Question: Create a stack visualization using JavaScript as per the following requirements and UI guideline. Submit one HTML file only with the name your-name.html . On
Create a stack visualization using JavaScript as per the following requirements and UI guideline. Submit one HTML file only with the name your-name.html.
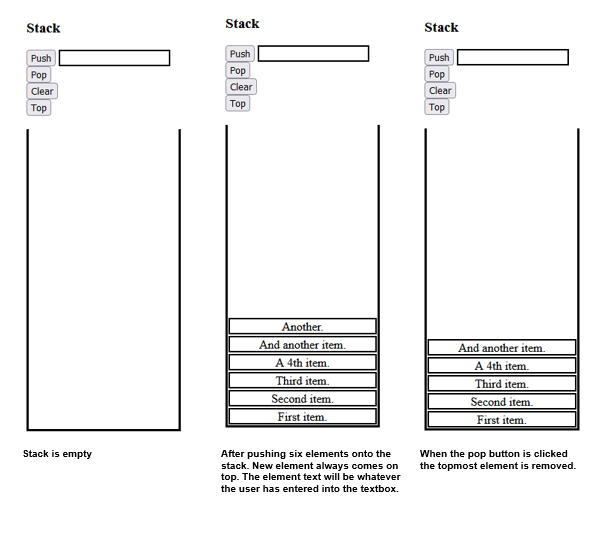
On startup, the stack should be empty (see UI below) [1]
Push: the user can type something into the textbox and press the Push button. The text will be set on the stack, on the topmost position as shown in the UI. If there are 10 elements on the stack, the app should not allow more, and should display a message saying it is full using an alert box [4]
Pop: remove the top element [4]
Clear: removes all elements [3]
Top: in an alert box, show the value of the topmost element [3]

Development guideline
Some HTML and JavaScript recommendations and resources are given ahead but it is not necessary to use all of them to implement your solution.
For the stack use a div with three borders
For the stack elements use bordered span tags (embedded inside the container div) with text-align set to center, and 1px margins on all sides
Do not use any hardcoded HTML for the stack visualization, generate all of it using JavaScript and the DOM (to prevent getting issues when you are retrieving values from the DOM)
For the div set display to flex (to line up the internal span items as per your requirement), and flex-direction to column or column-reverse, as per your implementation design
Border property syntax samples
border: 2px solid black
border-right: 3px solid black
The following code adds an element as first element inside a container (li inside a list): (https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_node_insertbefore)
Click the button to insert an item to the list.
Example explained: First create a LI node, then create a Text node, then append the Text node to the LI node. Finally insert the LI node before the first child node in the list.
function myFunction() {
var newItem = document.createElement("LI");
var textnode = document.createTextNode("Water");
newItem.appendChild(textnode);
var list = document.getElementById("myList");
list.insertBefore(newItem, list.childNodes[0]);
}
Stack is empty After pushing six elements onto the When the pop button is clicked stack. New element always comes on the topmost element is removed. top. The element text will be whatever the user has entered into the textbox
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


