Question
Create a Google map program using the Google Map JavaScript API and jQuery. You must display AT LEAST 5 map markers when the page is
Create a Google map program using the Google Map JavaScript API and jQuery.
You must display AT LEAST 5 map markers when the page is loaded in the browser. Each marker must display an info message when clicked.
Name the HTML file map.html and place it (and any supporting files/folders) in a map folder. Make sure that you modify any example file(s) that you use.
Also, you MUST place the URL of any example(s) that you use in your HTML file comments.
You dont need to register for a Google Maps API key to use Google Maps.
https://developers.google.com/maps/documentation/javascript/
https://developers.google.com/maps/documentation/javascript/examples/
In addition to the Google Maps API 3 examples, many tutorials are also available here:
http://www.geocodezip.com/
Place the map.html file as well as any other files and folders in the map folder. You should test your program in Aptana using an internal Web server.


-----------------------------------------
index.html:
$(document).ready(function(){
var geocoder = new google.maps.Geocoder();
var myLatLng = new google.maps.LatLng(33.4936111, -117.1475);
var mapOptions = {zoom: 8, center: myLatLng, mapTypeId: google.maps.MapTypeId.ROADMAP}
var map = new google.maps.Map($("#map").get(0), mapOptions);
$("#links a").click(function() {
var address = $(this).text();
geocoder.geocode({address: address}, function(results) {
new google.maps.Marker({
position: results[0].geometry.location,
map: map
});
});
});
});
- Los Angeles, CA
- Temecula, CA
- San Diego, CA
- Riverside, CA
- Escondido, CA
- Anaheim, CA
- Oceanside, CA
- Santa Ana, CA
- Long Beach, CA
-------------------------
main.css:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 0.8em;
}
#map {
float: left;
width: 500px;
height: 400px}
ul {
float: left;
list-style-type: none;
margin: 0;
padding: 0;
}
ul li a {
display: block;
width: 100px;
padding: 10px;
margin: 0 5px 5px;
background-color:#ccc;
}
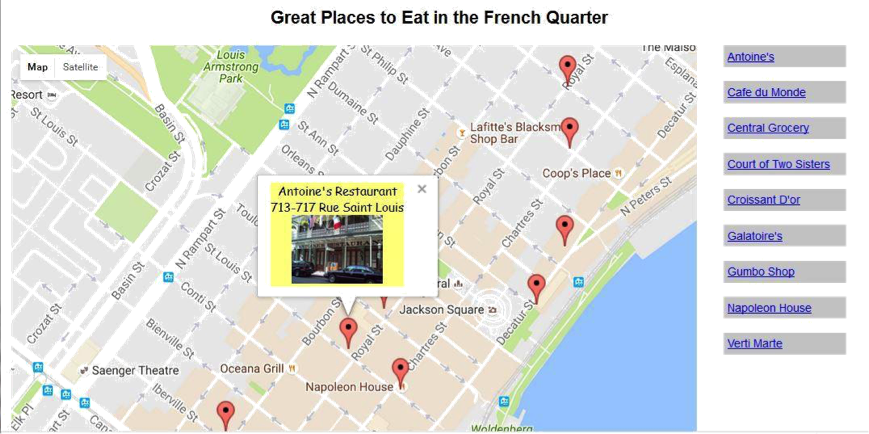
Great Places to Eat in the French Quarter ine maisoAntoine's Louis Map Satellite Armstrong Park esort Cafe du Monde Lafitte's Blacks m Shop Bar Court of Two Sisters 's Coop's Place " Preservation Hall Cat edral Jackson Square St. L -Saenger Theatre Oceana Grill " Napoleon House Wnldanharn Great Places to Eat in the French Quarter ine maisoAntoine's Louis Map Satellite Armstrong Park esort Cafe du Monde Lafitte's Blacks m Shop Bar Court of Two Sisters 's Coop's Place " Preservation Hall Cat edral Jackson Square St. L -Saenger Theatre Oceana Grill " Napoleon House Wnldanharn
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started