Question
CSS and Layout Note: This, and all other assignments, is an individual assignment. Although you may ask for advice from others, the final product should
CSS and Layout
Note: This, and all other assignments, is an individual assignment. Although you may ask for advice from others, the final product should be completed independently. Also, keep in mind that for all assignments/projects in this class, you must type all code with a text editor program.
For this assignment we will implement what we have already learned about controlling layout with divs and also how to quickly create a template for a website (not just a webpage) that will act as your online portfolio. This template will be the basis for almost all of our assignments for the rest of the semester. You will create the same website three times, each using different methods of implementing CSS. Then you will replicate the externally styled page 2 more times. Therefore, by the end you must have five pages (one using inline style only, one using internal style only, and three using external style only) and all of them should follow the same layout and style. For a reminder on how to style a page, see: http://www.w3schools.com/css/css_howto.asp
Although final products in this class should NEVER have inline styles (unless otherwise specified, as in this assignment) it is very useful for certain things during intermediate steps. The purpose of us exploring the different methods in this assignment is to learn about the advantages of the types of styles.
Please note. If you make a div that has nothing in it, it will not appear. To get it to appear, for any empty div, for now just place a . in them. You could alternatively specify the height with the style, but we do not know yet what will be in the divs so if you do it this way, be prepared to go back and change the dimensions later.
How you decide to layout your page and what content it contains is up to you, but the following criteria must be included at minimum (see below).
To explore the different styling methods, you should first create one of the pages using only inline styles (only style using the style attribute), then recreate the same page using an internal style sheet (remove all style attributes and create a CSS in the header), then finally replicate the page using only an external style sheet. Save each page with each style as a different name.
Question 1: Under what circumstances might you prefer to use an inline vs internal vs external style sheet?
Copy over the page with the external stylesheet two other times, so you have a template for your three pages. Fill in the three pages with the appropriate information.
Criteria to include on page:
A div that is centered at the top of each page for the title of the site (mine below is Resume of Prof. Gervais)
A div that is centered and visible (acts as a buffer) and contains within it three divs that are centered and horizontally next to each other (for me, it is the pink, green, and yellow divs). o Tip: to center the three divs, put them in another centered div (below the red div is
centered and there is another div centered in that which you cannot see, but it is just acting as a container for the pink, green, and yellow divs).
o Question 2: What is different between setting the widths of the divs that are within a div to equal 90% of the page than just one div to be 90% of the page?
Link to all of your other pages. These links should have pseudo classes assigned so that the color of the link varies depending on if the user is hovering, it is active, visited, or if it is just a link. In addition, place the title attribute in the anchor tag and see what happens (Google title attribute HTML if you are having trouble. The first result should be a w3 schools site, which we have all seen before. This will have a good answer). Assign the title attribute a value.
o *Note, you cannot apply pseudo classes via inline style, so for the page that uses inline style, you cannot due this step.
An email link o Note: the email link is slightly different then a normal hyperlink, you should Google this
to find out. All of the above criteria should have a comment tag underneath them in the HTML code. In addition, place some comments in the CSS so that anyone can easily tell which class is associated with each div (i.e. for my heading div I might put a comment under the class for it that reads heading class) A nice color scheme including a background color. Since we do have a background color, to make sure we can see it at all times, do not make any div span the entire browser window. An outline of your skills, education, and experience. Appropriate use of headings to explain what is going on followed by text, as necessary. How you arrange this text is up to you (paragraph, list, etc.). Every page should validate according to w3 standards for an XHTML 1.0 transitional document. Every webpage should be properly uploaded to the web.
Submit the URL to your inline, internal and external pages via blackboard, the answer to the questions, and all three of the HTMLs that represent the different ways of styling a page. In addition, place all of the files created for this assignment in a folder, zip the folder, and attach it to your submission.
*Note: you should properly use all of the criteria above. For example, when using three divs that are horizontally next to each other, do not put two divs on the outside of one div just to get it to center, as we know that is not the correct way to center a div.
