Question
ch09-proj2.html: Lab 9 Delegation + Mouse Event Handling --------------------------------------------------------- ch09-proj2.css: body { font-family: Roboto, sans-serif; } h1 { background-color: #291d89; color: white; text-align: center; padding:
ch09-proj2.html:
Delegation + Mouse Event Handling
---------------------------------------------------------
ch09-proj2.css:
body { font-family: Roboto, sans-serif; } h1 { background-color: #291d89; color: white; text-align: center; padding: 5px; margin: 0; font-size: 1.5em; } h2 { margin: 0; font-size: 1.25em; } h3 { margin: 0; font-size: 1em; } .grid-container { display: grid; grid-template-columns: 220px 1fr; grid-template-rows: 1fr; grid-template-areas: ". ."; } #paintings { margin-top: 5px; max-height: 610px; overflow-y: scroll; background-color: #f0f4ff; } #paintings ul { list-style: none; margin: 0; padding: 15px 20px; } #paintings li { margin: 0; } #paintings img { width: 170px; } #summary { margin-top: 0.25em; } #details { padding: 10px;
} #details p { margin: 0; } #details figure { position: absolute; margin: 10px 0; padding: 0; } #full { height: 500px;
} .box { border: 1px solid red; background-color: #3d3D3d; opacity: 0.4; } #description { font-size: 0.85em;
position: relative; top: 515px; }
------------------------------------------------------------------------------------------- paintings.json:
const content = ` [
{ "id": "099160", "artist": "Raphael", "year": 1510, "title": "The School of Athens", "museum": "Vatican Museum, Rome", "features": [ { "upperLeft": [ 310,255 ], "lowerRight": [ 397,368 ], "description": "In the center of the fresco, at its architecture's central vanishing point, are the two undisputed main subjects of the painting: Plato (pointing up) on the left and Aristotle (gesturing outwards) on the right." }, { "upperLeft": [ 260,365 ], "lowerRight": [ 333,485 ], "description": "Heraclitus is the dark melancholic philosopher, so here he is portrayed separate from the rest. Evidently also modeled on Michelangelo." }, { "upperLeft": [ 27,311 ], "lowerRight": [ 85,376 ], "description": "Represents Epicurus who founded a highly influential school of philosophy. He and his followers were known for eating simple meals and discussing a wide range of philosophical subjects, and he openly allowed women to join the school." }, { "upperLeft": [ 593,325 ], "lowerRight": [ 684,476 ], "description": "This group represents a variety of natural philosophers. Thought to be: Euclid, Strabo, and Ptolemy." }, { "upperLeft": [ 152,247 ], "lowerRight": [ 244,310 ], "description": "This group is thought to represent these important Athenian public intellectuals: Pericles, Xenophon, Aeschines, and Socrates." } ] }, { "id": "095010", "artist": "Botticelli", "year": 1482, "title": "La Primavera (Spring)", "museum": "Uffuzi Gallery, Florence", "features": [ { "upperLeft": [ 560,131 ], "lowerRight": [ 741,406 ], "description": "Zephyrus, the biting wind of March, kidnaps and possesses the nymph Chloris, whom he later marries and transforms into a deity. She becomes the goddess of Spring, eternal bearer of life, and is scattering roses on the ground" }, { "upperLeft": [ 467,141 ], "lowerRight": [ 545,456 ], "description": "Flora, goddess of spring. Chloris (to the right) has been transformed into Flora." }, { "upperLeft": [ 341,100 ], "lowerRight": [ 449,400 ], "description": "n the centre (but not exactly so) and somewhat set back from the other figures stands Venus, a red-draped woman in blue. Like the flower-gatherer, she returns the viewer's gaze." }, { "upperLeft": [ 129,151 ], "lowerRight": [ 331,462 ], "description": "On the left of the painting the Three Graces, a group of three females also in diaphanous white, join hands in a dance." }, { "upperLeft": [ 23,106 ], "lowerRight": [ 99,410 ], "description": "At the extreme left Mercury, clothed in red with a sword and a helmet, raises his caduceus or wooden rod towards some wispy gray clouds." } ] }, { "id": "105010", "artist": "Rembrandt", "year": 1632, "title": "The Anatomy Lesson of Dr. Nicolaes Tulp", "museum": "Mauritshuis Museum, The Hague", "features": [ { "upperLeft": [ 363,128 ], "lowerRight": [ 466,300 ], "description": "Dr. Nicolaes Tulp was appointed praelector of the Amsterdam Anatomy Guild in 1628. One of the responsibilities of this position was to deliver a yearly public lecture on some aspect of human anatomy. Rembrandt notes the doctors significance by showing him as the only person who wears a hat. " }, { "upperLeft": [ 170,310 ], "lowerRight": [ 509,429 ], "description": "The cadaver, a recently executed thief named Adriaen Adriaenszoon, lies nearly parallel to the picture plane." }, { "upperLeft": [ 142,63 ], "lowerRight": [ 336,300 ], "description": "Seven colleagues surround Dr. Tulp, and they look in a variety of directionssome gaze at the cadaver, some stare at the lecturer, and some peek directly at the viewer. Each face displays a facial expression that is deeply personal and psychological. " } ] }, { "id": "104020", "artist": "Velazquez", "year": 1635, "title": "The Surrender of Breda", "museum": "Prado, Madrid", "features": [ { "upperLeft": [ 3,180 ], "lowerRight": [ 179,362 ], "description": "The losing soldiers in the conflict, the Dutch, are on the left and appear disorganized, youthful, and few in number." }, { "upperLeft": [ 368,192 ], "lowerRight": [ 496,238 ], "description": "The victorious Spanish troops on the right are presented as a large, well-organized, and veteran group. " }, { "upperLeft": [ 243,227 ], "lowerRight": [ 305,288 ], "description": "Justinus van Nassau, the Dutch commander of Breda, hands the keys to the city to the Spanish captain, Ambrogio Spinola." }, { "upperLeft": [ 316,205 ], "lowerRight": [ 365,291 ], "description": "The center of the painting is dominated by the exchange of the keys. Ambrogio Spinola, the captain of the Spanish troops, receives the keys of the city from Justinus van Nassau. Having descended from his horse, and looking at the Dutch commander eye-to-eye, Spinola places his hand over Justinus shoulder, most likely in order to stop him from kneeling." } ] }, { "id": "005010", "artist": "Jacques-Louis David", "year": 1784, "title": "The Oath of the Horatii", "museum": "Louvre, Paris", "features": [ { "upperLeft": [ 61,171 ], "lowerRight": [ 209,440 ], "description": "Three brothers from a Roman family, the Horatii, agree to end a war between Rome and another city by fighting three brothers from the other city." }, { "upperLeft": [ 248,162 ], "lowerRight": [ 378,361 ], "description": "The three brothers, all of which appear willing to sacrifice their lives for the good of Rome, are shown saluting their father who holds their swords out for them." }, { "upperLeft": [ 419,284 ], "lowerRight": [ 620,400 ], "description": "The wives and children of the three brothers are much less excited about the prospect of a battle to the death." } ] }
]`;
--------------------------------------------------------------------------------------------------------------------------------------
ch09-proj2.js:
/* add your code here */


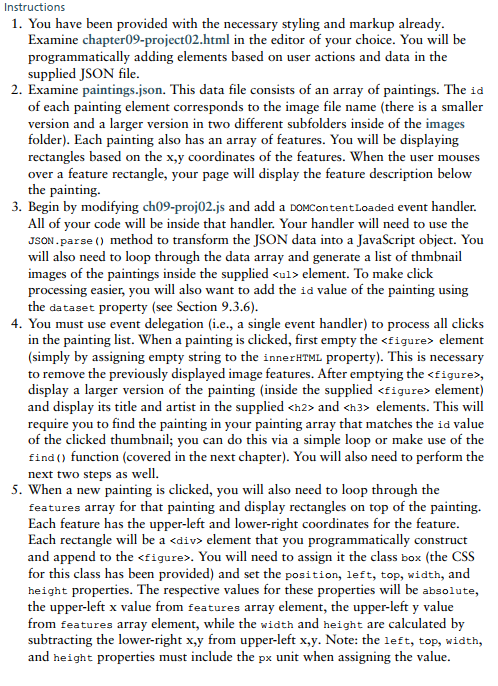
Instructions 1. You have been provided with the necessary styling and markup already. Examine chapter09-project02.html in the editor of your choice. You will be programmatically adding elements based on user actions and data in the supplied JSON file. 2. Examine paintings.json. This data file consists of an array of paintings. The id of each painting element corresponds to the image file name (there is a smaller version and a larger version in two different subfolders inside of the images folder). Each painting also has an array of features. You will be displaying rectangles based on the x,y coordinates of the features. When the user mouses over a feature rectangle, your page will display the feature description below the painting. 3. Begin by modifying ch09-proj02.js and add a DomContentLoaded event handler. All of your code will be inside that handler. Your handler will need to use the JSON.parse () method to transform the JSON data into a JavaScript object. You will also need to loop through the data array and generate a list of thmbnail images of the paintings inside the supplied element. To make click processing easier, you will also want to add the id value of the painting using the dataset property (see Section 9.3.6). 4. You must use event delegation (i.e., a single event handler) to process all clicks in the painting list. When a painting is clicked, first empty the element (simply by assigning empty string to the innerHTML property). This is necessary to remove the previously displayed image features. After emptying the f igure>, display a larger version of the painting (inside the supplied f igure> element) and display its title and artist in the supplied
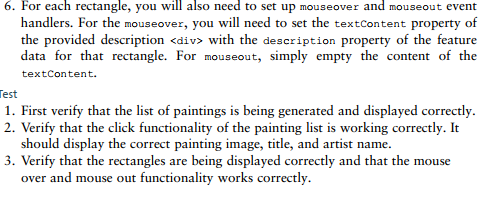
and elements. This will require you to find the painting in your painting array that matches the id value of the clicked thumbnail; you can do this via a simple loop or make use of the find () function (covered in the next chapter). You will also need to perform the next two steps as well. 5. When a new painting is clicked, you will also need to loop through the features array for that painting and display rectangles on top of the painting. Each feature has the upper-left and lower-right coordinates for the feature. Each rectangle will be a element that you programmatically construct and append to the . You will need to assign it the class box (the CSS for this class has been provided) and set the position, left, top, width, and height properties. The respective values for these properties will be absolute, the upper-left x value from features array element, the upper-left y value from features array element, while the width and height are calculated by subtracting the lower-right x,y from upper-left x,y. Note: the left, top, width, and height properties must include the px unit when assigning the value. 6. For each rectangle, you will also need to set up mouseover and mouseout event handlers. For the mouseover, you will need to set the textcontent property of the provided description with the description property of the feature data for that rectangle. For mouseout, simply empty the content of the textcontent. 1. First verify that the list of paintings is being generated and displayed correctly. 2. Verify that the click functionality of the painting list is working correctly. It should display the correct painting image, title, and artist name. 3. Verify that the rectangles are being displayed correctly and that the mouse over and mouse out functionality works correctly
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


