Answered step by step
Verified Expert Solution
Question
1 Approved Answer
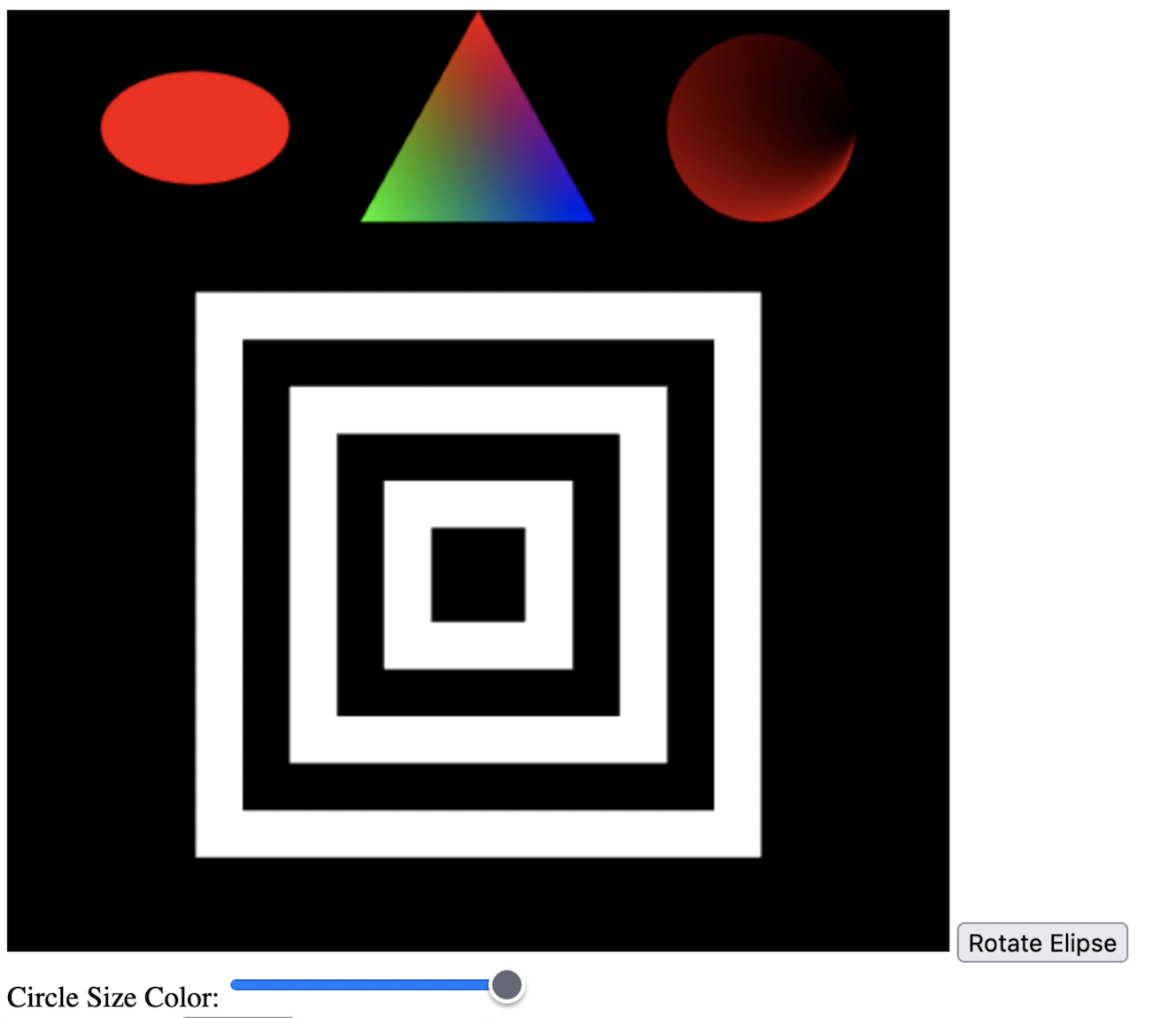
* Computer Graphics When the user clicks with the left button, a small pentagon with a random color appears where s / he clicked. Each
Computer Graphics
When the user clicks with the left button, a small pentagon with a random color appears where she clicked. Each click adds a new pentagon, with the previous ones remaining
Why is the pentagon not appearing on the canvas even thought the handleMouseClick function is working
pentagon.js
class PentagonD
static vertexPositions ;
static vertexColors ;
static shaderProgram ;
static positionBuffer ;
static colorBuffer ;
static aPositionShader ;
static aColorShader ;
static initialize
Similar to EllipseDinitialize, initialize shader program, buffers, and attribute locations
PentagonDshaderProgram initShadersglvshaderglslfshaderglsl;
Define vertices for a pentagon and assign random colors
const side ;
const goldenRatio ;
const angleOffset Math.PI ;
for let i ; i ; i
const angle angleOffset i Math.PI;
const x Math.cosangle side;
const y Math.sinangle side;
const red Math.random;
const green Math.random;
const blue Math.random;
PentagonDvertexPositions.pushvecx y;
PentagonDvertexColors.pushvecred green, blue;
PentagonDpositionBuffer glcreateBuffer;
glbindBufferglARRAYBUFFER, PentagonDpositionBuffer;
glbufferDataglARRAYBUFFER, flattenPentagonDvertexPositions glSTATICDRAW;
PentagonDcolorBuffer glcreateBuffer;
glbindBufferglARRAYBUFFER, PentagonDcolorBuffer;
glbufferDataglARRAYBUFFER, flattenPentagonDvertexColors glSTATICDRAW;
PentagonDaPositionShader glgetAttribLocationPentagonDshaderProgram, "aPosition";
PentagonDaColorShader glgetAttribLocationPentagonDshaderProgram, "aColor";
constructorx y
if PentagonDshaderProgram PentagonDinitialize;
this.translatex y;
translatex y
for let i ; i PentagonDvertexPositions.length; i
