Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Can you please show how to code using processing? Draw a table fan that looks similar to the one on the right. Use colours of
Can you please show how to code using processing?

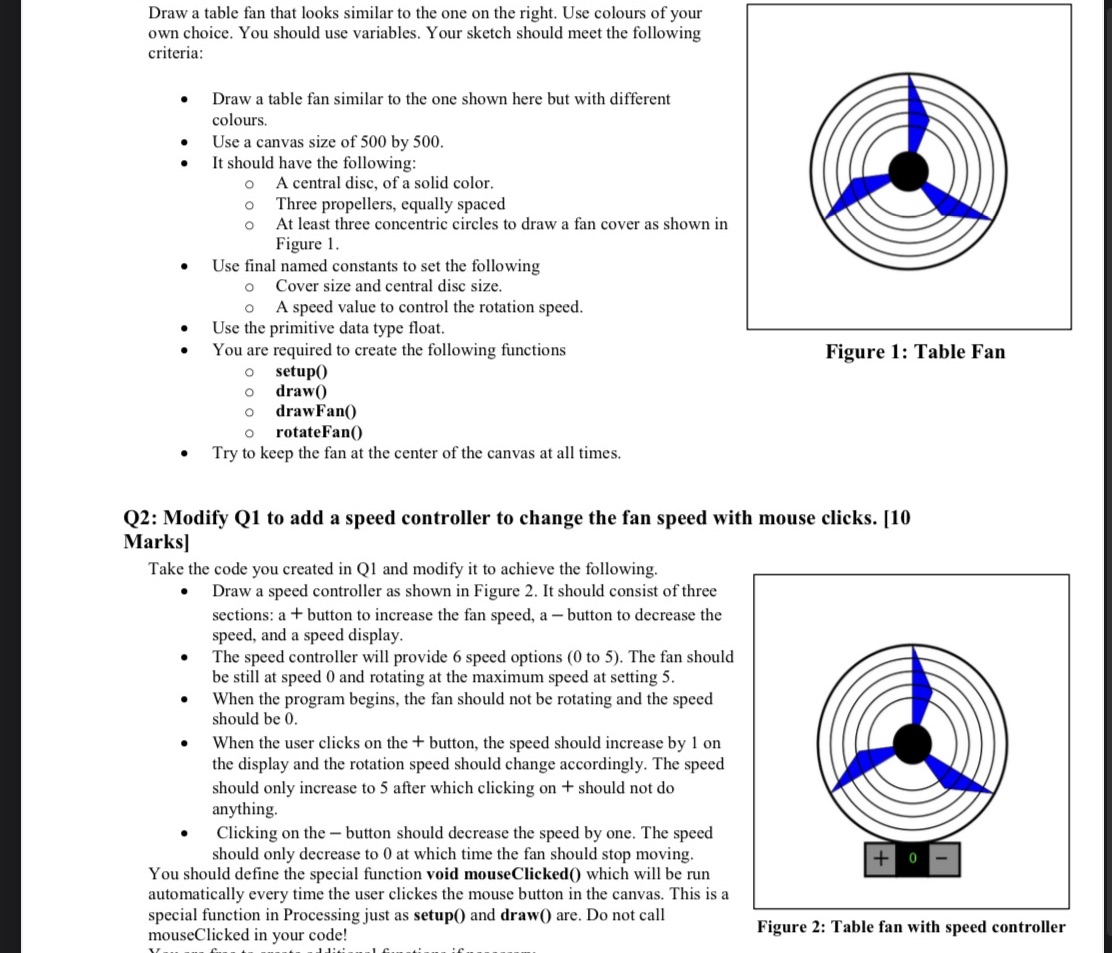
Draw a table fan that looks similar to the one on the right. Use colours of your own choice. You should use variables. Your sketch should meet the following criteria: Draw a table fan similar to the one shown here but with different colours. Use a canvas size of 500 by 500. It should have the following: o A central disc, of a solid color. Three propellers, equally spaced At least three concentric circles to draw a fan cover as shown in Figure 1. Use final named constants to set the following Cover size and central disc size. o A speed value to control the rotation speed. Use the primitive data type float. You are required to create the following functions setup() draw() drawFan() rotateFan() Figure 1: Table Fan Try to keep the fan at the center of the canvas at all times. Q2: Modify Q1 to add a speed controller to change the fan speed with mouse clicks. [10 Marks] Take the code you created in Q1 and modify it to achieve the following. Draw a speed controller as shown in Figure 2. It should consist of three sections: a + button to increase the fan speed, a- button to decrease the speed, and a speed display. The speed controller will provide 6 speed options (0 to 5). The fan should be still at speed 0 and rotating at the maximum speed at setting 5. When the program begins, the fan should not be rotating and the speed should be 0. When the user clicks on the + button, the speed should increase by 1 on the display and the rotation speed should change accordingly. The speed should only increase to 5 after which clicking on + should not do anything Clicking on the button should decrease the speed by one. The speed should only decrease to 0 at which time the fan should stop moving. You should define the special function void mouseClicked() which will be run automatically every time the user clickes the mouse button in the canvas. This is a special function in Processing just as setup() and draw() are. Do not call mouseClicked in your code! Figure 2: Table fan with speed controller
Step by Step Solution
★★★★★
3.38 Rating (164 Votes )
There are 3 Steps involved in it
Step: 1
Q1 the variable deg stores the current degree of rotation of fanwings final int radius 40 float deg 30 void setup size500 500 void draw background255 ...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started