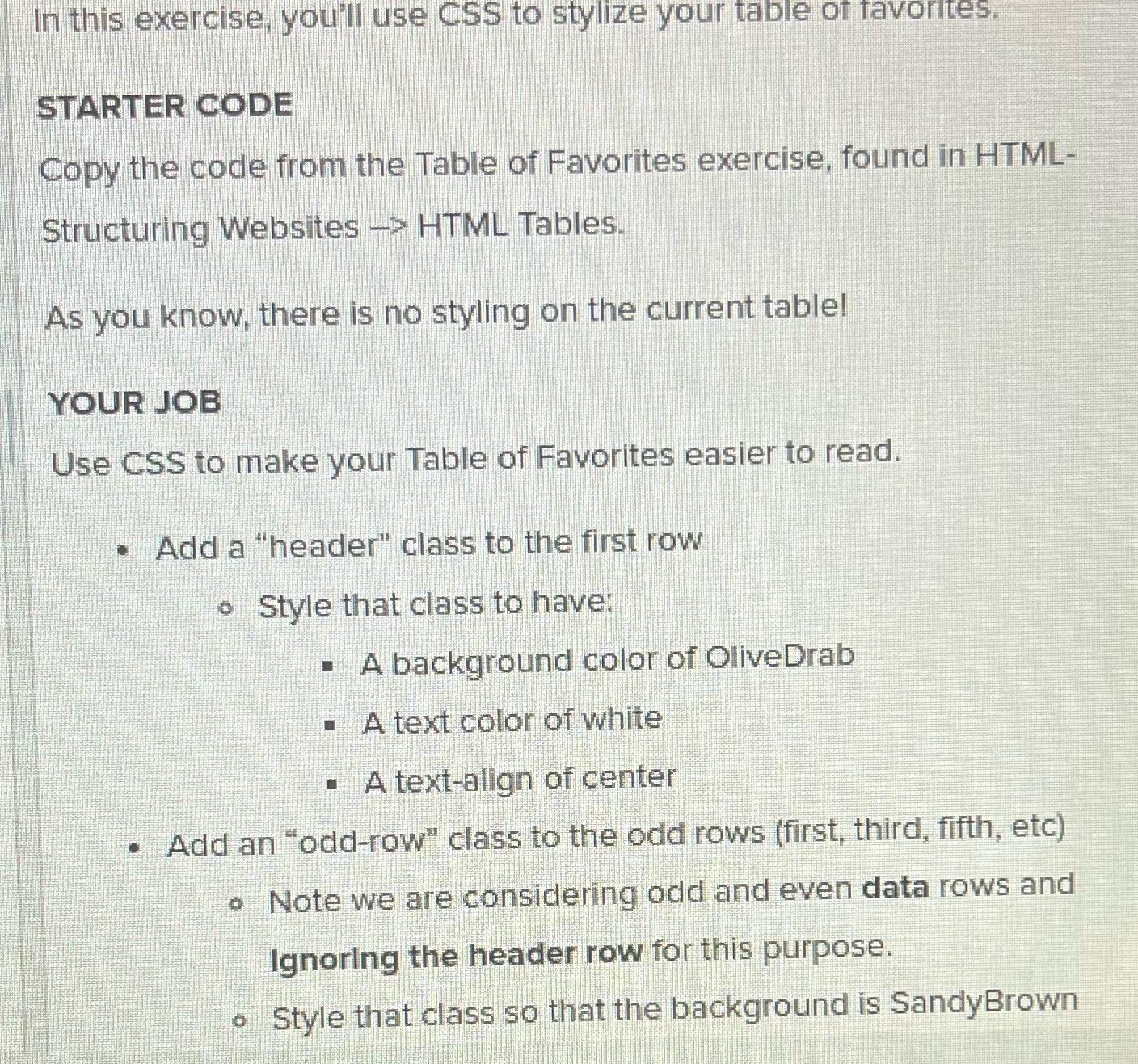
In this exercise, you'll use CSS to stylize your table of favorites. STARTER CODE Copy the code from the Table of Favorites exercise, found

In this exercise, you'll use CSS to stylize your table of favorites. STARTER CODE Copy the code from the Table of Favorites exercise, found in HTML- Structuring Websites -> HTML Tables. As you know, there is no styling on the current table! YOUR JOB Use CSS to make your Table of Favorites easier to read. Add a "header" class to the first row Style that class to have: A background color of Olive Drab A text color of white A text-align of center Add an "odd-row" class to the odd rows (first, third, fifth, etc) Note we are considering odd and even data rows and Ignoring the header row for this purpose. Style that class so that the background is SandyBrown
Step by Step Solution
There are 3 Steps involved in it
Step: 1
Heres the updated code with CSS styling applied to the table HTML html table tr classheader th Favor...
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started