Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Design and implement an android app using Kotlin language for customer service. The app consists of one activity and two fragments; the 1st fragment is



Design and implement an android app using Kotlin language for customer service. The app consists of one activity and two fragments; the 1st fragment is for adding new customer. The 2 nd one contains listview that contains the customers names. The app also contains an options menu with two items; add new
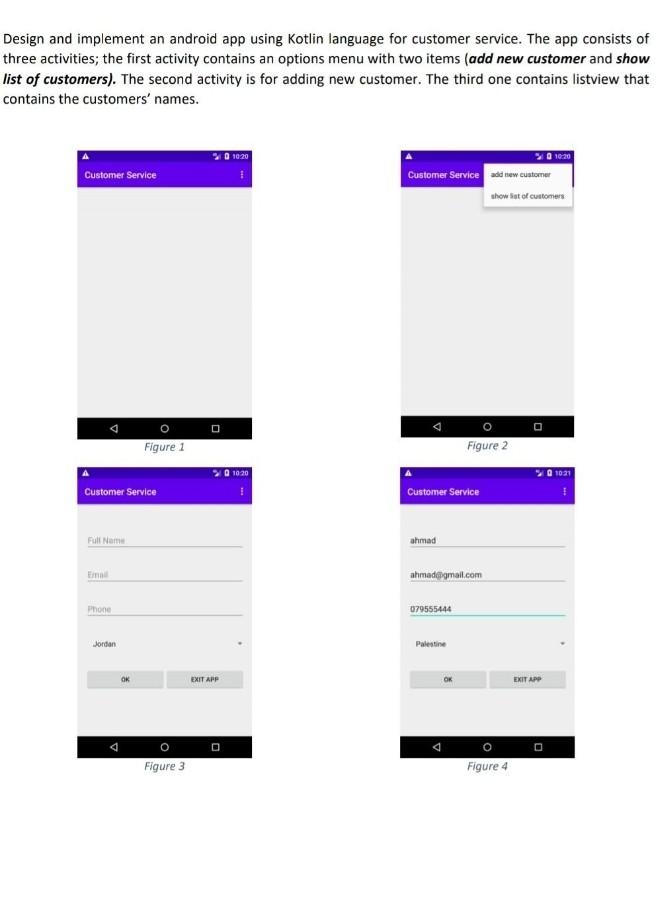
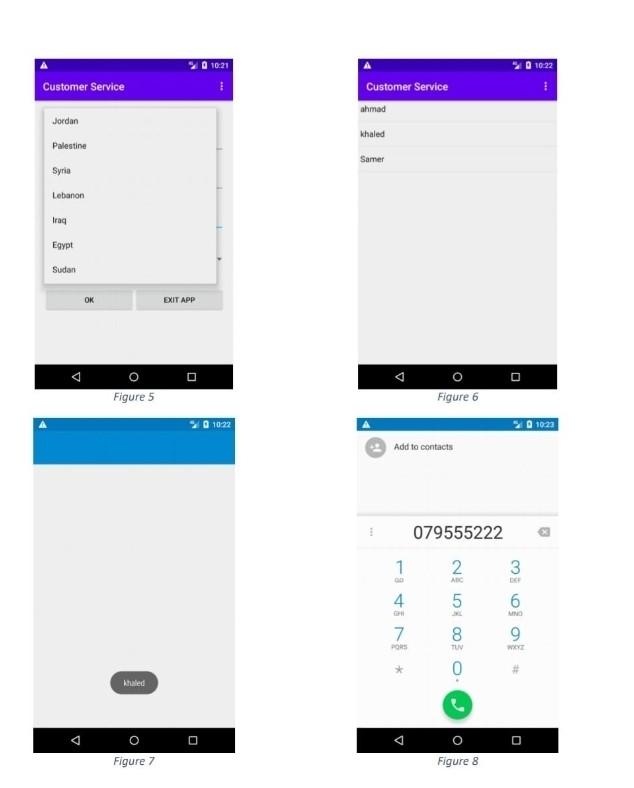
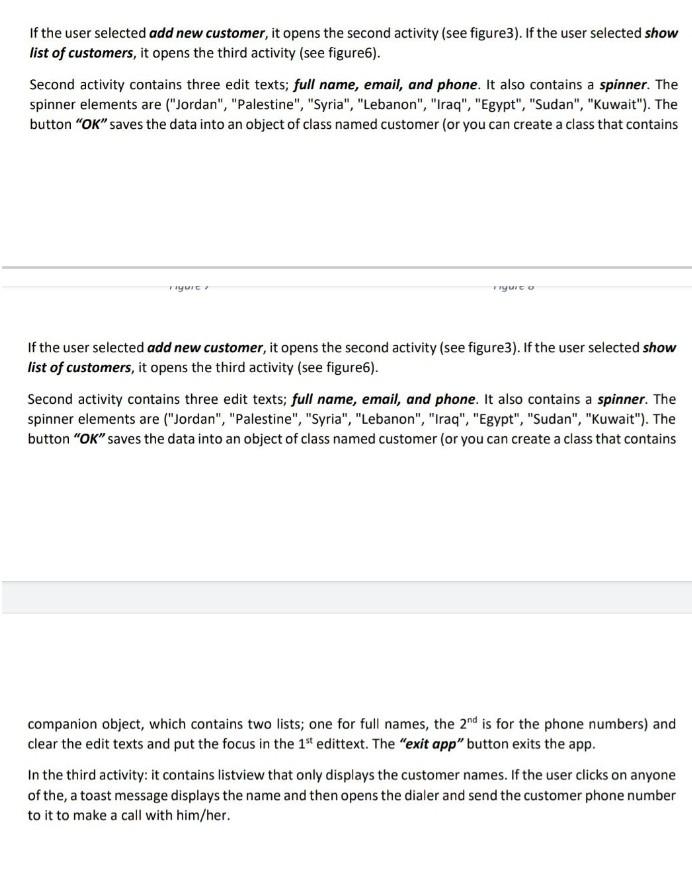
Design and implement an android app using Kotlin language for customer service. The app consists of three activities; the first activity contains an options menu with two items (add new customer and show list of customers). The second activity is for adding new customer. The third one contains listview that contains the customers' names. 12:20 Customer Service Customer Service add new customer show lot of customers V O O Figure 1 o Figure 2 10:20 % 10:21 Customer Service Customer Service Pill Name ahmad ahmad@gmail.com Phone 079555444 Jordan Palestine OK EXIT APP EXIT APP y O O Figure 3 Figure 4 20 10:21 20 10:22 Customer Service Customer Service ahmad Jordan Palestine khaled Samer Syria Lebanon Iraq Egypt Sudan OK EXIT APP A o Figure 5 Figure 6 10:22 0 10-22 Add to contacts 079555222 1 2 3 4. 