const position PentagonDvertexPositionsi;
position x;
position y;
glbindBufferglARRAYBUFFER, PentagonDpositionBuffer;
glbufferDataglARRAYBUFFER, flattenPentagonDvertexPositions glSTATICDRAW;
draw
gluseProgramPentagonDshaderProgram;
glbindBufferglARRAYBUFFER, PentagonDpositionBuffer;
glvertexAttribPointerPentagonDaPositionShader, glFLOAT, false, ;
glbindBufferglARRAYBUFFER, PentagonDcolorBuffer;
glvertexAttribPointerPentagonDaColorShader, glFLOAT, false, ;
glenableVertexAttribArrayPentagonDaPositionShader;
glenableVertexAttribArrayPentagonDaColorShader;
gldrawArraysglTRIANGLEFAN, PentagonDvertexPositions.length;
gldisableVertexAttribArrayPentagonDaPositionShader;
gldisableVertexAttribArrayPentagonDaColorShader;
app.js
var canvas;
var gl;
var sq;
var sq;
var sq;
var sq;
var sq;
var sq;
var triangle;
var circle;
var ellipse;
var pentagons ;
window.onload function init
canvas document.getElementByIdglcanvas";
gl canvas.getContextwebgl;
if gl alertWebGL isn't available";
glviewport canvas.width, canvas.height;
glclearColor;
document.addEventListenerkeydown handleKeyDown;
canvas.addEventListenerclick handleMouseClick;
sq new Square;
sq new Square;
sq new Square;
sq new Square;
sq new Square;
sq new Square;
triangle new TriangleD;
circle new CircleD;
ellipse new EllipseD;
Render the initial scene
render;
;
function render
glclearglCOLORBUFFERBIT;
sqdraw;
sqdraw;
sqdraw;
sqdraw;
sqdraw;
sqdraw;
triangle.draw;
circle.draw;
ellipse.draw;
function handleMouseClickevent
const rect canvas.getBoundingClientRect;
const x event.clientX rect.left;
const y canvas.height eventclientY rect.top;
console.logMouse click at: x y;
Create a new pentagon with a random color at the clicked position
const newPentagon new PentagonDx canvas.width y canvas.height ;
pentagons.pushnewPentagon;
render;

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


