Question
Develop a Contact List app that uses JSON In this exercise, youll develop a Contact List application that uses the JSON object to convert objects
Develop a Contact List app that uses JSON
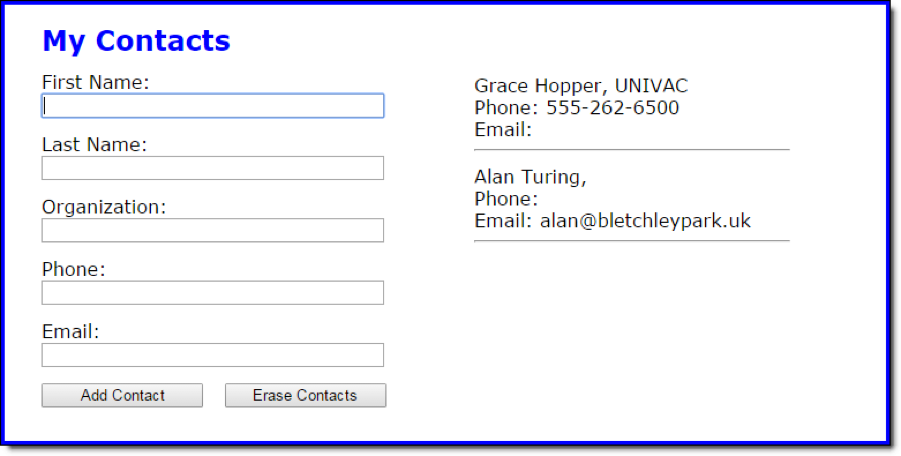
In this exercise, youll develop a Contact List application that uses the JSON object to convert objects to strings and back again for storage in local storage. The application looks like this:

And this is the JSON string thats stored in local storage:
[{"f":"Grace","l":"Hopper","o":"UNIVAC","p":"555-262-6500","e":""},
{"f":"Alan","l":"Turing","o":"","p":"","e":"alan@bletchleypark.uk"}]
The code is available down under the steps. Here are the file names: index.html, contact_list.css, contact_list.js, library_contact.js, library_storage.js
Review the code in the contact_list.js file. Note that it uses a storage object and Contact objects to add and display contacts.
In the library_storage.js file, add code to the getContacts method that converts a string to a JavaScript object and returns it, or returns an empty array if the string is null.
Still in the library_storage.js file, add code to the setContacts method that converts a JavaScript object to a string.
In the library_contact.js file, review the code for the Contact constructor function and its methods. Then, add code to the toJSON method that shortens the property names (you can refer to the JSON string above to see what the short names should be).
Still in the library_contact.js file, add code to the loadJsonObject method that uses the object with short names to populate the Contact objects properties.
Run and test the application. Notice that it allows you to store a phone number with dashes, slashes, plus signs, etc., but it displays the phone numbers exactly as you enter them.
index.html
My Contacts
contact_list.css
body { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 100%; background-color: white; width: 800px; margin: 0 auto; border: 3px solid blue; padding: 0 2em 1em; } h1 { font-size: 150%; color: blue; margin-bottom: .5em; } label { float: left; width: 8em; } input { width: 22em; margin-right: 1em; margin-bottom: 1em; } input[type="button"] { width: 10.5em; } .clear { clear: both; } #contacts { width: 50%; margin: 0 3em 0 0; float: right; }
contact_list.js
"use strict"; var $ = function (id) { return document.getElementById(id); }; var contacts = [];
var displayContacts = function () { // clear previous contacts.length = 0; $("contacts").innerHTML = ""; // get contacts from storage and initialize a variable to hold html string var array = storage.getContacts(); var html = ""; // loop array from storage, create new Contact objects, store // them in contacts array and use the displayContact method for display for (var i = 0; i
// display html string and set focus on first textbox $("contacts").innerHTML = html; $("first").focus(); };
var addContact = function () { // get values from textboxes var first = $("first").value; var last = $("last").value; var org = $("org").value; var phone = $("phone").value; var email = $("email").value;
// use values to create a new Contact object var contact = new Contact(first, last, org, phone, email); // contact is valid, if (contact.isValid()){ // add contact to array and reset local storage contacts.push(contact); storage.setContacts(contacts);
// clear text boxes and re-display contacts clearTextBoxes(); displayContacts(); } else { alert("Please enter a first and last name, and a phone number or email address."); $("first").focus(); } };
var clearTextBoxes = function() { $("first").value = ""; $("last").value = ""; $("org").value = ""; $("phone").value = ""; $("email").value = ""; };
var eraseContacts = function() { storage.clearContacts(); contacts.length = 0; $("contacts").innerHTML = ""; $("first").focus(); };
window.onload = function() { $("add_contact").onclick = addContact; $("erase").onclick = eraseContacts; displayContacts(); };
library_contact.js
"use strict";
var Contact = function(first, last, org, phone, email) { if (arguments.length > 0) { this.firstName = first; this.lastName = last; this.organization = org; this.phone = phone; this.email = email; } };
Contact.prototype.isValid = function() { // must have first and last name, and either phone number or email address var isValid = true; if (this.firstName === "" || this.lastName === "") { isValid = false; } if (this.phone === "" && this.email === "") { isValid = false; } return isValid; };
Contact.prototype.displayContact = function() { return this.firstName.concat(" ", this.lastName, ", ", this.organization, " Phone: ", this.phone, " Email: ", this.email, "
"); };
Contact.prototype.loadJsonObject = function(obj) { // use json object from storage to populate properties
};
Contact.prototype.toJSON = function() { // shorten property names for storage
};
library_storage.js
"use strict";
var storage = { keyContacts: "contacts_1", getContacts: function() { // get string from local storage var storageString = localStorage.getItem(this.keyContacts) || null; // convert string to JavaScript object and return, or return empty array if string is null }, setContacts: function(value) { // convert JavaScript object to string // store string in local storage localStorage.setItem(this.keyContacts, storageString); }, clearContacts: function() { localStorage.setItem(this.keyContacts, ""); } };
My Contacts First Name: Grace Hopper, UNIVAC Phone: 555-262-6500 Email: Last Name: Alan Turing, Phone: Email: alan@bletchleypark.ulk Organization: Phone: l mail Add Contact Erase ContactsStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started