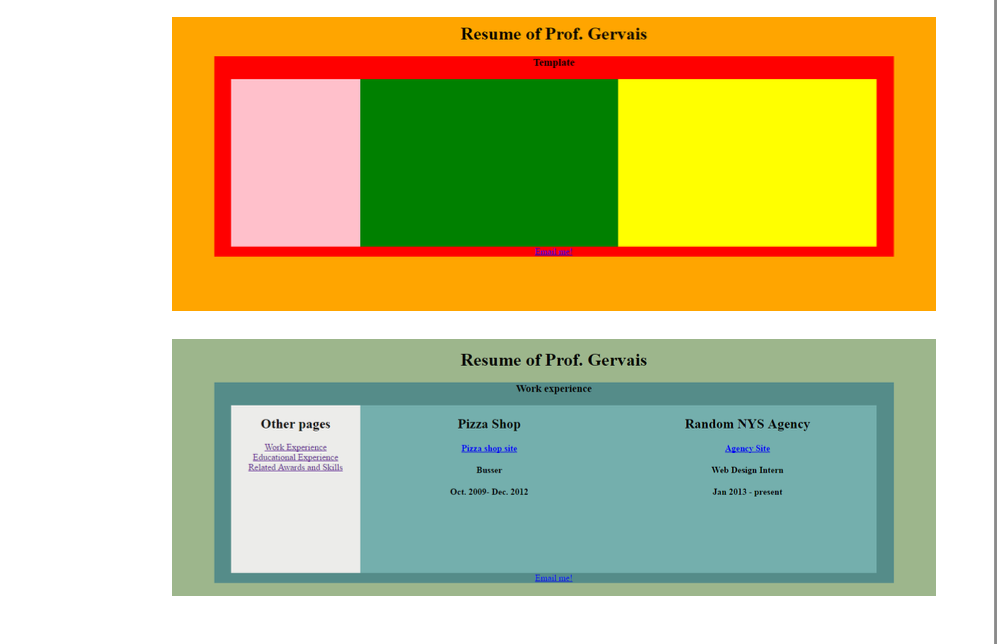
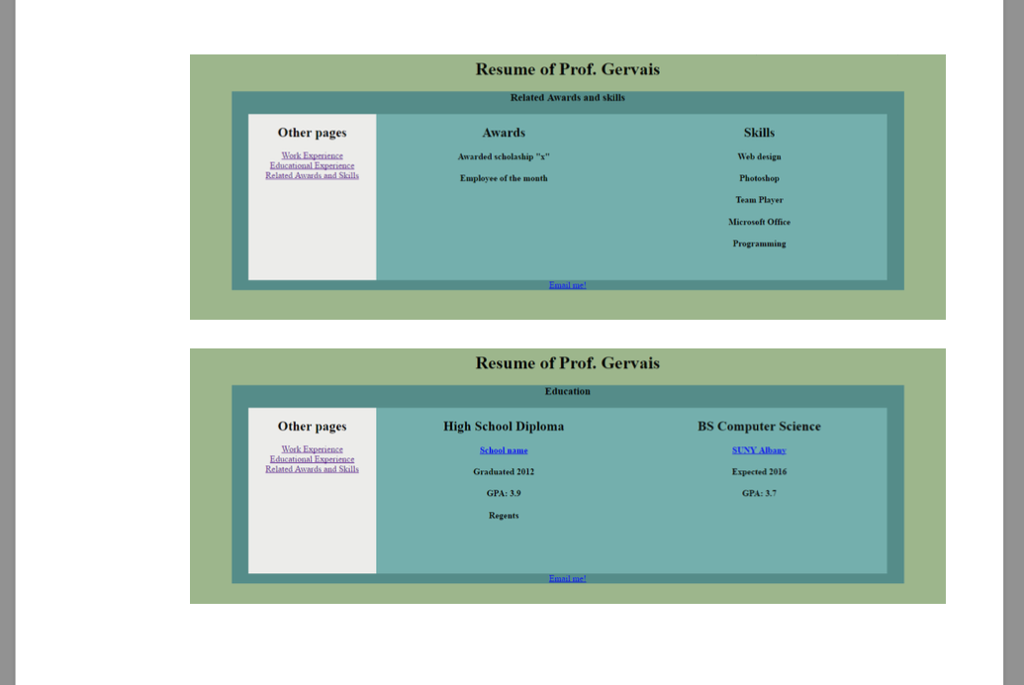
If you do not feel creative, you may reproduce the webpage (with your own content put in) that I placed below. Once again, be more selective with colors so that they are aesthetically appealing, I just try to choose ones that really contrast each other for demonstrative purposes.
Once again, if you are having trouble with this assignment due to a lack of professional experience or a general lack of knowledge about what should be on a resume, please contact me and I can help. There is also a wide variety of resume information on the web.
Example template: Note that the colors are chosen to clearly outline the different divs to show you all how they lay out. You should choose colors to make your page look better.


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started