Question
Change calculator - use object literal: Note that there are two JavaScript files for this application: the main JavaScript file (calculate.js) and the start of
Change calculator - use object literal:

Note that there are two JavaScript files for this application: the main JavaScript file (calculate.js) and the start of a library file (library_coin.js).
In the calculate.js file, note that three functions are supplied. The $ function. The calculateChange function that contains all of the code for the application. And an onload event handler that attaches this function to the click event of the Calculate button and sets the focus on the first field.
In the library_coin.js, note that just the strict declaration has been provided.
In the index.html file, add the script tag for the library file.
In the library file, code an object literal named coins that has a cents property and two methods:
The isValid method should determine whether the cents property is valid.
The getNumber method should accept a divisor parameter (like 25 for quarters), calculate the number of coins of that type that are required, update the cents property with the remaining cents, and return the number of coins.
Change the code in the calculate.js file to use the object literal to get the cents entered by the user, validate the users entry, and calculate the number of coins.
index.html:
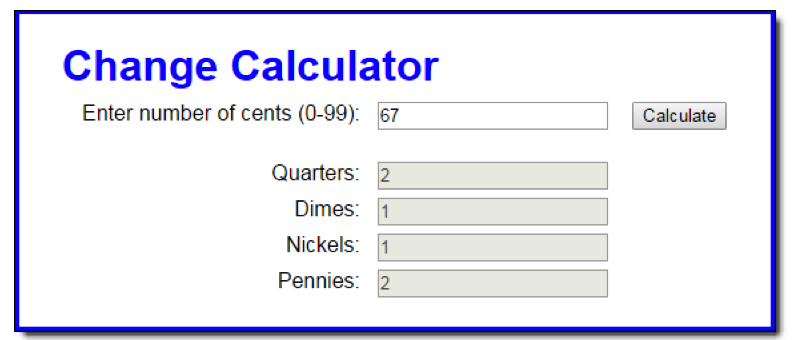
Change Calculator
calculate.css:
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 500px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; margin-bottom: .25em; } label { float: left; width: 14em; text-align: right; padding-bottom: .5em; } input { margin-left: 1em; margin-bottom: .5em; }
calculate.js:
"use strict";
var $ = function (id) { return document.getElementById(id); };
var calculateChange = function() { var cents, quarters, dimes, nickels, pennies; // get the number of cents from the user cents = Math.floor(parseInt($("cents").value)); if (isNaN(cents) || cents 99) { alert("Please enter a valid number between 0 and 99"); } else { // calculate the number of quarters quarters = cents / 25; // get number of quarters quarters = Math.floor(quarters); cents = cents % 25; // assign the remainder to the cents variable
// calculate the number of dimes dimes = cents / 10; // get number of dimes dimes = Math.floor(dimes); cents = cents % 10; // assign the remainder to the cents variable
// calculate the number of nickels nickels = cents / 5; nickels = Math.floor(nickels);
// calculate the number of nickels and pennies pennies = cents % 5;
// display the results of the calculations $("quarters").value = quarters; $("dimes").value = dimes; $("nickels").value = nickels; $("pennies").value = pennies; } };
window.onload = function () { $("calculate").onclick = calculateChange; $("cents").focus(); };
library_coin.js:
"use strict";
Change Calculator Enter number of cents (0-99): 67 Quarters 2 Dimes 1 Nickels 1 Pennies 2 CalculateStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started