Answered step by step
Verified Expert Solution
Question
1 Approved Answer
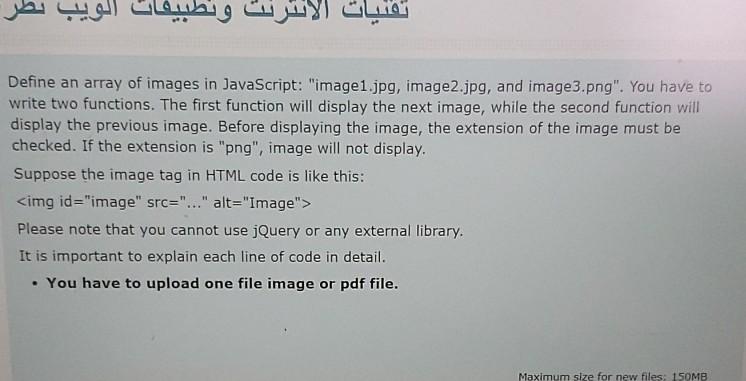
Define an array of images in JavaScript: image 1 . jpg , image 2 . jpg , and image 3 . png . You
Define an array of images in JavaScript: "imagejpg imagejpg and imagepng You have to write two functions. The first function will display the next image, while the second function will display the previous image. Before displaying the image, the extension of the image must be checked. If the extension is png image will not display.
Suppose the image tag in HTML code is like this:
Please note that you cannot use jQuery or any external library.
It is important to explain each line of code in detail.
You have to upload one file image or pdf file.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started