Question
construct a simple ShapeDrawer GUI that loads a series of shape drawing instructions from a text file that are then transformed and added to a
construct a simple ShapeDrawer GUI that loads a series of shape drawing instructions from a text file that are then transformed and added to a virtual canvas in JavaFX.
The GUI needs to consist of two major components: (1) A control/options menu a small series of JavaFX controls and labels that lets a user load a text file from which shapes will be drawn during event handling. Appropriate components should* include the following: i. a clear button that clears all shapes currently drawn on the the canvas (the logic of this should be extremely simple.) ii. a filePath textfield that lets users input a file path from which drawing instructions will loaded. iii. a load button that processes the currently entered text from the element ii by loading it as a file object, then reading elements line-by-line (likely with a Scanner object) and drawing appropriate shapes on the canvas (see below.) (2) The drawing canvas this should* be a simple group to which elements are added as a result of the load button being pressed, or cleared as a result of the clear button being pressed. Note that it should be translated (likely via setTranslationY) to appear below the menu elements from (1).
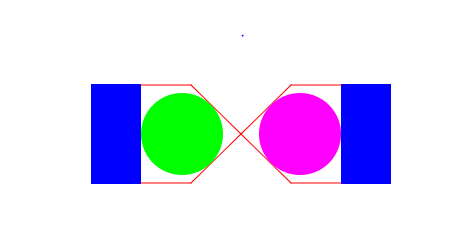
Each shape is drawn using a single line of within a text file (see example sampleshapes.txt attached with assignment.) You can assume only valid lines are provided in any input file. Each line consists of four tokens: i. The first string token should correspond to one of three shapes: Line, Ellipse, or Rectangle. Your code should be case insensitive to these (i.e. ELLIPSE is treated the same as Ellipse). ii-v. The next four int tokens are parameters to the appropriate JavaFX shape constructor (e.g. for Rectangle these represent startX, startY, width, and height). vi-viii. The last three int tokens correspond to RGB values (0-255) used for either the shapes stroke (for the Line) or fill (for the Rectangle and Ellipse).

Rectangle 100 100 50 100 0 0 255 Rectangle 350 100 50 100 0 0 255 LINE 150 101 200 101 255 0 0 LINE 150 199 200 199 255 0 0 LINE 300 101 350 101 255 0 0 LINE 300 199 350 199 255 0 0 LINE 200 101 300 199 255 0 0 LINE 200 199 300 101 255 0 0 ellipse 191 150 41 41 0 255 0 ELLIPSE 309 150 41 41 255 0 255
use java
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started