Question
Convert the countdown application to functions: Note that there are two JavaScript files for this application: the main JavaScript file (countdown.js) and the start of
Convert the countdown application to functions:

Note that there are two JavaScript files for this application: the main JavaScript file (countdown.js) and the start of a library file (library_countdown.js).
In the countdown, js file, note that three functions are supplied. The $ function. The calculateDays function that contains all of the code for the application. And an onload event handler that attaches the calculateDays function to the click event of the Countdown button and sets the focus on the first field.
In the library_countdown.js file, note that two functions are supplied. The clearMessage function clears the message from the node that's passed to it. The hasNoError function returns true or false depending on whether the node thats passed to it is set to an empty space.
In the index.html file, add the script tag for this new library file. Be sure the script tags are in the correct order so the countdown.js file can use the functions in the library_countdown.js file.
Add the other functions that are needed for this application to the library file. To do that, move the code from the main JavaScript file to the library and adjust as needed. When youre through, the library should include separate functions for (1) making sure both entries have been made, (2) testing the validity of just the date entry, (3) calculating the number of days until the event, and (4) displaying the number of days until the event.
Modify the countdown.js file so it uses the functions in the library to get the correct results.
index.html:
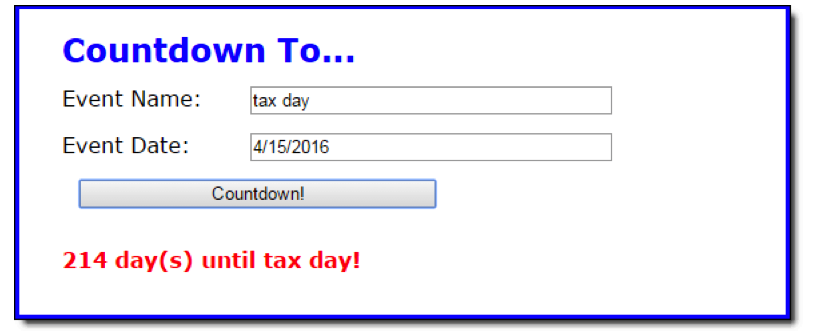
Countdown To...
countdown.css:
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
background-color: white;
width: 510px;
margin: 0 auto;
border: 3px solid blue;
padding: 0 2em 1em;
}
h1 {
font-size: 150%;
color: blue;
margin-bottom: .5em;
}
label {
float: left;
width: 8em;
}
input {
width: 20em;
margin-left: 1em;
margin-bottom: 1em;
}
#message {
font-weight: bold;
color: red;
}
countdown.js:
"use strict";
var $ = function(id) { return document.getElementById(id); };
var calculateDays = function() {
var event = $("event").value;
var dt = $("date").value;
var message = $("message").firstChild;
var date, days, today, oneDay;
// clear previous message
message.nodeValue = " ";
//make sure task and due date are entered and correct
if (event.length === 0 || dt.length === 0) {
message.nodeValue = "Please enter both a name and a date.";
} else {
//make sure due date string has slashes and a 4-digit year
if (dt.indexOf("/") === -1) {
message.nodeValue = "Please enter the date in MM/DD/YYYY format.";
}
var year = dt.substring(dt.length - 4);
if (isNaN(year)) {
message.nodeValue = "Please enter the date in MM/DD/YYYY format.";
}
//convert due date string to Date object and make sure date is valid
date = new Date(dt);
if (date === "Invalid Date") {
message.nodeValue = "Please enter the date in MM/DD/YYYY format.";
}
}
// if no error messages, calculate and display days until event
if (message.nodeValue === " ") {
//calculate days
today = new Date();
oneDay = 24*60*60*1000; // hours * minutes * seconds * milliseconds
days = ( date.getTime() - today.getTime() ) / oneDay;
days = Math.ceil(days);
//create and display message
if (days === 0) {
message.nodeValue = "Hooray! Today is " + event + "!";
}
if (days
event = event.substring(0,1).toUpperCase() + event.substring(1); // capitalize event
message.nodeValue = event + " happened " + Math.abs(days) + " day(s) ago.";
}
if (days > 0) {
message.nodeValue = days + " day(s) until " + event + "!";
}
}
};
window.onload = function() {
$("countdown").onclick = calculateDays;
$("event").focus();
};
library_countdown.js:
"use strict";
var clearMessage = function(messageNode) {
messageNode.nodeValue = " ";
};
var hasNoError = function(messageNode) {
return (messageNode.nodeValue === " ") ? true: false;
};
Countdown To... Event Name: tax day Event Date 415/2016 Countdown! 214 day(s) until tax dayStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started