Answered step by step
Verified Expert Solution
Question
1 Approved Answer
(Dear moderators, any external links on this are from the book not from me.) Independent Challenge 4Explore You continue your work building the website for


(Dear moderators, any external links on this are from the book not from me.)
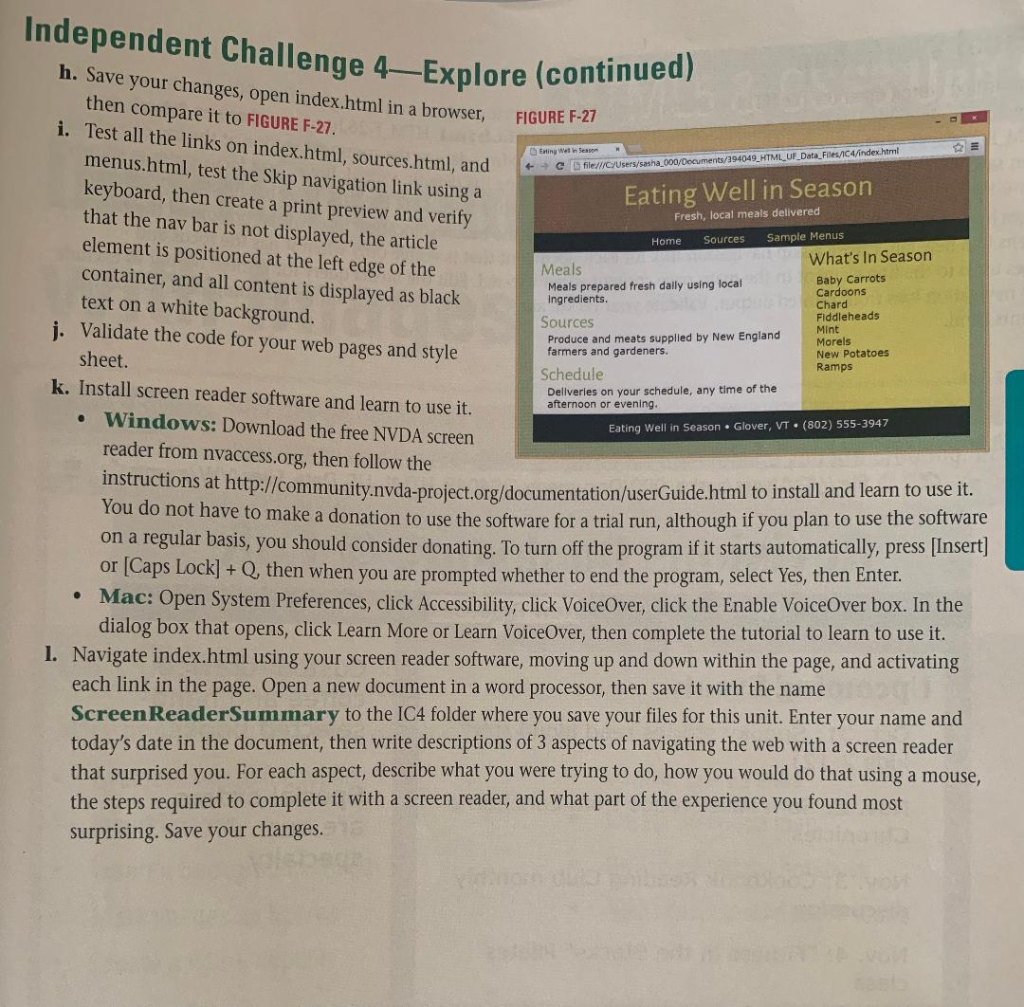
Independent Challenge 4Explore You continue your work building the website for Eating well in Season by adding site navigation and accessibility features to existing pages. a. In your editor, open the file HTM_F-20.html from the IC4 folder where you store your Data Files for this unit, save it as index.html, then repeat to save the file HTM_F-21.html as sources.html, HTM_F-22.html as menus.html, and HTM_F-23.css as styles.css. b. Within the comment section at the top of each file, enter your first and last names and today's date, then save your changes. c. Return to index.html in your editor, then below the header element create a nav element with links to the files index.html, sources.html, and menus.html. Copy the nav element to sources.html and menus.html, then save your changes to all 3 files. --d. Return to styles.css in your editor, above the main content section add a comment containing the text site navigation, then below the comment, create style rules to do the following: Set the background color of the nav element to black and center text within it. Use the inline-block display type for p elements within the nav element and add a 4px solid black border to each p element. Use the inline-block display type for each a element within the nav element and set the padding to 0.2em 0.8em. Set the default text color for links to rgb(246,224,65) and remove underlines from links. Set the text color for visited links to #eee. Set the text color for links with the mouse pointer over them or for links with the focus to black, with a background color of rgb(246, 224,65). Add the visual effect of a button being pushed to links that are being clicked. e. Save your changes, then return to index.html in your editor. Below the opening tag with the class value container, create a link with the text Skip navigation and link it to the first element nested within the article element. Save your changes, then repeat for sources.html and menus.html. f. Return to styles.css in your editor, then above the header section, add a comment containing the text skip navigation link. Below it, add the following style rules for the skip navigation link you created: Position the link absolutely and out of the visible range of the page. When the link has the focus, give it a 2px solid black border, position it 0.2em from the left and 0.2em from the top of the containing element, set the background color to white, set the text color to black, and set a z-index of 2. g. In the print styles section, add a style rule before the @page rule that removes nav elements from the layout for printed output. 166 Inserting and Working with Links Independent Challenge 4Explore (continued) FIGURE F-27 C file:///C:/Users/sasha_000/Documents/194049_HTML_UF_Data_Files/IC/index.html Eating Well in Season h. Save your changes, open index.html in a browser, then compare it to FIGURE F-27. i. Test all the links on index.html, sources.html, and menus.html, test the Skip navigation link using a keyboard, then create a print preview and verify that the nav bar is not displayed, the article element is positioned at the left edge of the container, and all content is displayed as black text on a