Answered step by step
Verified Expert Solution
Question
1 Approved Answer
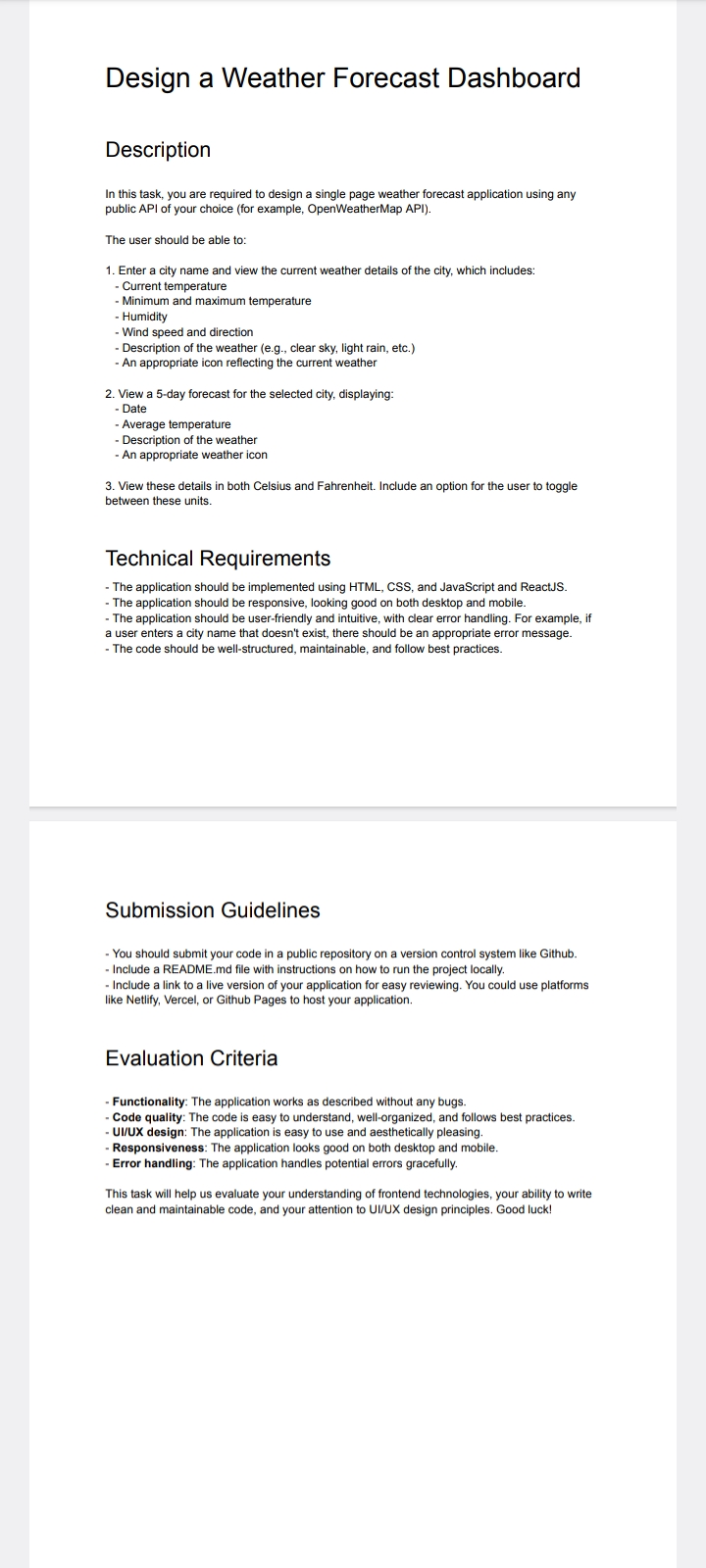
Design a Weather Forecast Dashboard Description In this task, you are required to design a single page weather forecast application using any public API of
Design a Weather Forecast Dashboard
Description
In this task, you are required to design a single page weather forecast application using any
public API of your choice for example, OpenWeatherMap API
The user should be able to:
Enter a city name and view the current weather details of the city, which includes:
Current temperature
Minimum and maximum temperature
Humidity
Wind speed and direction
Description of the weather eg clear sky light rain, etc.
An appropriate icon reflecting the current weather
View a day forecast for the selected city, displaying:
Date
Average temperature
Description of the weather
An appropriate weather icon
View these details in both Celsius and Fahrenheit. Include an option for the user to toggle
between these units.
Technical Requirements
The application should be implemented using HTML CSS and JavaScript and ReactJS.
The application should be responsive, looking good on both desktop and mobile.
The application should be userfriendly and intuitive, with clear error handling. For example, if
a user enters a city name that doesn't exist, there should be an appropriate error message
The code should be wellstructured, maintainable, and follow best practices.
Submission Guidelines
You should submit your code in a public repository on a version control system like Github.
Include a
README.md file with instructions on how to run the project locally.
Include a link to a live version of your application for easy reviewing. You could use platforms
like Netlify, Vercel, or Github Pages to host your application.
Evaluation Criteria
Functionality: The application works as described without any bugs.
Code quality: The code is easy to understand, wellorganized, and follows best practices.
UIUX design: The application is easy to use and aesthetically pleasing.
Responsiveness: The application looks good on both desktop and mobile.
Error handling: The application handles potential errors gracefully.
This task will help us evaluate your understanding of frontend technologies, your ability to write
clean and maintainable code, and your attention to UIUX design principle.iple.provide full exact correct code solution to full fill all requirement of qns

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started