Answered step by step
Verified Expert Solution
Question
1 Approved Answer
create a flutter dart app In this assignment, you will develop a two-screen web app. First screen: Just like the first Lab assignment, the first
create a flutter dart app


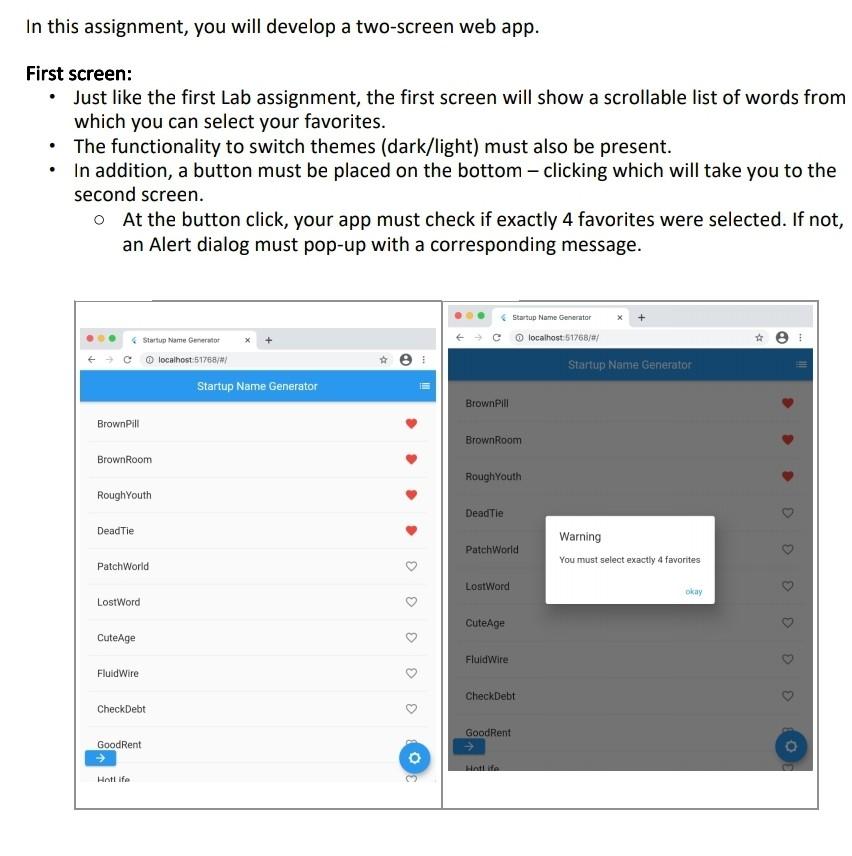
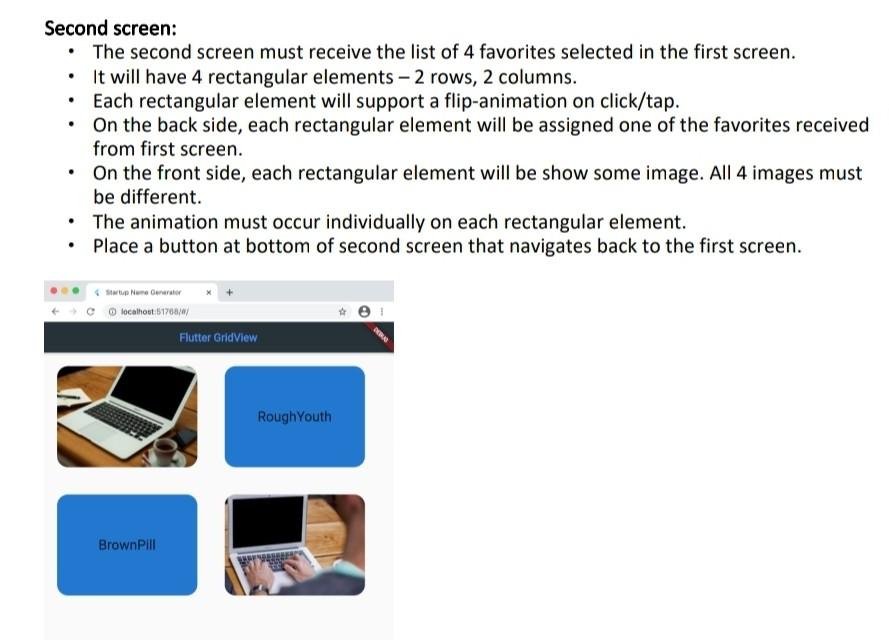
In this assignment, you will develop a two-screen web app. First screen: Just like the first Lab assignment, the first screen will show a scrollable list of words from which you can select your favorites. The functionality to switch themes (dark/light) must also be present. In addition, a button must be placed on the bottom - clicking which will take you to the second screen. o At the button click, your app must check if exactly 4 favorites were selected. If not, an Alert dialog must pop-up with a corresponding message. Startup Name Generator localhost 5176// Startup Name Generator localhost 51764/ Startup Name Generator Startup Name Generator BrownPil Brown Pill Brown Room Brown Room RoughYouth RoughYouth Dead Tie Dead Tie PatchWorld Warning You must select exactly 4 favorites PatchWorld D D D D LostWord okay Lost Word CuteAge CuteAge FluidWire FluidWire CheckDebt CheckDebt GoodRent GoodRent O o S Hotlia Hotlife Second screen: The second screen must receive the list of 4 favorites selected in the first screen. It will have 4 rectangular elements - 2 rows, 2 columns. Each rectangular element will support a flip-animation on click/tap. On the back side, each rectangular element will be assigned one of the favorites received from first screen. On the front side, each rectangular element will be show some image. All 4 images must be different. The animation must occur individually on each rectangular element. Place a button at bottom of second screen that navigates back to the first screen. Numero localhost:8170019 Flutter Grid View RoughYouth BrownPill In this assignment, you will develop a two-screen web app. First screen: Just like the first Lab assignment, the first screen will show a scrollable list of words from which you can select your favorites. The functionality to switch themes (dark/light) must also be present. In addition, a button must be placed on the bottom - clicking which will take you to the second screen. o At the button click, your app must check if exactly 4 favorites were selected. If not, an Alert dialog must pop-up with a corresponding message. Startup Name Generator localhost 5176// Startup Name Generator localhost 51764/ Startup Name Generator Startup Name Generator BrownPil Brown Pill Brown Room Brown Room RoughYouth RoughYouth Dead Tie Dead Tie PatchWorld Warning You must select exactly 4 favorites PatchWorld D D D D LostWord okay Lost Word CuteAge CuteAge FluidWire FluidWire CheckDebt CheckDebt GoodRent GoodRent O o S Hotlia Hotlife Second screen: The second screen must receive the list of 4 favorites selected in the first screen. It will have 4 rectangular elements - 2 rows, 2 columns. Each rectangular element will support a flip-animation on click/tap. On the back side, each rectangular element will be assigned one of the favorites received from first screen. On the front side, each rectangular element will be show some image. All 4 images must be different. The animation must occur individually on each rectangular element. Place a button at bottom of second screen that navigates back to the first screen. Numero localhost:8170019 Flutter Grid View RoughYouth BrownPill
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


