Answered step by step
Verified Expert Solution
Question
1 Approved Answer
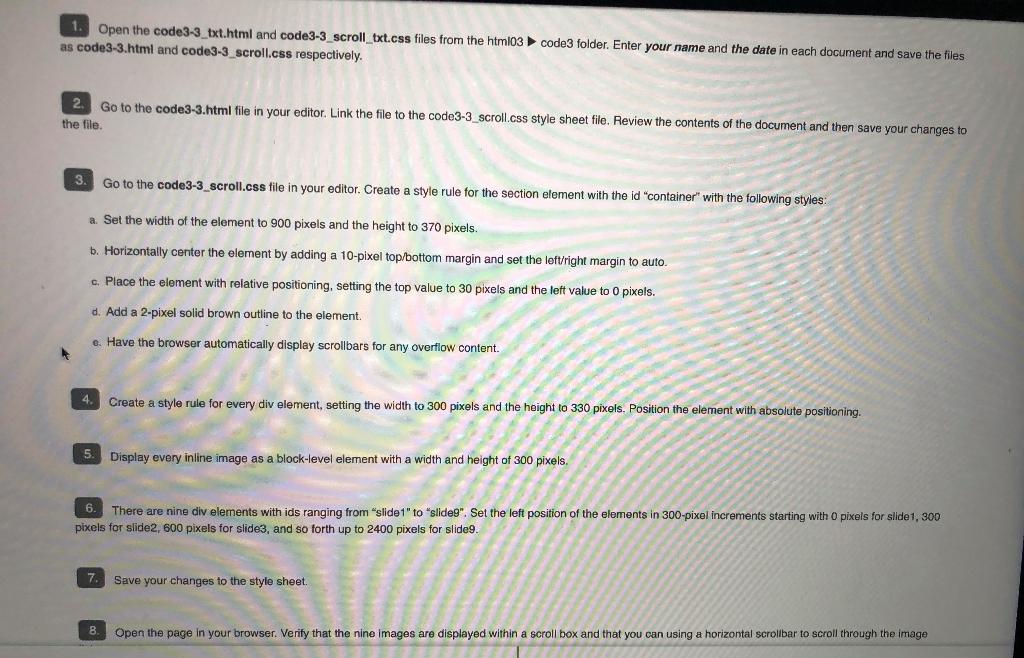
challenge #3 1. Open the code3-3_txt.html and code3-3_scroll_txt.css files from the html03 code3 folder. Enter your name and the date in each document and save
challenge #3



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


