Question
Complete the code so that you can get results that vary with the input provided by the user. A sample is shown below . HINT:
Complete the code so that you can get results that vary with the input provided by the user. A sample is shown below
.
HINT: To make a line break appear in the results, you will need to use the HTML tag.
this is what I already did but I don't know to make the rest.
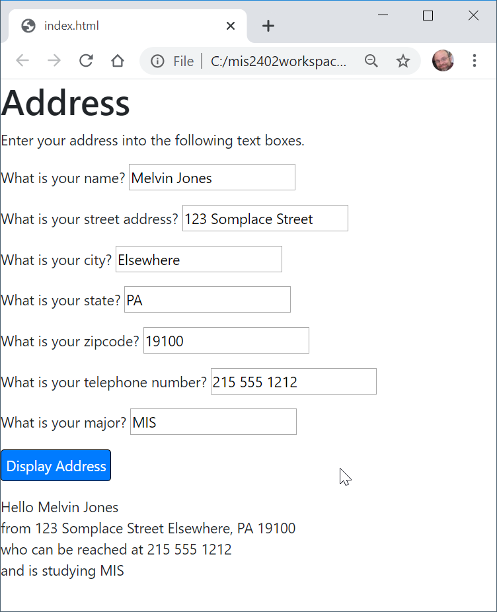
Address
Enter your address into the following text boxes.
What is your name?
What is your street address?
What is your city?
What is your state?
What is your zipcode?
What is your telephone number?
What is your major?
$('#btn_1').click(function(){
let your_name = $("#textEntered1").val();
$("#textDisplayed1").html("Hello "+ your_name);
})
Enter your address into the following text boxes. What is your name? What is your street address? What is your city? What is your state? What is your zipcode? What is your telephone number? What is your major? Hello Melvin Jones from 123 Somplace Street Elsewhere, PA 19100 who can be reached at 2155551212 and is studying MIS
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started