Answered step by step
Verified Expert Solution
Question
1 Approved Answer
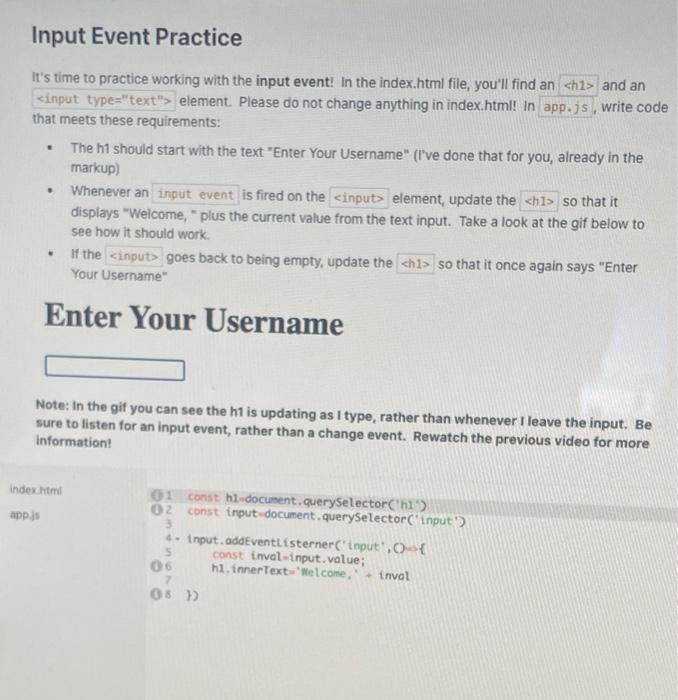
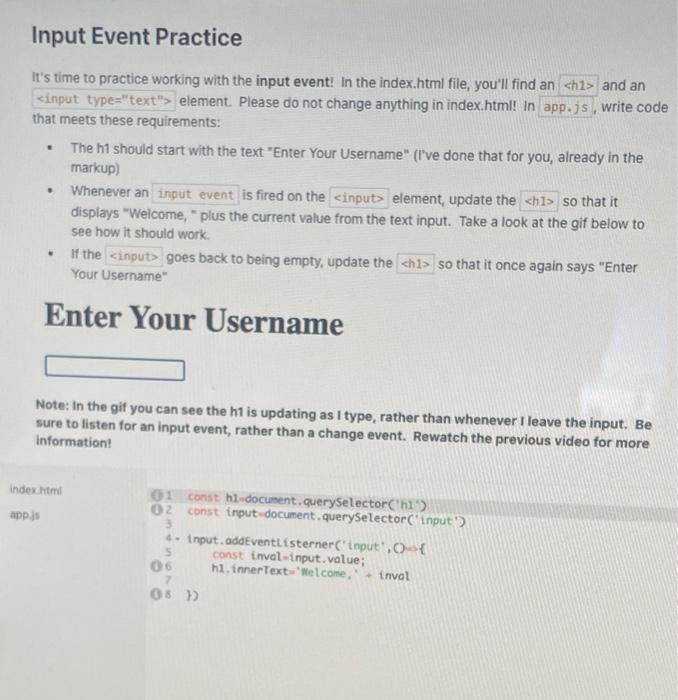
Computer Javascript Input Event Practice It's time to practice working with the input event! In the index.html file, you'll find an and an element. Please
Computer Javascript 
Input Event Practice It's time to practice working with the input event! In the index.html file, you'll find an 
and an element. Please do not change anything in index.html! In app.js , write code that meets these requirements: The h1 should start with the text "Enter Your Username" (I've done that for you, already in the markup) Whenever an input event is fired on the element, update the so that it displays "Welcome, plus the current value from the text input. Take a look at the gif below to see how it should work. If the goes back to being empty, update the so that it once again says "Enter Your Username" . Enter Your Username Note: In the gif you can see the h1 is updating as I type, rather than whenever I leave the input. Be sure to listen for an input event, rather than a change event. Rewatch the previous video for more Information: index.html apps 01 const hl.document.querySelector1) 02 const input document.querySelector('input' 3 4. input.addEventListerner('input, 5 const inval-input.value; 06 hi.innerText"Welcome, inval 06)
so that it once again says "Enter Your Username" . Enter Your Username Note: In the gif you can see the h1 is updating as I type, rather than whenever I leave the input. Be sure to listen for an input event, rather than a change event. Rewatch the previous video for more Information: index.html apps 01 const hl.document.querySelector1) 02 const input document.querySelector('input' 3 4. input.addEventListerner('input, 5 const inval-input.value; 06 hi.innerText"Welcome, inval 06)
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started