CODE: public class PE1 { public static void main(String[] args) { /* A canvas should be created for drawing. * All the shapes should be
CODE:
public class PE1 {
public static void main(String[] args) {
/* A canvas should be created for drawing.
* All the shapes should be drawn on the canvas.
* The bottom left coordinate of the canvas is (0,0)
* The top right coordinates of the canvas is (1, 1)
* The input parameter to Draw() constructor is the
* title of the canvas.
*/
Draw blankCanvas = new Draw("Lab4");
/* To draw a point, point function is called with proper parameters:
* point(x_coordinate_of_point, y_coordinate_of_point)
*/
blankCanvas.point(0.7, 0.7);
/* To draw a circle, circle function is called with proper parameters:
* circle(x_coordinate_of_center, y_coordinate_of_center, radius)
*/
blankCanvas.circle(0.5, 0.5, 0.5);
/* To draw a square, square function is called with proper parameters:
* square(x_coordinate_of_center, y_coordinate_center, sides_half_length)
*/
blankCanvas.square(0.5, 0.5, 0.4);
/*
* To change the color of the pen, setPenColor is used with three numbers that are in [0, 255] range.
* All the colors can be made as a combination of red, green and blue.
* The parameters show the richness of red, green and blue of a color.
* For example setPenColor(new Color(0, 0, 0) sets the color of the pen
* to black and setPenColor(new Color(255, 255, 255) sets the color to
* white.
*/
blankCanvas.setPenColor(new Color(150, 150, 150));
/* To draw a line, line function is called
* with proper parameters:
* line(x_coordinate_of_center, y_coordinate_center, sides_half_length)
*/
blankCanvas.line(0.0, 0.5, 1, 0.5);
}
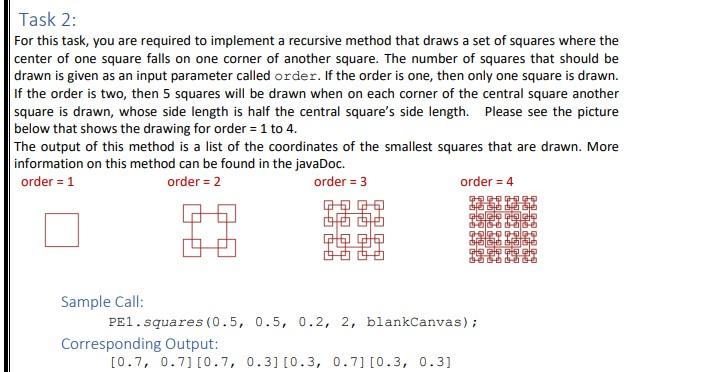
/** * This method recursively draws 4 squares, whose center falls on a corner of * previously drawn square. The side of the square is half as much as the side of the * square that is drawn in previous round. * @param x is the x-coordinate of the square * @param y is the y-coordinate of the square * @param halfLength is half the size of the square's side * @param order is the number of the rounds by which a set of squares is drawn * @param page is the canvas on which the squares are drawn. * @return a list of the center of smallest squares that are drawn.. * The coordinates should be cut to one decimal point. For example: * 0.39876543210 is cut to 0.3 */ public static String squares (double x, double y, double halfLength, int order, Draw page) { // your code goes here. Task 2 return ""; }
/**
* This class creates a point.
*
*/
class Point {
double x;
double y;
/**
* This is the constructor that builds a point
* @param x is the x-coordinate of the point
* @param y is the y-coordinate of the point
*/
public Point(double x, double y) {
// your code goes here. Task 0
this.x = x; //initialize x
this.y = y; //initialize y
}
/**
* This method returns the mid point of a line,
* whose two ends are given.
* @param p1 is one end of the line
* @param p2 is the other end of the line
* @return the mid point of the line. Both the
* coordinates are cut to two decimal points.
* e.g. 0.37654 is cut to 0.37
*/
public static Point midpoint(Point p1, Point p2) {
// your code goes here. Task 0
double scale = Math.pow(10, 2);
double newX = Math.round((p1.x + p2.x) / 2 * scale) / scale; // round to 2 decimal places
double newY = Math.round((p1.y + p2.y) / 2 * scale) / scale; // round to 2 decimal places
return new Point(newX, newY);
}
@Override
/**
* This method returns the coordinate of this object as a string.
*/
public String toString() {
return "["+this.x + ", "+ this.y +"]";
}
}
Step by Step Solution
There are 3 Steps involved in it
Step: 1

See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started