Answered step by step
Verified Expert Solution
Question
1 Approved Answer
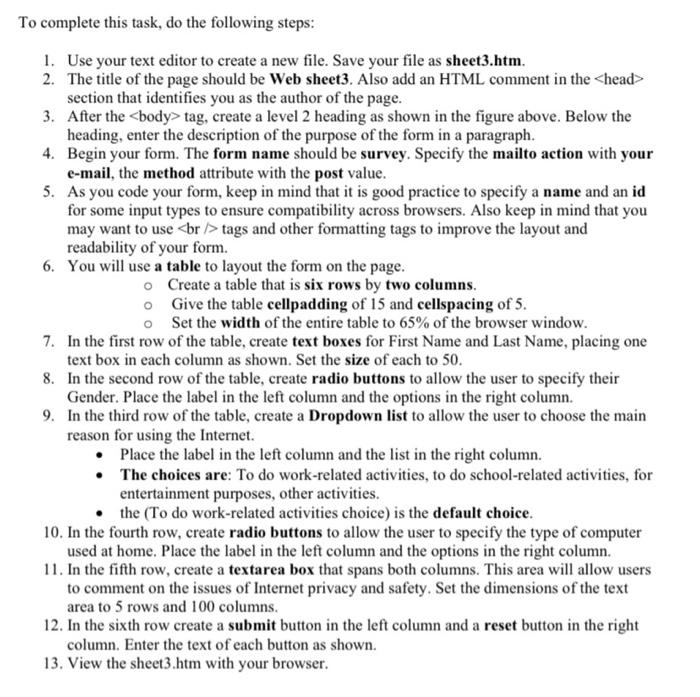
Create an HTML file in Notepad++ o complete this task, do the following steps: 1. Use your text editor to create a new file. Save
Create an HTML file in Notepad++


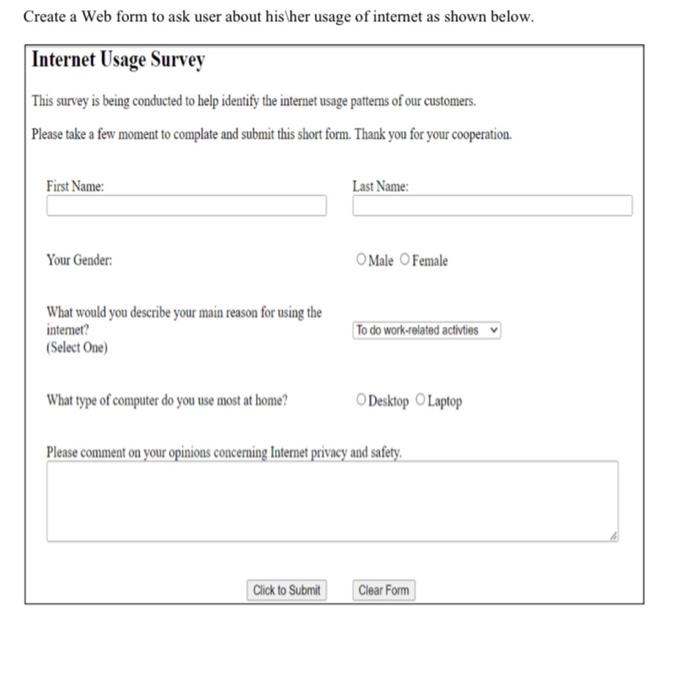
tags and other formatting tags to improve the layout and readability of your form. 6. You will use a table to layout the form on the page. Create a table that is six rows by two columns. Give the table cellpadding of 15 and cellspacing of 5. Set the width of the entire table to 65% of the browser window. 7. In the first row of the table, create text boxes for First Name and Last Name, placing one text box in each column as shown. Set the size of each to 50 . 8. In the second row of the table, create radio buttons to allow the user to specify their Gender. Place the label in the left column and the options in the right column. 9. In the third row of the table, create a Dropdown list to allow the user to choose the main reason for using the Internet. - Place the label in the left column and the list in the right column. - The choices are: To do work-related activities, to do school-related activities, for entertainment purposes, other activities. - the (To do work-related activities choice) is the default choice. 10. In the fourth row, create radio buttons to allow the user to specify the type of computer used at home. Place the label in the left column and the options in the right column. 11. In the fifth row, create a textarea box that spans both columns. This area will allow users to comment on the issues of Internet privacy and safety. Set the dimensions of the text area to 5 rows and 100 columns. 12. In the sixth row create a submit button in the left column and a reset button in the right column. Enter the text of each button as shown. 13. View the sheet 3.htm with your browser. Create a Weh form tn ack ncer ahout hiclher ncaoe of intermet as chown helow
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


