Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Complete the JavaScript code to do the following functions To-do list #wrapper {margin:200px auto; max-width:300px; background-color:skyblue; height:400px; padding:20px; border:black 2px solid;} #box1 { max-width:290px; background-color:white;
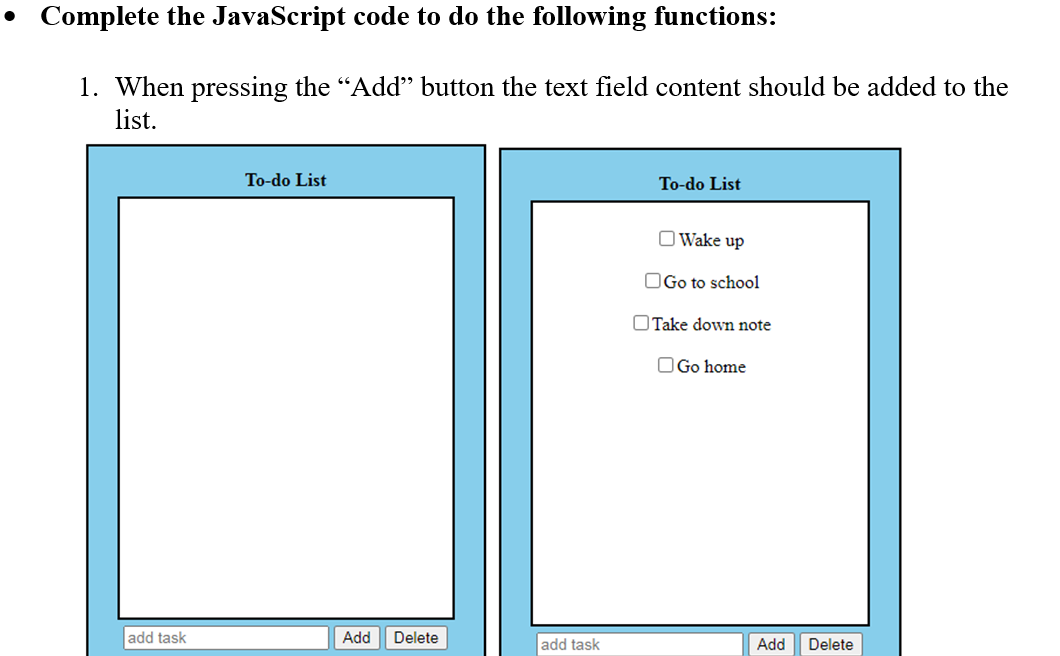
Complete the JavaScript code to do the following functions


#wrapper {margin:200px auto;
max-width:300px;
background-color:skyblue;
height:400px;
padding:20px;
border:black 2px solid;}
#box1 {
max-width:290px;
background-color:white;
height:350px;
padding:5px;
margin:5px;
border:black 2px solid;}
#box2,#wrapper{ text-align:center;}
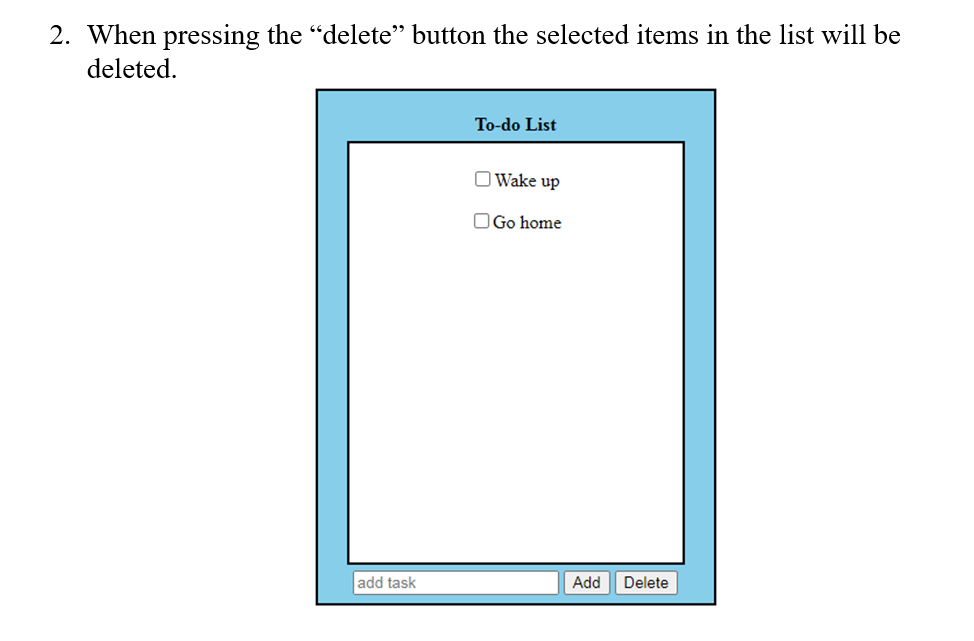
Complete the JavaScript code to do the following functions: 1. When pressing the "Add" button the text field content should be added to the list. 2. When pressing the "delete" button the selected items in the list will be deleted
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


