Answered step by step
Verified Expert Solution
Question
1 Approved Answer
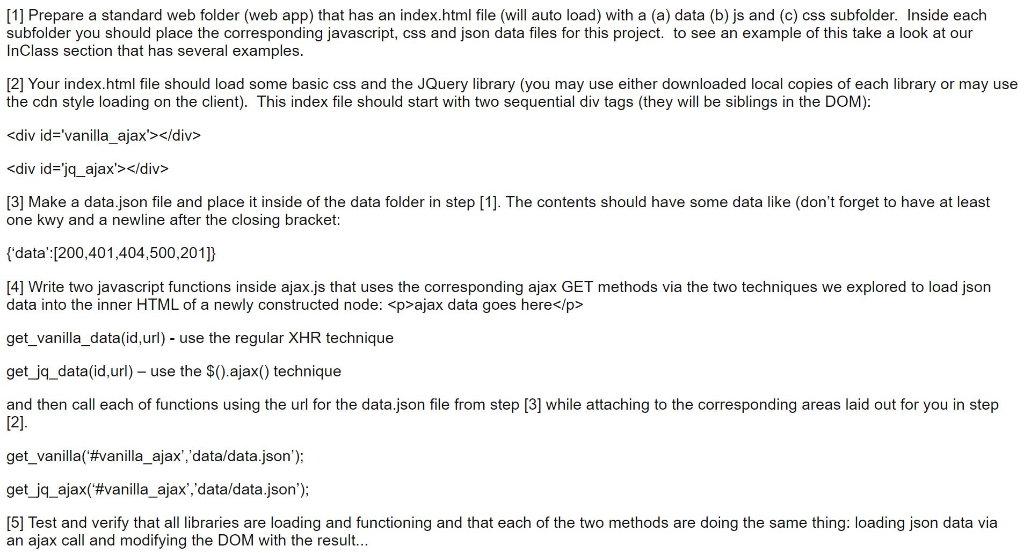
Could somebody please help with step 4. TIA [1] Prepare a standard web folder (web app) that has an index.html file (will auto load) with
Could somebody please help with step 4. TIA

ajax data goes here get_vanilla_data(id, url) - use the regular XHR technique get_jq_data(id, url) - use the $().ajax() technique and then call each of functions using the url for the data.json file from step [3] while attaching to the corresponding areas laid out for you in step [2]. get_vanilla #vanilla_ajax','data/data.json'); get_jq_ajax(#vanilla_ajax', 'data/data.json"); [5] Test and verify that all libraries are loading and functioning and that each of the two methods are doing the same thing: loading json data via an ajax call and modifying the DOM with the result... [1] Prepare a standard web folder (web app) that has an index.html file (will auto load) with a (a) data (b) js and (c) css subfolder. Inside each subfolder you should place the corresponding javascript, css and json data files for this project. to see an example of this take a look at our InClass section that has several examples. [2] Your index.html file should load some basic css and the JQuery library (you may use either downloaded local copies of each library or may use the cdn style loading on the client). This index file should start with two sequential div tags (they will be siblings in the DOM):
ajax data goes here get_vanilla_data(id, url) - use the regular XHR technique get_jq_data(id, url) - use the $().ajax() technique and then call each of functions using the url for the data.json file from step [3] while attaching to the corresponding areas laid out for you in step [2]. get_vanilla #vanilla_ajax','data/data.json'); get_jq_ajax(#vanilla_ajax', 'data/data.json"); [5] Test and verify that all libraries are loading and functioning and that each of the two methods are doing the same thing: loading json data via an ajax call and modifying the DOM with the result
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started