Question
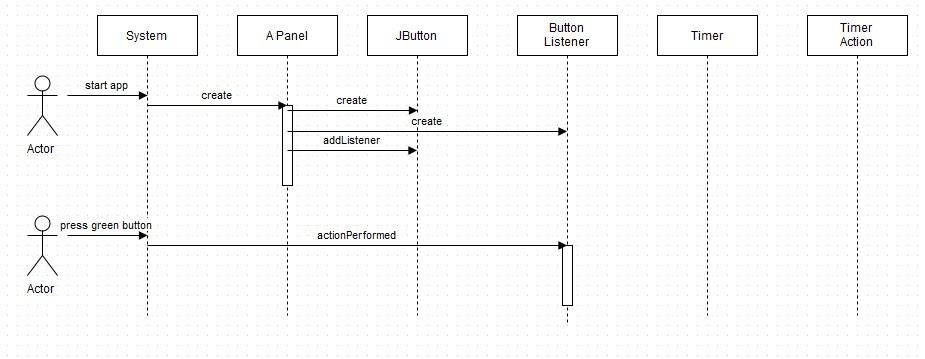
Complete the UML sequence diagram below that explains how the following program creates a Timer and JButton instance and processes events from the button and
Complete the UML sequence diagram below that explains how the following program creates a Timer and JButton instance and processes events from the button and timer instances. Write a short description that briefly explains your diagram.
A UML sequence diagrams shows method calls.
It is important to show the correct order (time increase from top to bottom).
The arrow direction shows what object is the caller and what object is the callee objects.
It is important to show how the various objects are created which object creates which other object and when does the creation occur.

import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
public class A_Panel extends JPanel {
private static final String ACTION_GREEN="Ready";
private static final String ACTION_RED="Working";
private JButton mButton;
private Timer mTimer;
public static void main(String[] args) {
JFrame frame = new JFrame(); // make frame
JPanel window = new A_Panel(); // add panel
frame.setSize(480, 600);
frame.getContentPane().add(window);
frame.setVisible(true);
}
private class ButtonListener implements ActionListener{
public void actionPerformed(ActionEvent e){
if (e.getActionCommand().equals(ACTION_GREEN)) {
mButton.setText(ACTION_RED); // change button appearance
mButton.setBackground(Color.RED);
mButton.setActionCommand(ACTION_RED);
mTimer.start(); // start timer
}
}
}
private class TimerAction implements ActionListener{
public void actionPerformed(ActionEvent e){
mButton.setText(ACTION_GREEN); // timer event change button back
mButton.setBackground(Color.GREEN);
mButton.setActionCommand(ACTION_GREEN);
mTimer.stop();
}
}
public A_Panel() {
setLayout( new FlowLayout());
mButton = new JButton("Ready"); // create and add button to panel
mButton.setBackground(Color.GREEN);
mButton.setActionCommand(ACTION_GREEN);
mButton.addActionListener( new ButtonListener());
mButton.setPreferredSize(new Dimension(200, 100));
add(mButton);
mTimer = new Timer(1000, new TimerAction()); // create and set timer for 1 sec.
}
}
System start app Actor press green button Actor create Panel JButton create create addListener action Performed Button Listener Timer Timer Action
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started