Question: CSCI 409 Graphics with java Lab 2: Making JPanel interactive Objectives: Familiarize the student with the MouseAdapter subclass Use OOP principles by creating both a






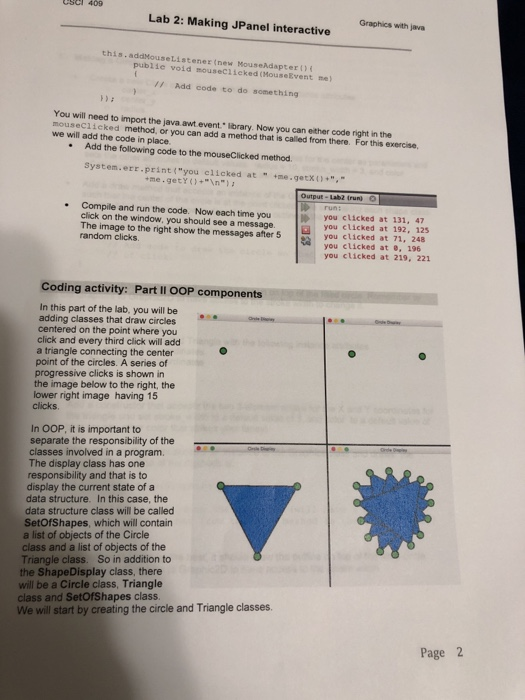
CSCI 409 Graphics with java Lab 2: Making JPanel interactive Objectives: Familiarize the student with the MouseAdapter subclass Use OOP principles by creating both a Circle and Triangle class . . Emphasize the concept of separating the data structure code from the display class by creating a composite data structure SetorShapes . Working with a generic linked List . Connect the data structure SetOfShapes with the display class ShapeDisplay Interpret mouse clicks. Coding activity: Part I Interactive JPanel In this lab, it is important to follow the instructions exactly. When you have completed each lab exercise, then feel free to experiment and try anything you would like to. However, until you have successfully achieved the outcome of the exercise and have confidence in your understanding of the concept taught, please follow the procedure outlined. 1. Creating the Display Class . Create a new project call Lab2 .Create a new class called ShapeDisplay that extends JPanel. Remember to import the swing library . Copy and paste the following code to create a main method for this class to allow testing as an executable program before it is used as an attribute of another OOP program. Remember: the main method makes this file executable and in java, unlike C", there can be more than one class with a main method. public static void main(String) args) JFrame frame new JFrane ("Shapes Display") frame.setDefaultCloseoperation (JFrame.EXIT ON_CLOSE) frame.setSize (400, 400) Erame. add (new ShapeDisplay()) frame.setvisible (true) ; At this point you can run the program and should see a window as shown to the right 2. Adding MouseListener As shown in lecture, we will now add an anonymous mouse listener by way of the class MouseAdapter. This is a subclass of the MouseListener that already has all five methods needed when using the interface Mouselistener. Using this class means that only the method you want to customize need be over-written. We will be using the mouseClicked method. So to create this anonymous mouse listener Create a constructor for the ShapeDisplay class, with no parameters Copy and paste the following code to this constructor Page 1 Lab 2: Making JPanel interactive Graphics with java this.addMouseListener(new MouseAdapter) publie void mouseciicked (MouseEvent me) Add code to do something You will need to import the java awt event library. Now you can either code mouseclicked method, or you can add a method that is called from there. For this exercise. we will add the code in place Add the following code to the mouseClicked method System.err.print ("you clicked at " +me.getx, me.getyn" Output - Lab2 (run) . Compile and run the code. Now each time you you clicked at 131, 47 click on the window, you should see a message. Ta you clicked at 192, 125 The image to the right show the messages after 5you clicked at 71, 248 random clicks you clicked at , 196 you clicked at 219, 221 Coding activity: Part II OOP components In this part of the lab, you will be adding classes that draw circles centered on the point where you click and every third click will add a triangle connecting the center point of the circles. A series of progressive clicks is shown in the image below to the right, the lower right image having 15 clicks In OOP, it is important to separate the responsibility of the classes involved in a program The display class has one responsibility and that is to display the current state of a data structure. In this case, the data structure class will be called SetOfShapes, which will contain a list of objects of the Circle class and a list of objects of the Triangle class. So in addition to the ShapeDisplay class, there will be a Circle class, Triangle class and SetOfShapes class. We will start by creating the circle and Triangle classes. Page 2 CSCI 409 Lab 2: Making JPanel interactive Graphics with java 1. Making a Circle Class Creato a new Class called Circle with the following instance attributes . o center_x o radius o color stroke width Add a constructor that accepts the X and Y coordinates for the center as parameters and sets the other attributes to default values: radius 10, stroke width-3, and color =color green. You will need to import java ant Color in this class. . Add a draw method that accepts an instance of the Graphics class and draws the circle . such that the center of the circle is at the point clicked. We are making each shape class responsible for knowing how to draw itself. The outline of the methods is public void draw (Graphics g // Add code to draw the circle so that center is at point of click. For the outline to show up the best, it should be drawn on top of the filled circle. Remember to cast the Graphics to Graphic2D to have access to the stroke width to change it. 2. Making a Triangle class Create a new Class called Triangle with the following instance attributes a. An array of 3 x coordinates b. An array of 3 y coordinates .color d. stroke_width .Add a constructor that accepts the two 3-element arrays for the X and Y coordinates for the triangle and set stroke_width to a default value of 3, and color to a default value of blue (or any other color that strikes your fancy). Add a draw method that accepts an instance of the Graphics class and draws the triangle. The outline of the methods is: public void draw(Graphics g // Add code to draw the triangle (will have a circle // at each corner from the draw method in the circle class) Again, for the outline to show up the best, it should draw the outline on top of the filled circle Remember to cast the Graphics to Graphic2D to have access to the stroke width. Page 3 CSCI 409 Lab 2: Making JPanel interactive Graphics with java 3. Data Structure Now we will create the class that will serve as the data structure to be displayed, SetOfShapes. It is the responsibility of this class to know what to do with the clicks from the ShapeDisplay class. Setofshapes will have a method called handleClick, which takes the x and y coordinate of the click as parameters. Remember, a new circle should be added with each click, while a triangle is added every three clicks. This will require that we keep track of groups of three clicks. So this class with also have two 3 element arrays, as well as a counter to help determine when the new triangle should be added. . Create a new Class called SetOrshapes with a Linkedtist of Circles and a Linkedlist of triangles as an attribute. You will need to import the java util library to use a linked list using the wild card method. Import java.uti1. When creating the list attributes, you will need to declare the data contained in the linked list by placing this in the angled brackets as shown below private LinkedListecirale> cirs: private LinkedtListcTriangle> tris: private intll xs private int[ ys private int aliekCount Add a constructor for this class which must initialize the linked lists publie setof shapes ) cirs new LinkedList
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


