Question: Description In this assignment, you will be tasked in creating a simple front end javascript application which requests data from the pokedata API and renders



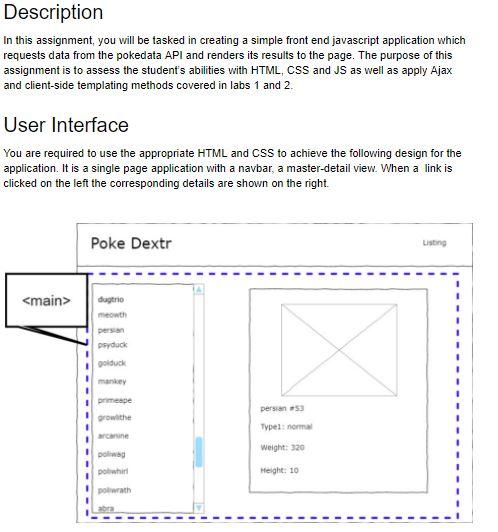
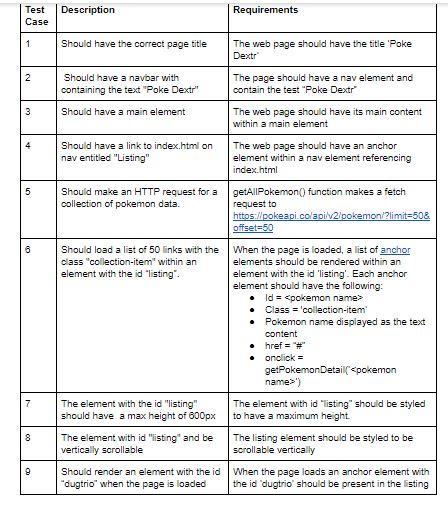
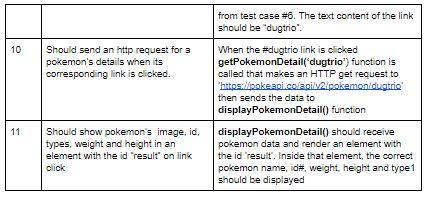
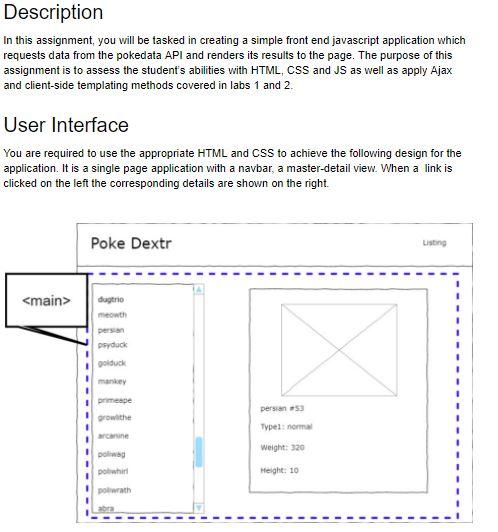
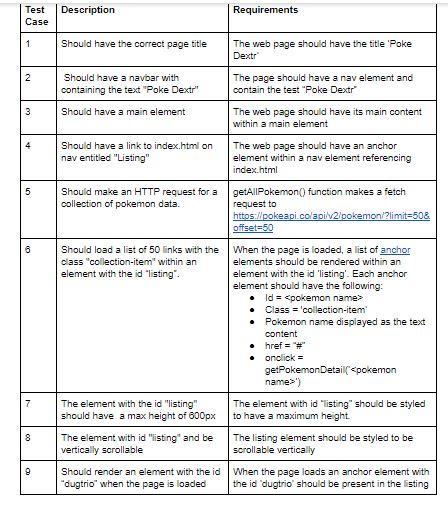
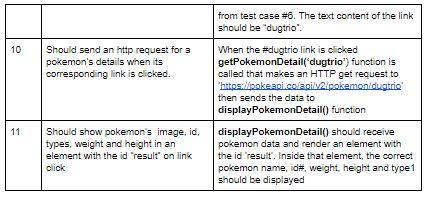
Description In this assignment, you will be tasked in creating a simple front end javascript application which requests data from the pokedata API and renders its results to the page. The purpose of this assignment is to assess the student's abilities with HTML, CSS and JS as well as apply Ajax and client-side templating methods covered in labs 1 and 2. User Interface You are required to use the appropriate HTML and CSS to achieve the following design for the application. It is a single page application with a navbar, a master-detail view. When a link is clicked on the left the corresponding details are shown on the right Poke Dextr Listing dugtrio meowth person peydack golduck mankey pompe growithe canine poleg poliwhirl persian 53 Type: normal Weight: 320 Height: 10 poliwrath Test Case Description Requirements 1 Should have the correct page title The web page should have the title 'Poke Dextr 2 Should have a navbar with containing the text "Poke Dextr The page should have a nav element and contain the test "Poke Dextr 3 Should have a main element The web page should have its main content within a main element 4 Should have a link to index.html on nav entitled "Listing" The web page should have an anchor element within a nav element referencing index.html 5 Should make an HTTP request for a collection of pokemon data. getAllPokemon() function makes a fetch request to htts://pokeapi.co/api/v2/pokemon/limit=508 offset=50 6 Should load a list of 50 links with the class "collection-item within an element with the id "listing" When the page is loaded, a list of anchor elements should be rendered within an element with the id listing' Each anchor element should have the following: . Id = Spokemon name> Class = 'collection-item Pokemon name displayed as the text content href= onclick= getPokemon Detail Spokemon name> . . 7 The element with the id "listing" should have a max height of 600px The element with id "listing" should be styled to have a maximum height 8 The element with id "listing and be vertically scrollable The listing element should be styled to be scrollable vertically D Should render an element with the id "dugtrio when the page is loaded When the page loads an anchor element with the id dugtrio should be present in the listing from test case #6. The text content of the link should be dugtrio 10 Should send an http request for a pokemon's details when its corresponding link is clicked. When the #dugtrio link is clicked getPokemonDetail"dugtrio') function is called that makes an HTTP get request to "httospokeaol.co/api/v2/pokemon dugtrio then sends the data to displayPokemonDetail() function displayPokemonDetail() should receive pokemon data and render an element with the id