Answered step by step
Verified Expert Solution
Question
1 Approved Answer
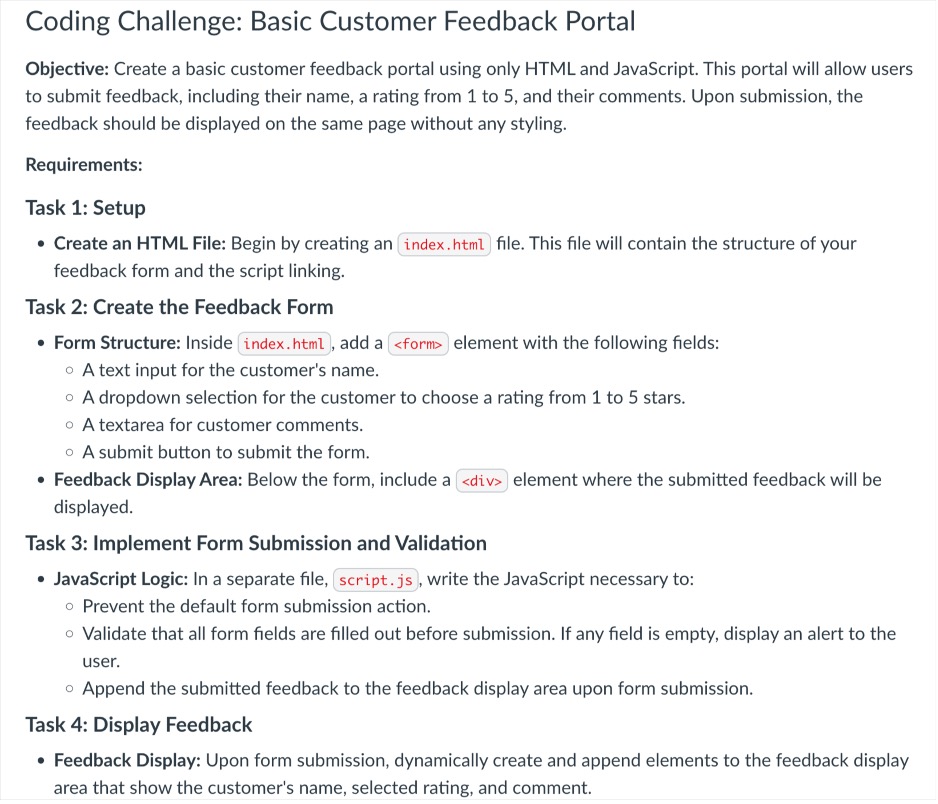
Coding Challenge: Basic Customer Feedback Portal Objective: Create a basic customer feedback portal using only HTML and JavaScript. This portal will allow users to submit
Coding Challenge: Basic Customer Feedback Portal
Objective: Create a basic customer feedback portal using only HTML and JavaScript. This portal will allow users
to submit feedback, including their name, a rating from to and their comments. Upon submission, the
feedback should be displayed on the same page without any styling.
Requirements:
Task : Setup
Create an HTML File: Begin by creating an
file. This file will contain the structure of your
feedback form and the script linking.
Task : Create the Feedback Form
Form Structure: Inside add a
element with the following fields:
A text input for the customer's name.
A dropdown selection for the customer to choose a rating from to stars.
A textarea for customer comments.
A submit button to submit the form.
Feedback Display Area: Below the form, include a
element where the submitted feedback will be
displayed.
Task : Implement Form Submission and Validation
JavaScript Logic: In a separate file,
write the JavaScript necessary to:
Prevent the default form submission action.
Validate that all form fields are filled out before submission. If any field is empty, display an alert to the
user.
Append the submitted feedback to the feedback display area upon form submission.
Task : Display Feedback
Feedback Display: Upon form submission, dynamically create and append elements to the feedback display
area that show the customer's name, selected rating, and comment.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


