Question
Create a webpage using Javascript and DOM: A folder contains 9 images: placeholder.jpg TheAlamo.jpg NazarethBay_small.jpg GoldenGateBridge.jpg FrenchQuarter_small.jpg TheAlamo_small.jpg NazarethBay.jpg GoldenGateBridge_small.jpg FrenchQuarter.jpg And 4 banner ads:
Create a webpage using Javascript and DOM:
A folder contains 9 images:
| placeholder.jpg | TheAlamo.jpg | NazarethBay_small.jpg |
| GoldenGateBridge.jpg | FrenchQuarter_small.jpg | TheAlamo_small.jpg |
| NazarethBay.jpg | GoldenGateBridge_small.jpg | FrenchQuarter.jpg |
And 4 banner ads: banner1.gif, banner2.gif, banner3.gif, and banner4.gif.
Part 1: Make the 4 banner ads rotating at a 3-second interval: that is, each ad will be displayed for 3 seconds before being replaced by the next one. They follow the sequence of banner1, banner2, banner3, banner4 and then back to banner1 and repeat the cycle.
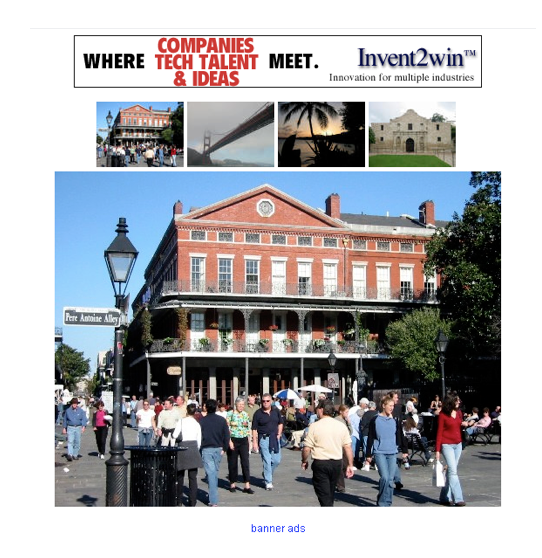
Part 2: Design a webpage to perform a function like shown in the attached screenshot. There are four thumbnail image files and a placeholder in the webpage.
(1) When the user move the mouse over a small image,
- The enlarged image will be displayed in the placeholder
- The name of the picture will be displayed below it
(2) When the mouse moves away from any of the small images,
- Display the blank image in the placeholder
- The message Move your mouse over one of the icons to see an enlarged image below the placeholder
The webpage should look like the following below:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