white background. j. Validate the code for your web pages and style sheet. k. Install screen reader software and learn to use it. Windows: Download the free NVDA screen reader from nvaccess.org, then follow the Fresh, local meals delivered Home Sources Sample Menus Meals What's In Season Meals prepared fresh daily using local Baby Carrots Ingredients Cardoons Chard Sources Fiddleheads Produce and meats supplied by New England Mint farmers and gardeners. Morels New Potatoes Schedule Ramps Dellveries on your schedule, any time of the afternoon or evening. Eating Well in Season Glover, VT (802) 555-3947 . . instructions at http://community.nvda-project.org/documentation/userGuide.html to install and learn to use it. You do not have to make a donation to use the software for a trial run, although if you plan to use the software on a regular basis, you should consider donating. To turn off the program if it starts automatically, press [Insert] or Caps Lock] + Q, then when you are prompted whether to end the program, select Yes, then Enter. Mac: Open System Preferences, click Accessibility, click VoiceOver, click the Enable VoiceOver box. In the dialog box that opens, click Learn More or Learn VoiceOver, then complete the tutorial to learn to use it. 1. Navigate index.html using your screen reader software, moving up and down within the page, and activating each link in the page. Open a new document in a word processor, then save it with the name Screen ReaderSummary to the IC4 folder where you save your files for this unit. Enter your name and today's date in the document, then write descriptions of 3 aspects of navigating the web with a screen reader that surprised you. For each aspect, describe what you were trying to do, how you would do that using a mouse, the steps required to complete it with a screen reader, and what part of the experience you found most surprising. Save your changes. Independent Challenge 4Explore You continue your work building the website for Eating well in Season by adding site navigation and accessibility features to existing pages. a. In your editor, open the file HTM_F-20.html from the IC4 folder where you store your Data Files for this unit, save it as index.html, then repeat to save the file HTM_F-21.html as sources.html, HTM_F-22.html as menus.html, and HTM_F-23.css as styles.css. b. Within the comment section at the top of each file, enter your first and last names and today's date, then save your changes. c. Return to index.html in your editor, then below the header element create a nav element with links to the files index.html, sources.html, and menus.html. Copy the nav element to sources.html and menus.html, then save your changes to all 3 files. --d. Return to styles.css in your editor, above the main content section add a comment containing the text site navigation, then below the comment, create style rules to do the following: Set the background color of the nav element to black and center text within it. Use the inline-block display type for p elements within the nav element and add a 4px solid black border to each p element. Use the inline-block display type for each a element within the nav element and set the padding to 0.2em 0.8em. Set the default text color for links to rgb(246,224,65) and remove underlines from links. Set the text color for visited links to #eee. Set the text color for links with the mouse pointer over them or for links with the focus to black, with a background color of rgb(246, 224,65). Add the visual effect of a button being pushed to links that are being clicked. e. Save your changes, then return to index.html in your editor. Below the opening
