max-width: 959px) { #page { max-width: 480px; margin: 20px auto 20px auto; } } /* Larger screens act like a demo for the app */ @media only screen and (min-width: 960px) { #page { max-width: 480px; margin: 20px auto 20px auto; } } @media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { h1{ background-image: url(../images/2xkinglogo.png); background-size: 72px 72px; } }
LISTKING LISTKING BUY GROCERIES BUY GROCERIES fresh figs pine nuts Row number:2 honey balsamic vinegar pepper fresh figs pine nuts honcy balsamic vinegar pepper Row number 5 salt Add description ADD Add description ADDStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


