Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Change the applet in Listing 6.24 so that after the button is clicked, the button disappears. The label and the icon should remain visible just
Change the applet in Listing 6.24 so that after the button is clicked, the button disappears. The label and the icon should remain visible just as in Listing 6.24. Hint: This is not a big change.
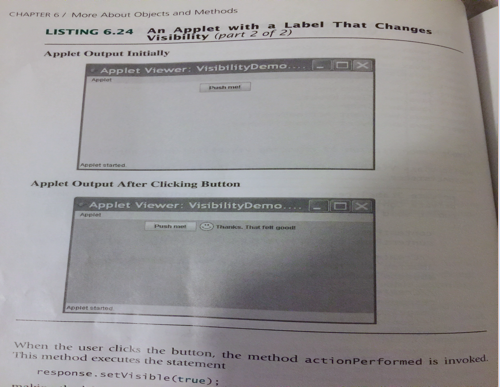
listing 6.24
import javax.swing.ImageIcon; import javax.swing.JApplet; import javax.swing.JButton; import javax.swing.JLabel; import java.awt.Color; import java.awt.Container; import java.awt.FlowLayout; import java.awt.Graphics; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; /** Simple demonstration of changing visibility in an applet. */ public class VisibilityDemo extends JApplet implements ActionListener { private JLabel response; private Container contentPane; public void init( ) { contentPane = getContentPane( ); contentPane.setBackground(Color.WHITE); //Create button: JButton aButton = new JButton("Push me!"); aButton.addActionListener(this); //Create label: response = new JLabel("Thanks. That felt good!"); ImageIcon smileyFaceIcon = new ImageIcon("smiley.gif"); response.setIcon(smileyFaceIcon); response.setVisible(false);//Invisible until button is clicked //Add button: contentPane.setLayout(new FlowLayout( )); contentPane.add(aButton); //Add label contentPane.add(response); } public void actionPerformed(ActionEvent e) { contentPane.setBackground(Color.PINK); response.setVisible(true);//Show label } } 
helpful files to make it easier
import javax.swing.JApplet; import javax.swing.JButton; import javax.swing.ImageIcon; import java.awt.Color; import java.awt.Container; import java.awt.FlowLayout; import java.awt.Graphics; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; /** Simple demonstration of putting buttons in an Applet. These buttons do something when clicked. */ public class ButtonIconDemo2 extends JApplet implements ActionListener { public void init( ) { Container contentPane = getContentPane( ); contentPane.setBackground(Color.WHITE); contentPane.setLayout(new FlowLayout( )); JButton sunnyButton = new JButton("Sunny"); ImageIcon smileyFaceIcon = new ImageIcon("smiley.gif"); sunnyButton.setIcon(smileyFaceIcon); contentPane.add(sunnyButton); sunnyButton.addActionListener(this); JButton cloudyButton = new JButton("Cloudy"); ImageIcon nastyFaceIcon = new ImageIcon("nasty.gif"); cloudyButton.setIcon(nastyFaceIcon); contentPane.add(cloudyButton); cloudyButton.addActionListener(this); } public void actionPerformed(ActionEvent e) { Container contentPane = getContentPane( ); if (e.getActionCommand( ).equals("Sunny")) contentPane.setBackground(Color.BLUE); else if (e.getActionCommand( ).equals("Cloudy")) contentPane.setBackground(Color.GRAY); else System.out.println("Error in button interface."); } } odd or even
import java.util.Scanner; class OddOrEven { public static void main(String args[]) { int x; System.out.println("Enter an integer to check if it is odd or even "); Scanner in = new Scanner(System.in); x = in.nextInt(); if ( x % 2 == 0 ) System.out.println("You entered an even number."); else System.out.println("You entered an odd number."); } } light applet
/* * LightApplet.java * * Created on March 13, 2007, 1:44 PM * * Solution to Project 14 */ import javax.swing.*; import java.awt.*; import java.awt.event.*; /** * * @author charleshoot */ public class LightApplet extends javax.swing.JApplet implements ActionListener { private boolean isOn; private JButton onOffButton; private Container contentPane; public void init() { isOn = false; contentPane = getContentPane(); contentPane.setBackground(Color.DARK_GRAY); //Program button: onOffButton = new JButton("On/Off"); onOffButton.addActionListener(this); //Add button: contentPane.setLayout(new BorderLayout()); contentPane.add(onOffButton, BorderLayout.NORTH); } public void actionPerformed(ActionEvent e) { if(e.getActionCommand().equals("On/Off") ){ isOn = !isOn; if(isOn) contentPane.setBackground(Color.YELLOW); else contentPane.setBackground(Color.DARK_GRAY); } } } More About objects and Methods Label That Changes with a LISTING 6.24 Visibility Part 2 of 2) Applet output Initially visibility Demo Applet Viewer Applet Output After Clicking Button Applet Viewer Visibility Demo X when the user clicks the button, the method actionPerformed is invoked. This method executes the statement response se visible Ctrue) Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started