tag with the class value container, create a link with the text Skip navigation and link it to the first element nested within the article element. Save your changes, then repeat for sources.html and menus.html. f. Return to styles.css in your editor, then above the header section, add a comment containing the text skip navigation link. Below it, add the following style rules for the skip navigation link you created: Position the link absolutely and out of the visible range of the page. When the link has the focus, give it a 2px solid black border, position it 0.2em from the left and 0.2em from the top of the containing element, set the background color to white, set the text color to black, and set a z-index of 2. g. In the print styles section, add a style rule before the @page rule that removes nav elements from the layout for printed output. 166 Inserting and Working with Links Independent Challenge 4Explore (continued) FIGURE F-27 C file:///C:/Users/sasha_000/Documents/194049_HTML_UF_Data_Files/IC/index.html Eating Well in Season h. Save your changes, open index.html in a browser, then compare it to FIGURE F-27. i. Test all the links on index.html, sources.html, and menus.html, test the Skip navigation link using a keyboard, then create a print preview and verify that the nav bar is not displayed, the article element is positioned at the left edge of the container, and all content is displayed as black text on a white background. j. Validate the code for your web pages and style sheet. k. Install screen reader software and learn to use it. Windows: Download the free NVDA screen reader from nvaccess.org, then follow the Fresh, local meals delivered Home Sources Sample Menus Meals What's In Season Meals prepared fresh daily using local Baby Carrots Ingredients Cardoons Chard Sources Fiddleheads Produce and meats supplied by New England Mint farmers and gardeners. Morels New Potatoes Schedule Ramps Dellveries on your schedule, any time of the afternoon or evening. Eating Well in Season Glover, VT (802) 555-3947 . . instructions at http://community.nvda-project.org/documentation/userGuide.html to install and learn to use it. You do not have to make a donation to use the software for a trial run, although if you plan to use the software on a regular basis, you should consider donating. To turn off the program if it starts automatically, press [Insert] or Caps Lock] + Q, then when you are prompted whether to end the program, select Yes, then Enter. Mac: Open System Preferences, click Accessibility, click VoiceOver, click the Enable VoiceOver box. In the dialog box that opens, click Learn More or Learn VoiceOver, then complete the tutorial to learn to use it. 1. Navigate index.html using your screen reader software, moving up and down within the page, and activating each link in the page. Open a new document in a word processor, then save it with the name Screen ReaderSummary to the IC4 folder where you save your files for this unit. Enter your name and today's date in the document, then write descriptions of 3 aspects of navigating the web with a screen reader that surprised you. For each aspect, describe what you were trying to do, how you would do that using a mouse, the steps required to complete it with a screen reader, and what part of the experience you found most surprising. Save your changes
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


