Answered step by step
Verified Expert Solution
Question
1 Approved Answer
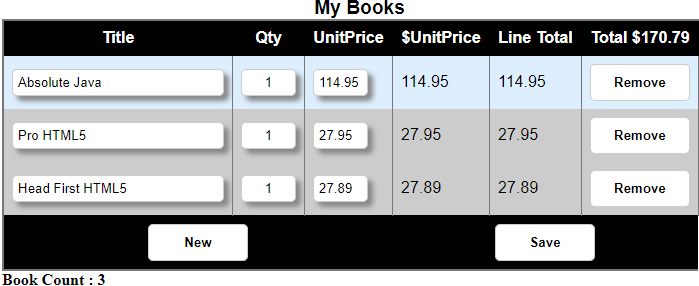
Change the following Javascript functions to be/use j-query. --cart.html Book Shopping Cart My Books Title Qty UnitPrice $UnitPrice Line Total Total $ 0.00 New Save
Change the following Javascript functions to be/use j-query.
--cart.htmlBook Shopping Cart
| Title | Qty | UnitPrice | $UnitPrice | Line Total | Total $0.00 | |
|---|---|---|---|---|---|---|
--cart.js
// Shopping Cart Assignment // You can use this data for seeding your cart // Or you can create your own let books = [ { title: 'Absolute Java', qty: 1, price: 114.95 }, { title: 'Pro HTML5', qty: 1, price: 27.95 }, { title: 'Head First HTML5', qty: 1, price: 27.89 } ]; var tbody = null; window.onload = () => { tbody = document.getElementsByTagName("tbody")[0]; let temp = window.localStorage.getItem("cart"); if (temp) { books = JSON.parse(temp); } //Load books buildBooks(); updateTotal(); updateBookCount(); /ew book button var btnNew = document.getElementById("new"); btnNew.addEventListener("click", () => { //insert new book let newBook = { title: "Test Book", qty: 1, price: 10.99 } //push to array books.push(newBook); tbody.innerHTML = ""; //clear body of table buildBooks(); updateTotal(); updateBookCount(); // updateTitle(); // updateUnitPrice(); // updateLineTotal(); }) /ew book button var btnSave = document.getElementById("save"); btnSave.addEventListener("click", () => { //save to localStorage window.localStorage.setItem("cart", JSON.stringify(books)); }) } const updateTotal = () => { var total = document.getElementById("total"); var totalCost = 0; books.forEach((book) => { totalCost += book.qty * book.price; }) total.innerHTML = totalCost.toFixed(2); } const updateBookCount = () => { var total = document.getElementById("count"); count.innerHTML = books.length } const buildBooks = () => { books.forEach((book, index) => { var tr = ""; tr += ` `; tr += ` `; tr += ` `; tr += ` `; //tbody.append(tr); tbody.innerHTML += tr; //update unit price and line total updateUnitPrice(index); updateLineTotal(index); }); } const removeitem = (id,el) => { let itemToDelete = id.parentNode.parentNode; console.log(itemToDelete); let title = itemToDelete.getElementsByClassName("title")[0].value; console.log(title); let index = books.findIndex(function(item, i){ return item.title === title }); console.log(index); let deleteditems = books.splice(index, 1); console.log(deleteditems); console.log(books); itemToDelete.remove(); updateTotal(); updateBookCount(); } const updateUnitPrice = (id) => { let price = books[id].price.toFixed(2); let unitPrice = document.getElementById("unit_price_" + id); unitPrice.innerHTML = price; } const updateLineTotal = (id) => { let price = (books[id].qty * books[id].price).toFixed(2); let lineTotal = document.getElementById("line_total_" + id); lineTotal.innerHTML = price; } const updateQty = (id, el) => { let qty = el.value; books[id].qty = parseInt(qty); updateTotal(); updateLineTotal(id); } const updatePrice = (id, el) => { let price = el.value; //string books[id].price = parseFloat(price); //convert float updateTotal(); updateLineTotal(id); updateUnitPrice(id); } const updateTitle = (id, el) => { let newTitle = el.value; console.log(newTitle); console.log(books); books[id].title = newTitle; console.log(books.id.title); console.log(books); } --cart.css
table { border-collapse: collapse; font-family: Futura, Arial, sans-serif; } caption { font-size: larger; } th, td { padding: .5em; } th, thead { background: #000; color: #fff; border: 1px solid #000; } tr { background: #ccc; } tbody tr:hover { background: #def; } td { border-right: 1px solid #777; } table { border: 2px solid #777; } tfoot tr { background: #000; color: #fff; border: 1px solid #000; text-align: center; } tfoot td { border: none; } input { padding: 5px; border: 1px solid #ccc; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #888888; -moz-box-shadow: 5px 5px 5px #888888; box-shadow: 5px 5px 5px #888888; } .title { width: 200px; } .qty { text-align: center; } input:focus { background-color: yellow; font-weight: bold; color: #FF4500 } button { padding: 10px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; border: 1px solid #ccc; font-weight: bold; width: 100px; background: #fff; } button:hover { background: yellow; } 
My Books UnitPrice $UnitPrice Line Total Total $170.79 Title Qty Absolute Java 1 114.95 114.95 114.95 Remove Pro HTML5 1 27.95 27.95 27.95 Remove Head First HTML5 27.89 27.89 27.89 Remove New Save Book Count : 3 My Books UnitPrice $UnitPrice Line Total Total $170.79 Title Qty Absolute Java 1 114.95 114.95 114.95 Remove Pro HTML5 1 27.95 27.95 27.95 Remove Head First HTML5 27.89 27.89 27.89 Remove New Save Book Count : 3 Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started