result'. Inside that element, the correct pokemon name, id weight, heght and type 1 should be displayed 11 Should show pokemon's image, id, types, weight and height in an element with the id result on link click Description In this assignment, you will be tasked in creating a simple front end javascript application which requests data from the pokedata API and renders its results to the page. The purpose of this assignment is to assess the student's abilities with HTML, CSS and JS as well as apply Ajax and client-side templating methods covered in labs 1 and 2. User Interface You are required to use the appropriate HTML and CSS to achieve the following design for the application. It is a single page application with a navbar, a master-detail view. When a link is clicked on the left the corresponding details are shown on the right Poke Dextr Listing dugtrio meowth person peydack golduck mankey pompe growithe canine poleg poliwhirl persian 53 Type: normal Weight: 320 Height: 10 poliwrath Test Case Description Requirements 1 Should have the correct page title The web page should have the title 'Poke Dextr 2 Should have a navbar with containing the text "Poke Dextr The page should have a nav element and contain the test "Poke Dextr 3 Should have a main element The web page should have its main content within a main element 4 Should have a link to index.html on nav entitled "Listing" The web page should have an anchor element within a nav element referencing index.html 5 Should make an HTTP request for a collection of pokemon data. getAllPokemon() function makes a fetch request to htts://pokeapi.co/api/v2/pokemon/limit=508 offset=50 6 Should load a list of 50 links with the class "collection-item within an element with the id "listing" When the page is loaded, a list of anchor elements should be rendered within an element with the id listing' Each anchor element should have the following: . Id = Spokemon name> Class = 'collection-item Pokemon name displayed as the text content href= onclick= getPokemon Detail Spokemon name> . . 7 The element with the id "listing" should have a max height of 600px The element with id "listing" should be styled to have a maximum height 8 The element with id "listing and be vertically scrollable The listing element should be styled to be scrollable vertically D Should render an element with the id "dugtrio when the page is loaded When the page loads an anchor element with the id dugtrio should be present in the listing from test case #6. The text content of the link should be dugtrio 10 Should send an http request for a pokemon's details when its corresponding link is clicked. When the #dugtrio link is clicked getPokemonDetail"dugtrio') function is called that makes an HTTP get request to "httospokeaol.co/api/v2/pokemon dugtrio then sends the data to displayPokemonDetail() function displayPokemonDetail() should receive pokemon data and render an element with the id result'. Inside that element, the correct pokemon name, id weight, heght and type 1 should be displayed 11 Should show pokemon's image, id, types, weight and height in an element with the id result on link click