Question
Create an HTML home page based on this sketch given and any following rules given below. Remember that your html file should feature only the
Create an HTML home page based on this sketch given and any following rules given below. Remember that your html file should feature only the content and structure of your home page. Make sure your HTML file includes a title element.
The file name for your web site home page must be index.html (all lowercase). Most web servers, including the one you'll use, recognize this file name as the default name of the site's home page.
Begin constructing a CSS3-compliant style sheet, which affects the appearance of your home page to match your proposed sketch. The file extension should be .CSS. Remember, HTML code should address structure and content, while the appearance should be affected by your style sheets. Be sure to link to your style sheet in the head section of your home page HTML code.
The completeness and complexity of your home page are not the critical criteria of this exercise. The most critical requirements are:
well-commented (including an introductory comment block as is used in all textbook examples and previous coding assignments
includes the doctype, html, head, meta, title, and link elements
a CSS grid must be included to match your design which features a grid outline clearly delineating your grid
If a CSS Grid and grid outline are not included, point deductions will be made
try checking your code with an online code validator (your past coding exercises suggested this prior to submitting your code)
create your home page to include some fundamental and usable content
includes a body, header, and footer elements
Include a style sheet linked to your home page, which affects the appearance of your content in way consistent with your original sketch.Use the text editor of choice to compose and enter your HTML and CSS code (both well-commented as shown in the text and previous coding assignments)include at least one style rule for each of these selectors
html
body
including a CSS grid and clearly visible grid outline
img
nav a
Use the web browser of choice to render your home page for testing and general display of your page.
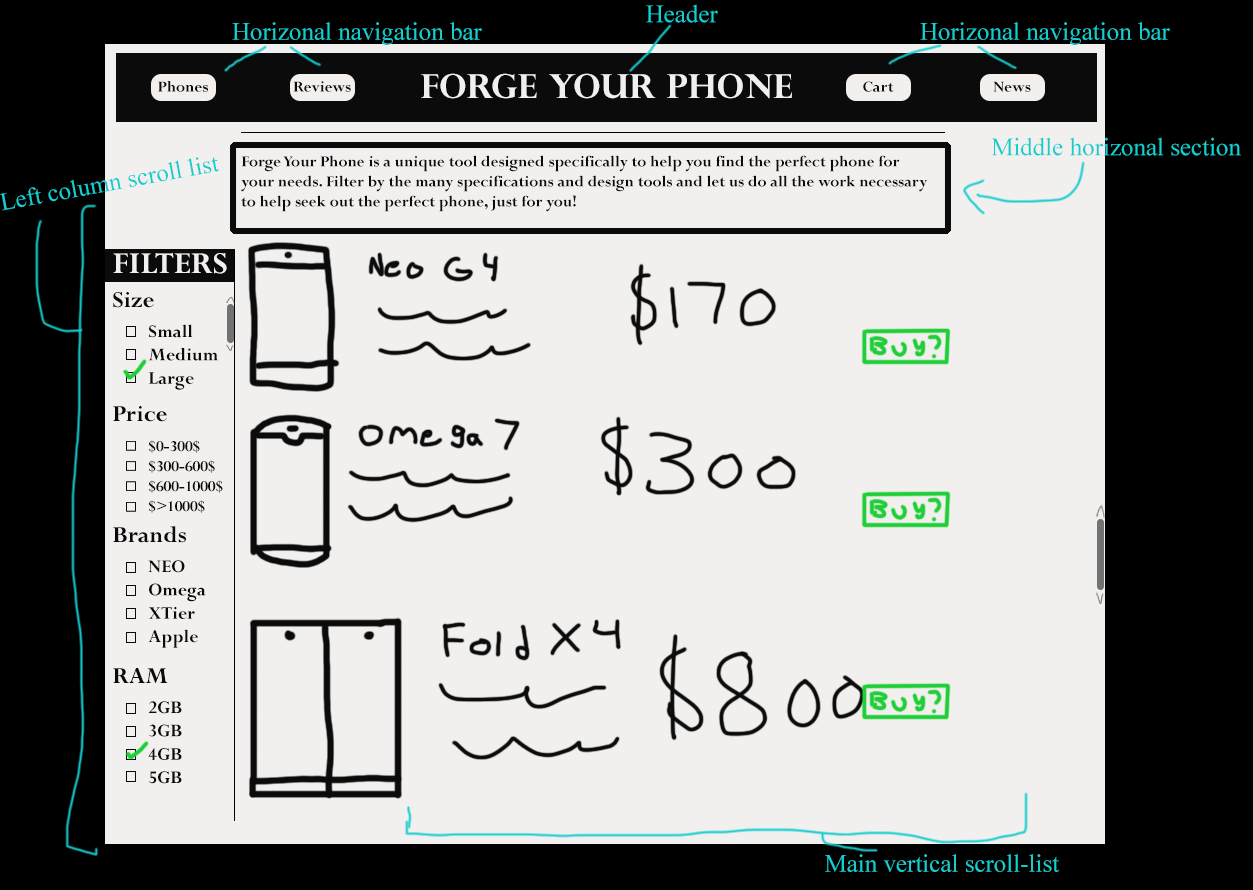
Frequent referral to the textbook chapters already covered in this course is expected and necessary to demonstrate competence in applying the lessons presented. Ensure that you are using techniques that have been taught, thus far. SKETCH IMAGE:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


