Question: CODE VISUAL BASIC SHOW CODE 4. Open the Colors Solution.sin file contained in the VB2017|Chap01|Colors Solution folder. If necessary, open the designer window. The interface


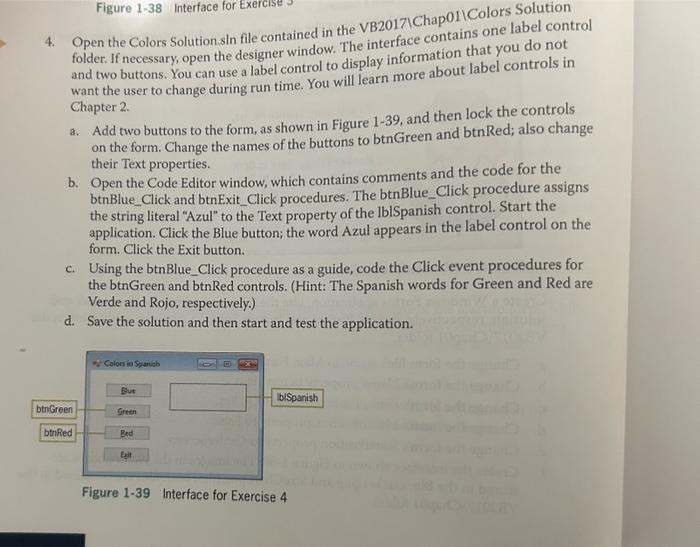
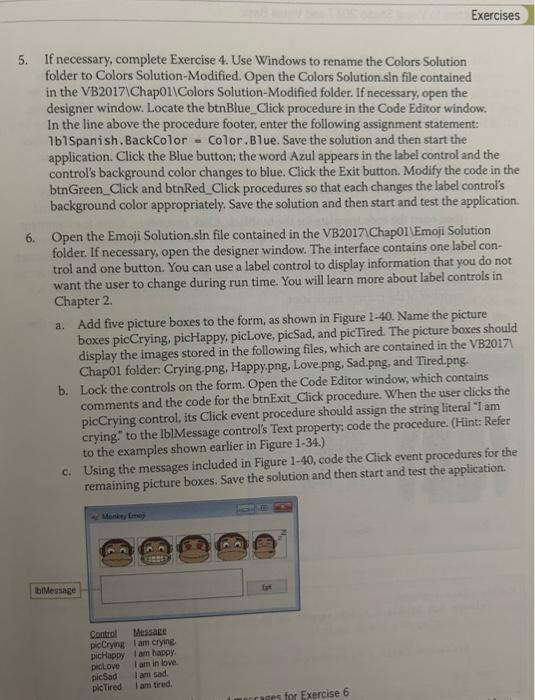
4. Open the Colors Solution.sin file contained in the VB2017|Chap01|Colors Solution folder. If necessary, open the designer window. The interface contains one label control and two buttons. You can use a label control to display information that you do not want the user to change during run time. You will learn more about label controls in Chapter 2. a. Add two buttons to the form, as shown in Figure 1-39, and then lock the controls on the form. Change the names of the buttons to btnGreen and btnRed; also change their Text properties. b. Open the Code Editor window, which contains comments and the code for the btnBlue_Click and btnExit_Click procedures. The btnBlue_Click procedure assigns the string literal "Azul" to the Text property of the lbISpanish control. Start the application. Click the Blue button; the word Azul appears in the label control on the form. Click the Exit button. c. Using the btnBlue_Click procedure as a guide, code the Click event procedures for the btnGreen and btnRed controls. (Hint: The Spanish words for Green and Red are Verde and Rojo, respectively.) d. Save the solution and then start and test the application. 5. If necessary, complete Exercise 4. Use Windows to rename the Colors Solution folder to Colors Solution-Modified. Open the Colors Solution sin file contained in the VB2017\Chap01\Colors Solution-Modified folder. If necessary, open the designer window. Locate the btnBlue_Click procedure in the Code Editor window. In the line above the procedure footer, enter the following assignment statement: 1b1Spanish. BackColor = Color. Blue. Save the solution and then start the application. Click the Blue button; the word Azul appears in the label control and the control's background color changes to blue. Click the Exit button. Modify the code in the btnGreen_Click and btnRed_Click procedures so that each changes the label control's background color appropriately. Save the solution and then start and test the application. 6. Open the Emoji Solution.sIn file contained in the VB2017/Chap011Emoji Solution folder. If necessary, open the designer window. The interface contains one label control and one button. You can use a label control to display information that you do not want the user to change during run time. You will learn more about label controls in Chapter 2. a. Add five picture boxes to the form, as shown in Figure 1-40. Name the picture boxes picCrying, picHappy, picLove, picSad, and picTired. The picture boxes should display the images stored in the following files, which are contained in the VB2017I Chap01 folder. Crying.png, Happy.png, Love.png, Sad.png, and Tired.png. b. Lock the controls on the form. Open the Code Editor window, which contains comments and the code for the btnExit_Click procedure. When the user clicks the picCrying control, its Click event procedure should assign the string literal "I am crying." to the lblMessage control's Text property; code the procedure. (Hint: Refer to the examples shown earlier in Figure 1-34.) c. Using the messages included in Figure 1-40, code the Click event procedures for the
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