5 6 ABC MNO 7 .O 300 M N 8 9 PORS TU WEYE Auled A Figure 7 Figure 8 If the user selected add new customer, it opens the second activity (see figure3). If the user selected show list of customers, it opens the third activity (see figure.). Second activity contains three edit texts; full name, email, and phone. It also contains a spinner. The spinner elements are ("Jordan", "Palestine", "Syria", "Lebanon", "Iraq", "Egypt", "Sudan", "Kuwait"). The button "OK" saves the data into an object of class named customer (or you can create a class that contains ut yurt If the user selected add new customer, it opens the second activity (see figure3). If the user selected show list of customers, it opens the third activity (see figureb). Second activity contains three edit texts; full name, email, and phone. It also contains a spinner. The spinner elements are ("Jordan", "Palestine", "Syria", "Lebanon", "Iraq", "Egypt", "Sudan", "Kuwait"). The button "OK" saves the data into an object of class named customer (or you can create a class that contains companion object, which contains two lists; one for full names, the 2nd is for the phone numbers) and clear the edit texts and put the focus in the 1st edittext. The "exit app" button exits the app. In the third activity: it contains listview that only displays the customer names. If the user clicks on anyone of the, a toast message displays the name and then opens the dialer and send the customer phone number to it to make a call with him/herStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started